UPDATE 3
This is out on meta! New feedback post is here.
UPDATE 2
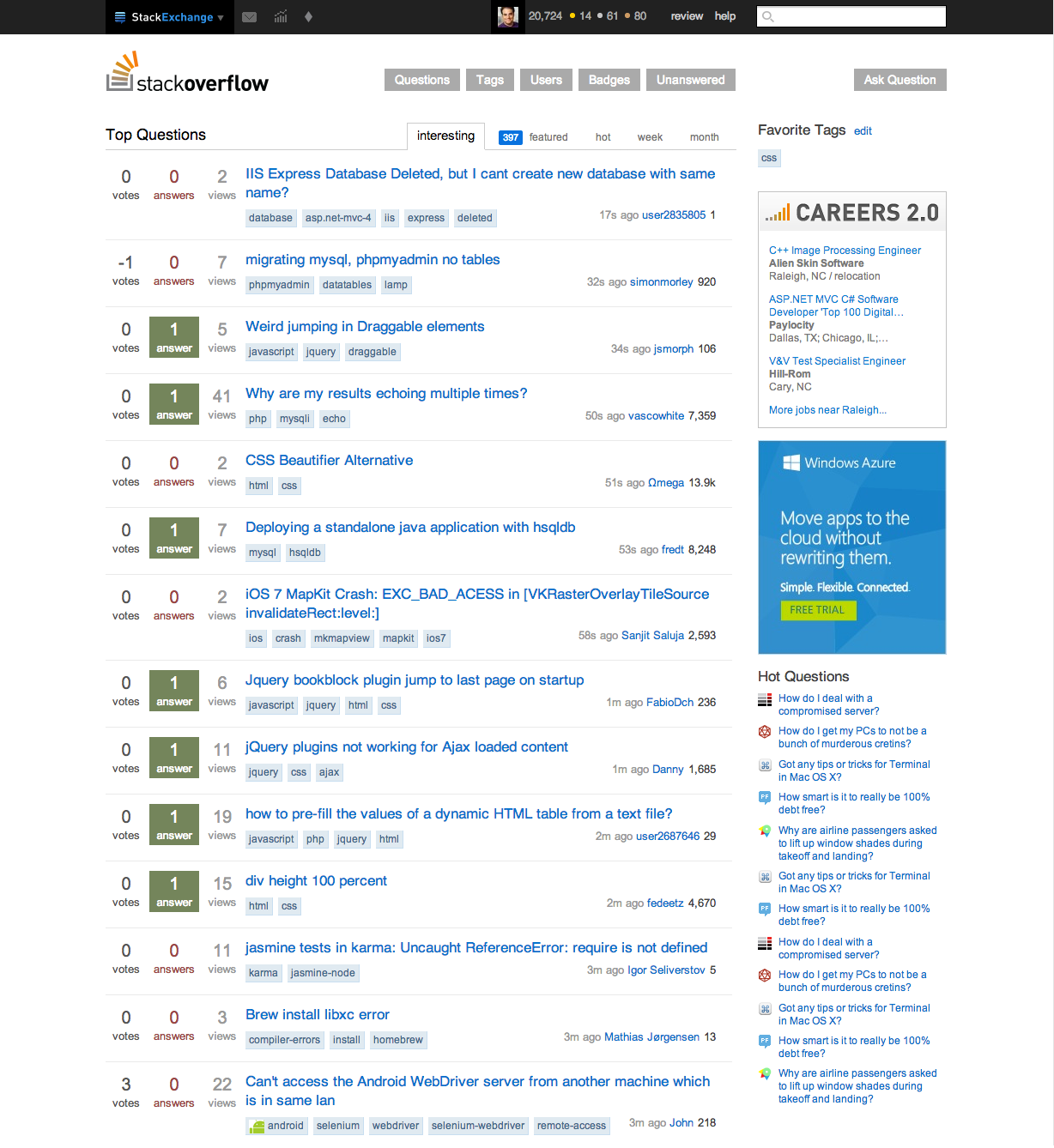
We're going to try putting the hot network questions on the homepage - replacing recent tags and recent badges.
