In the mobile theme of main (non-meta) sites, non-tag badge names are sometimes unreadable: the font color is #294586 while the background is #333333. Examples from Stack Overflow:
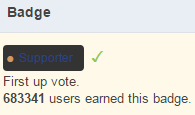
Individual badge page

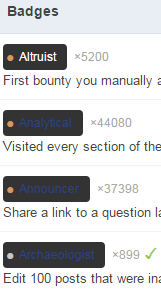
List of badges

(Those visited are shown in blue).
Seen in:
- Opera 30 on Android 4.4
- Stock browser of Android 4.4
- Chrome 43 on Windows 7 (I know mobile-on-desktop is not supported, but this seems relevant, and was more convenient for screenshots.)
- Mobile Safari on iOS 9.2.1
