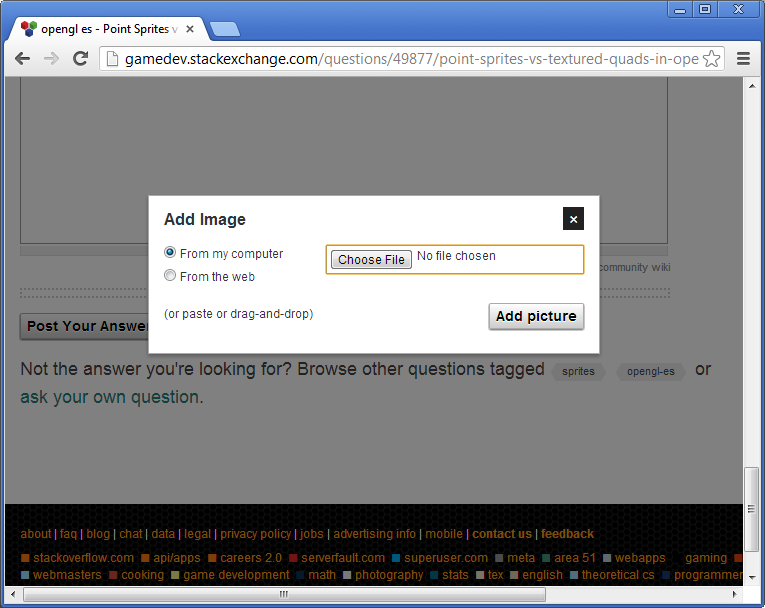
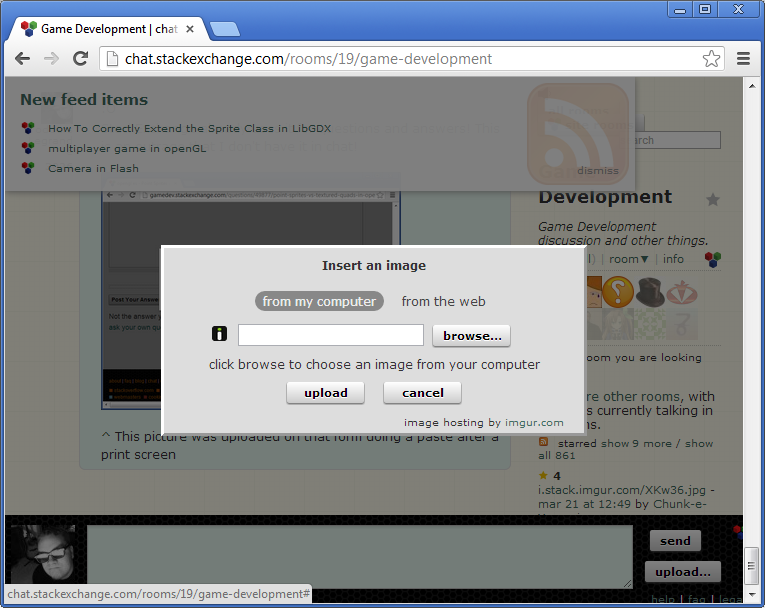
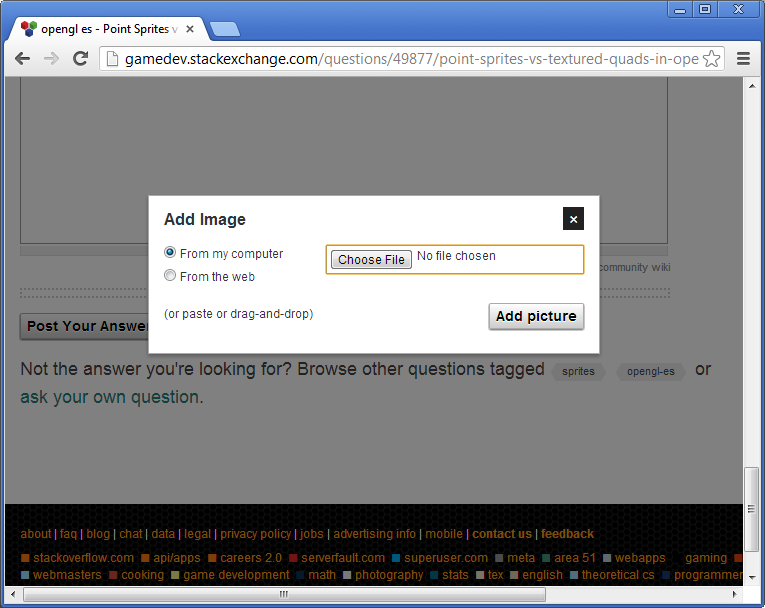
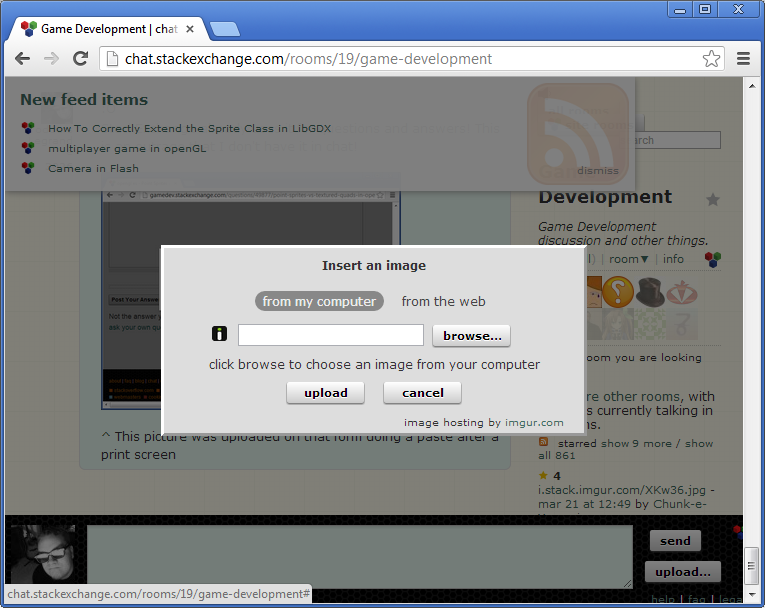
We've already got it for questions and answers. Let's get it for chat too! Most of my images come from screen captures so this would be really great!


We've already got it for questions and answers. Let's get it for chat too! Most of my images come from screen captures so this would be really great!


Well for the time being I've signed up for the imgur api and created a tampermonkey / userscript for this. My code is included below.
Once you have this running on the chat room you wish to use it in it is simply a matter of clicking in the text box and pasting in image data. This script probably has flaws due to the fact that I just put it together based on several blogs and being a complete newbie to how userscripts work, etc. but it fits my needs for now.
// ==UserScript==
// @name tehimgur
// @namespace http://chat.stackexchange.com/rooms/19/game-development
// @version 0.1
// @match http://chat.stackexchange.com/rooms/19/game-development
// ==/UserScript==
function upload(file) {
if (!file || !file.type.match(/image.*/)) return;
document.body.className = "uploading";
var text = document.getElementById("input").value
document.getElementById("input").value = "Uploading...";
var fd = new FormData();
fd.append("image", file);
var xhr = new XMLHttpRequest();
xhr.open("POST", "https://api.imgur.com/3/upload.json");
xhr.onload = function () {
var link = JSON.parse(xhr.responseText).data.link;
document.getElementById("input").value = text + link;
}
xhr.setRequestHeader('Authorization', 'Client-ID YOUR-CLIENT-ID-HERE');
xhr.send(fd);
}
/* Handle paste events */
function pasteHandler(e) {
if (e.clipboardData) {
var items = e.clipboardData.items;
if (items) {
for (var i = 0; i < items.length; i++) {
if (items[i].type.indexOf("image") !== -1) {
var blob = items[i].getAsFile();
upload(blob);
}
}
}
}
}
document.getElementById("input").addEventListener("paste", pasteHandler);
Can we do this without a dialog and a button ... just have the chat window accept image file drops or something ... would be much cooler :)