Something like this (actual heading still under discussion):

UPDATE
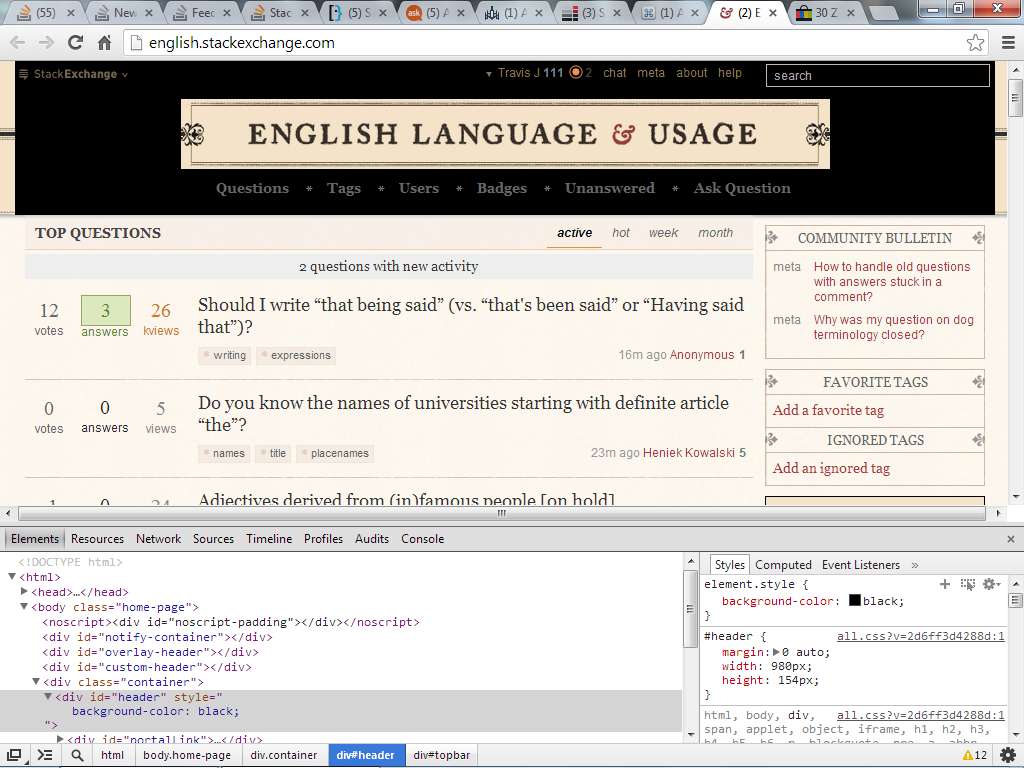
We have made some visual adjustments based on the feedback below.
- Fixed anti-aliasing on the SE bubble, made the "Exchange" a lighter shade of blue so it's easier to read.
- Top bar links are now white instead of blue for easier readability
- Increased red unread count font size.
- Popups: increased width, also made font size bigger.
We are planning on making your site list order a user setting, but this won't make it into the initial version.
Stay tuned later today or tomorrow for our plan for hot network questions.
TL;DR:
We’ve incorporated a ton of your requests for the top bar into a new version, and we’re going to ask you to test it here on Meta sometime in the next 2-3 weeks (double-time!).
First, we wanted to share the current work in progress and get your input on anything glaring you think we should know even before we test it.
Insanely short history:
The top bar, and the Multicollider SuperDropdown did exactly what they were supposed to: they integrated your network info in one place on every site, and gave you quick access to a ton of the things that you needed to get to on a regular basis. It was a step in the right direction.
You’ve told us that it’s not quite there yet. And we agree that there’s room for improvement.
Some big-picture goals:
- Retain easy access to the features and navigation that our top users need
- Cram fewer things together / group things together more logically. Today, the multicollider contains:
- Your inbox
- Another queue for notifications, without clearly indicating how it differs from the inbox
- Hot questions from other sites (not very related to the first two things)
- A list of all other sites (static nav, unlike every other item)
- Make behavior more consistent.
- Some top bar items are hovers, some are clicks
- The hovers let you click too, but that does something different
- Clicking the MultiCollider after you’ve checked notifications shows you a totally different thing (hot questions) in an unexpected way.
