First, apologies for not creating this feedback thread earlier - in hindsight, a change to such an established feature of our sites really does warrant some explanation.
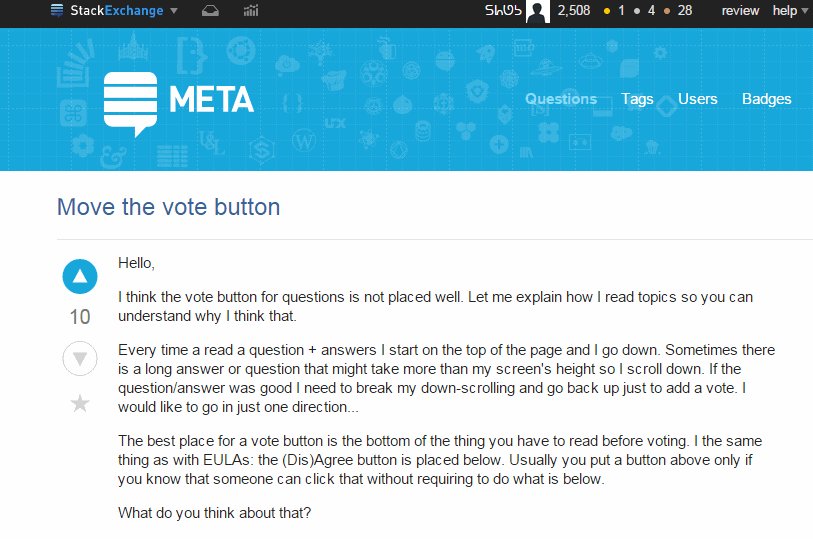
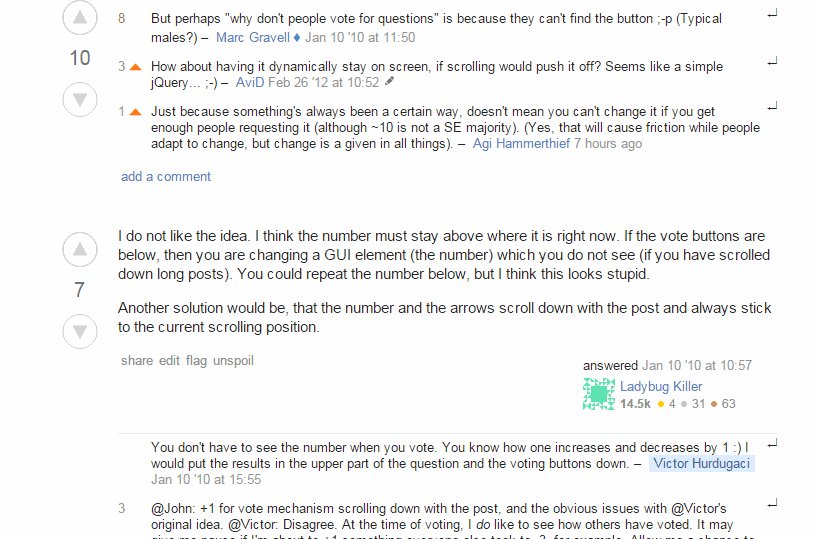
We're running an A/B test on Stack Overflow only that places half of registered users with >= 15 reputation in a variant group that will see voting controls like so (shamelessly stolen from ᔕᖺᘎᕊ's answer here):

A few points about this current experiment:
- If you're in the variant group, the controls will only move if you can vote on the post; your own posts will not have the sticky controls
- This will run for another three weekdays, so it should finish up next Wednesday, 2015-06-10.
- We've set acceptance criteria at 5% more voting than the baseline.
- After the experiment concludes, I'll update this question with the results.
Edit 2015-06-08 01:50
We're into the next variant with these changes, based on feedback:
- stickiness is applied if the post's body is longer than 2/3 of the browser window's viewport
- stickiness is applied regardless of a post's votability, e.g. the controls will be sticky on your own posts (if they're long enough)
Edit 2015-06-09 19:55
Experiment has completed; preparing a summary.
Edit 2015-06-12 18:30
TL;DR this feature will not be implemented, as it had too little of an impact on voting.
We ran two* variants of these sticky voting controls:
- variant 1 results: movement was only enabled on posts you could vote on; no minimum height requirement to the post body; ~3.8% vote loss from baseline
- variant 2 results: movement was enabled on all posts if you had at least 15 rep; post body height had to be longer than 2/3 of the viewport; ~2.1% vote gain from baseline
Some definitions for the above result links:
- baseline: the current behavior, i.e. voting controls do not move from their initial placement
- trial: a question page was rendered to a user who could at least upvote something on the page
- success: the user upvoted or downvoted one of the question or answers
We placed a 5% minimum improvement threshold for acceptance; this is completely arbitrary, but it's a common floor in our experiments, as new features == new upkeep. Also, judging from the extreme polarization of the responses to this feature, we would need a user preference to disable it, something we're hesitant to provide for any feature.
Going forward, we might try another experiment with duplicating the controls at the bottom of long posts, but there's no ETA for this.
If you did like the functionality, it can be added via ᔕᖺᘎᕊ's Stack Overflow Extras (SOX) script.
* an initial variant was stopped after only an hour and this change was applied