A duplicate of this question came up on meta.SO where I suggested a solution, copied here:
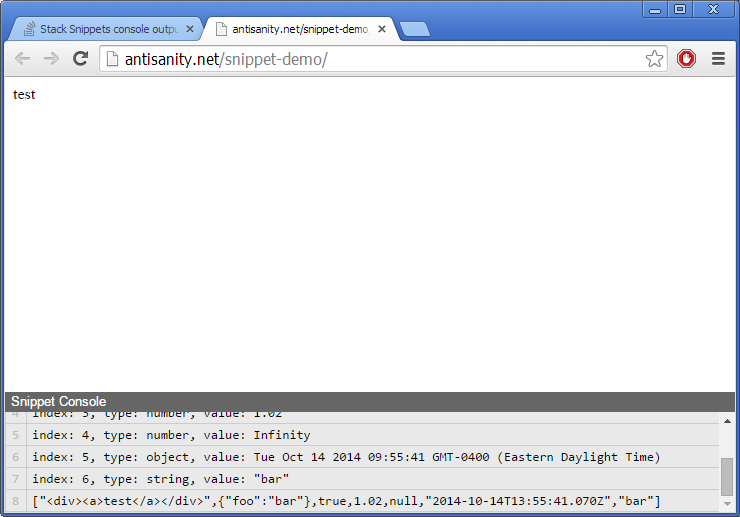
Having recognized the same need, I've created a small script to include via the html snippet.
[
["a","b","c"],
function foo() { return "bar"; },
document.createElement("a"),
{ foo: "bar" },
false,
"foo",
new Date()
].forEach(function(v, i){
console.log("i: %d, type: %s, value: %o", i, typeof v, v);
});<script src="http://antisanity.net/js/as-console.min.js"></script>Notes:
- All calls to
console.log()are passed along to the actualconsole - Loosely imitates Chrome's output (colors and styles excluded)
- HTMLElements will be printed as their
outerHTML - Objects are printed using
JSON.stringify()with anObject.prototype.toString()failover - Works by injecting elements into the page... so, it obviously pollutes the DOM.
- The number of lines isn't limited, so it could blow up the DOM in a loop.
- Unminified version available here: http://antisanity.net/js/as-console.js
A better Implementation?
If we nest the snippet another frame down we can keep the console DOM separate from the snippet. Here's a demo.

The containing page must have access to the iframe's window before it can overwrite its console. So, you'll need to inject the following into the snippet (as early as possible) in order to intercept subsequent calls to console.log():
<script>window.parent.attachConsole();</script>
Perhaps we can manage that injection via the snippet comments...
<!-- begin snippet: js hide: false console: true -->That could also control whether or not you need to nest the snippet in a containing frame for the console.
