First, I want to say that it looks like a lot of thought and planning went into this, so thank you for that. Also, thank you for sharing such a detailed post, including both rationale and details so that we can preview/review this before it goes live. (And, hopefully, soon enough that our feedback can be taken into account before the work is completely finalized.)
There are a lot of things to like here, in terms of the small things that have actually changed, so I won't go through them all. A highlight is the "Community Bulletin" (yellow thing in the sidebar), which looks much improved over the current design, with contrast used to great effect to clearly differentiate the headings and make the links in the content sections more easily readable.
One of the things I like most that I really want to call out is how much the overall design and aesthetics were respected, while also trying to improve things like contrast and consistency. Stack Overflow/Exchange is a mature product now, with a mature, recognizable brand. Maintaining as much of that identity as possible is good for everyone: the users and the company. Of course, progress on things like accessibility, look-and-feel, and so on shouldn't atrophy, so a delicate balance needs to be struck. It not only feels like the correct amount of effort was put in here to attempt to strike this balance, but it actually feels like you have successfully struck this balance. Awesome work; thank you so much!
Screenshots with a limited resolution are not the ideal way to get a feel for how everything will look when it's all said and done. But they're what we have, so I'm going to try. Here are a couple of my thoughts (focused primarily on light mode, because that's what I use):
Certain UI elements look just a little bit too bright. Specifically, the green color used for answers and accepted answers feels too bright. It is especially noticeable when the question has an accepted answer and the green is used as the background color for the badge—it just stands out a bit too much, and it doesn't seem to have enough contrast with the white foreground (text) color. I think choosing a slightly darker shade of green for this would also help make the border for the "answers but none accepted" indicator more visible against the white background of the page.
The "Add an ignored tag" button color seems too light/bright and not particularly affordable as a button. I'd consider darkening that by at least one click.
This button also has a weird feel next to tags, as they are both styled using very similar colors, with the tag color being slightly more blue while the button color is slightly more green. This contrast feels very disharmonious. I guess this is more a problem with the MSE theme, which is a teal color, while the tags are blue. Seems like to me that the tag color on MSE should be adjusted to include a bit more green so it is more consistent with the site theme. Although maybe this is something you meant to explicitly put out of scope when you said: "We will not be changing the colors of certain UI elements that may seem inconsistent" (even though it is different from the example you gave).
The navigation pagination at the bottom is orange (!) here, when it really should be the teal color from the MSE theme. Maybe this is just an accident/bug, since the orange would be the correct color for the Stack Overflow theme—and would look nice there!
The yellow background used for "interesting" questions (those with watched tags) looks fine on one of my monitors, but it is (literally) indistinguishable from the background color on two of my other monitors. Since this obviously cannot be demonstrated with a screenshot, here are actual photos from my monitors, hastily taken with a smartphone camera:


