A duplicate of this question came up on meta.SO where I suggested a solution, copied here:
I whole-heartedly agree. If the point of these snippets is to enable us to demo functionality and display its output inline, the output pane needs to be adapted to (optionally) mirror logged messages. We certainly don't want `document.write()` in the middle of what should be a node.js function.
My Temporary Hack
I've created a small script to include via the html snippet.// sample script to generate output
[
["a", "b", "c"],
function foo() {
return "bar";
},
document.createElement("a"),
{ foo: "bar" },
false,
"foo",
new Date()
].forEach(function(v, i) {
setTimeout(function() {
console.log("i: %d, type: %s, value: %o", i, typeof v, v);
}, 500 * i);
});
setTimeout(function(){
throw new Error("test!");
}, 3500);<!-- results pane console output; see http://meta.stackexchange.com/a/242491 -->
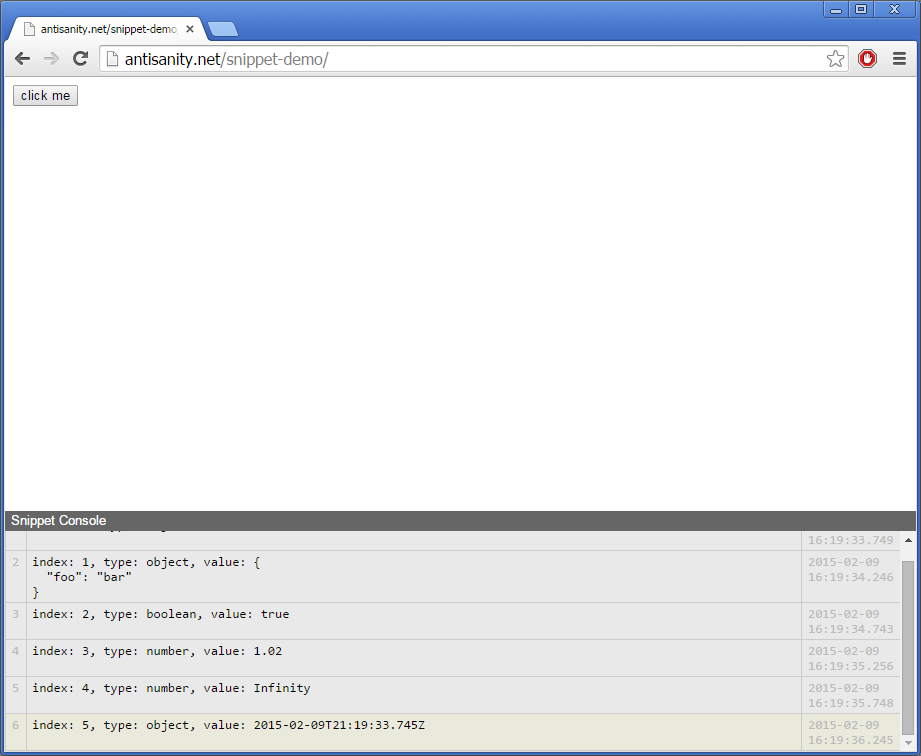
<script src="http://gh-canon.github.io/stack-snippet-console/console.min.js"></script>Notes:
- All calls to
console.log()are passed along to the actualconsole - Loosely imitates Chrome's output (colors and styles excluded)
- HTMLElements will be printed as their
outerHTML - Objects are printed using
JSON.stringify()with anObject.prototype.toString()failover - Works by injecting elements into the page... so, it obviously pollutes the DOM.
- The number of entries is limited to 50 by default. You can modify this limit by calling
console.config({maxEntries:25}). - Now logs unhandled errors.
- Now has a
clear()method.
- Unminified version available here: https://github.com/gh-canon/stack-snippet-console/blob/master/console.js
A Real Solution
So, what I'd really like to see is something which:
- Is truly integrated, i.e.: doesn't link to my external script
- Keeps the console's DOM separate from the snippet's DOM
- Allows the author to opt in or out of the console wrapper
If we nest the snippet another frame down we can keep the console DOM separate from the snippet.
Page
┕ Console Frame
┕ Snippet Frame
Here's a demo. Click the button to log some mouse events.

The console page must have access to the snippet's window before we can overwrite the snippet's console. So, you'll need to inject the following into the snippet (as early as possible) in order to intercept subsequent calls to console.log():
<script>window.parent.attachConsole();</script>
Opting in/out?
Perhaps we can manage the injection via the snippet comments (and corresponding checkbox on the editor)...<!-- begin snippet: js hide: false console: true -->That could also control whether or not we need to nest the snippet in a containing frame for the console.