While I understand you could dismiss this concern with the argument that my monitors are poorly adjusted, I think doing so would be a mistake: a site like Stack Overflow is used by people all over the world, with all kinds of hardware (old and new), under all kinds of conditions (e.g., laptops outside and/or in bright airport terminals). I think you need to optimize for usability at the lowest common denominator, and that means ensuring sufficient contrast under all conditions. Speaking of contrast, my monitors are generally tweaked to favor contrast, because I spend all day looking at code and other text. This means that minor variations in color are not super visible. I suspect this is the explanation for my inability to distinguish these colors. I also suspect I am not alone in having such a configuration.
- The blue color used for links looks too bright, as does the green color used as the badge background color for answered questions. I think the overall design would look less stark/shocking, and the contrast would be improved, if these two colors were turned down one notch. Again, I realize this is a subjective opinion, and I'm no designer. I don't even have a good way to test the effect of this using only the screenshots. But I feel strongly, looking at them, that these two colors, as used on these elements, are too bright/bold, thus creating inappropriate emphasis and insufficient contrast.
As with the Meta Stack Exchange theme, the green color used for answers/accepted answers seems one notch too bright to me.
Unlike the Meta Stack Exchange theme, the "Add an ignored tag" button looks a lot better here... more contrast, I guess? And no disharmony in the hue.
As with the Meta Stack Exchange theme, the background color for "interesting" questions is insufficiently visible.
There is insufficient contrast on the navigation buttons at the top of the screen. I get that you probably want to de-emphasize these, as they're not primary content, but I don't think quite the right balance was struck here when usability is considered. The low-contrast borders are fine, since you've got adequate whitespace (breathing room) around them. But the background color for the "selected"/"active" pill is not dark enough by my standards. My concerns here are similar to those raised in the previous bullet, about the background color for the "interesting" questions being insufficiently distinguishable from the normal background color. I'd really encourage you to make the "selected"/"active" pill background color one click darker.
Overall, I have to agree that the "updated" variants look better. I think saying that rounded corners are "more friendly and safe" is nonsensical; it's purely a design choice, but the design choice looks fine.
However, I have a major concern about a lack of contrast for the "secondary" button. Specifically, the outlined version has far too light of a border. Note how much contrast you have with the outline for the primary (blue) and danger (red) buttons—this is good. Now, compare that to the outline on the secondary (gray) button—why is it so weak?! Give it strength! :-)
I also mildly dislike how you have buttons without any outlines or visual cues/affordances whatsoever (the furthest-right button style of each category), but that's not new here, so I guess I will put my complaints about it out of scope.
Links
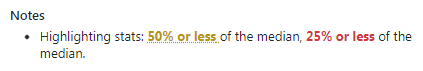
Independent of those, I really have to echo Zoe's sentiments about a lack of distinction between unvisited and visited links. Here's the current state of affairs:

Can you tell which one of those I've visited? Me neither.
This has been a problem for many years on Stack Overflow, and I've long had to work around it by injecting custom CSS. It's irritating enough as a casual user of the site not to be able to distinguish between visited and unvisited links, but, as a moderator, it makes the site unusable. Unvisited links are blue; this is nice, it fits into the site theme, and it matches the standard web convention. The standard web convention is to make visited links purple. I'd love if you would do that.

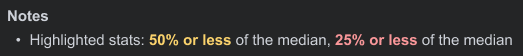
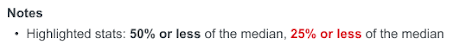
But I'd settle for at least making visited links a desaturated blue; e.g. a 50% saturation as opposed to 100%:

I acknowledge you did already make a commitment to look into this. Thanks for doing that. Please, please fix it!
Incidentally… it would be really cool if you could figure out a way to share these changes with us in a simulated environment before they go live. Perhaps a mockup on a subdomain or an alternative page, or perhaps just the revised stylesheets (CSS) that we can apply ourselves. (While CSS is "source code", it is always sent in full to the client, so there's no risk of divulging any proprietary information or trade secrets by making this available to us.) This hearkens back to a discussion that was had earlier about userscripts, specifically creating an API for them, a list of dependencies for them, and the attempt to create a changelog for things that affect them. Quickly summarizing, a lot of moderators and highly-engaged users make extensive use of userscripts to customize the appearance and/or streamline the operation of the sites in their own browsers. Some of these are tweaks for accessibility reasons; others are functional enhancements to make moderating a giant site like Stack Overflow remotely feasible. I'm far from the most prolific author of userscripts, but I have a couple that I maintain, including one that is very widely used by moderators that displays moderator flags "inline", directly above or below posts, instead of down in the "waffle bar". I expend a significant amount of effort to making these supplemental tools and UI elements "fit in" as much as possible with the normal site; thus, I make extensive use of the Stacks color palette and other style conventions. I realize that I and other userscript authors will need to update these to comply with your changes, and that's fine. I only ask that, if at all possible, some way be provided for me to start doing that and start testing it before the updates go live everywhere, thus potentially breaking the tools that I and many other users depend upon (and creating a major, urgent need for me to expedite a fix, which leads to sloppiness, mistakes, stress, etc.).