- Make network-wide rep changes more accessible
- Move toward a more globally consistent top bar across the network
- The current top bar is small, low contrast, and different on every site
- This creates a little friction for current users, but seriously undermines users’ ability to recognize they’re on another one of those sites with the good answers.
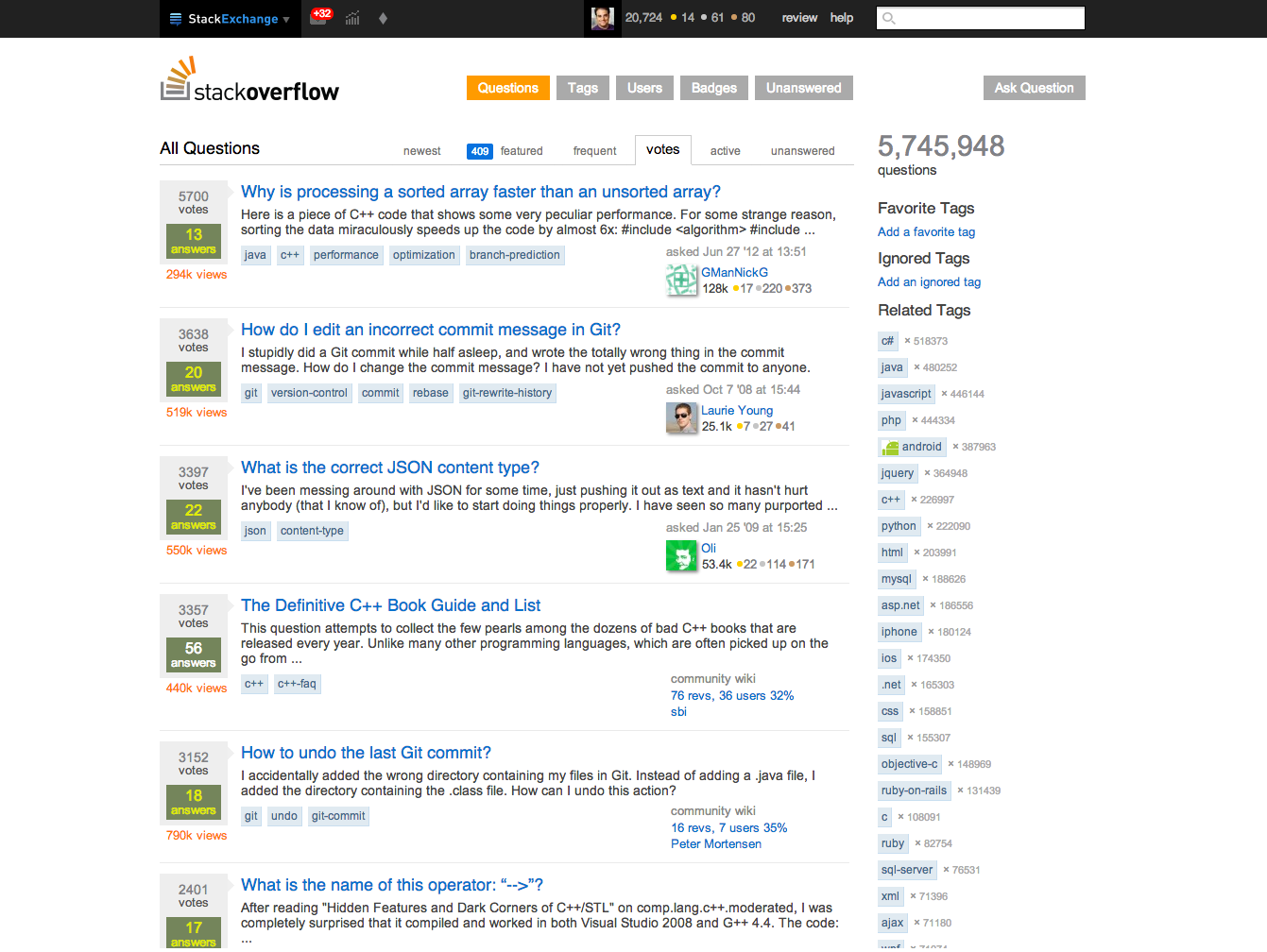
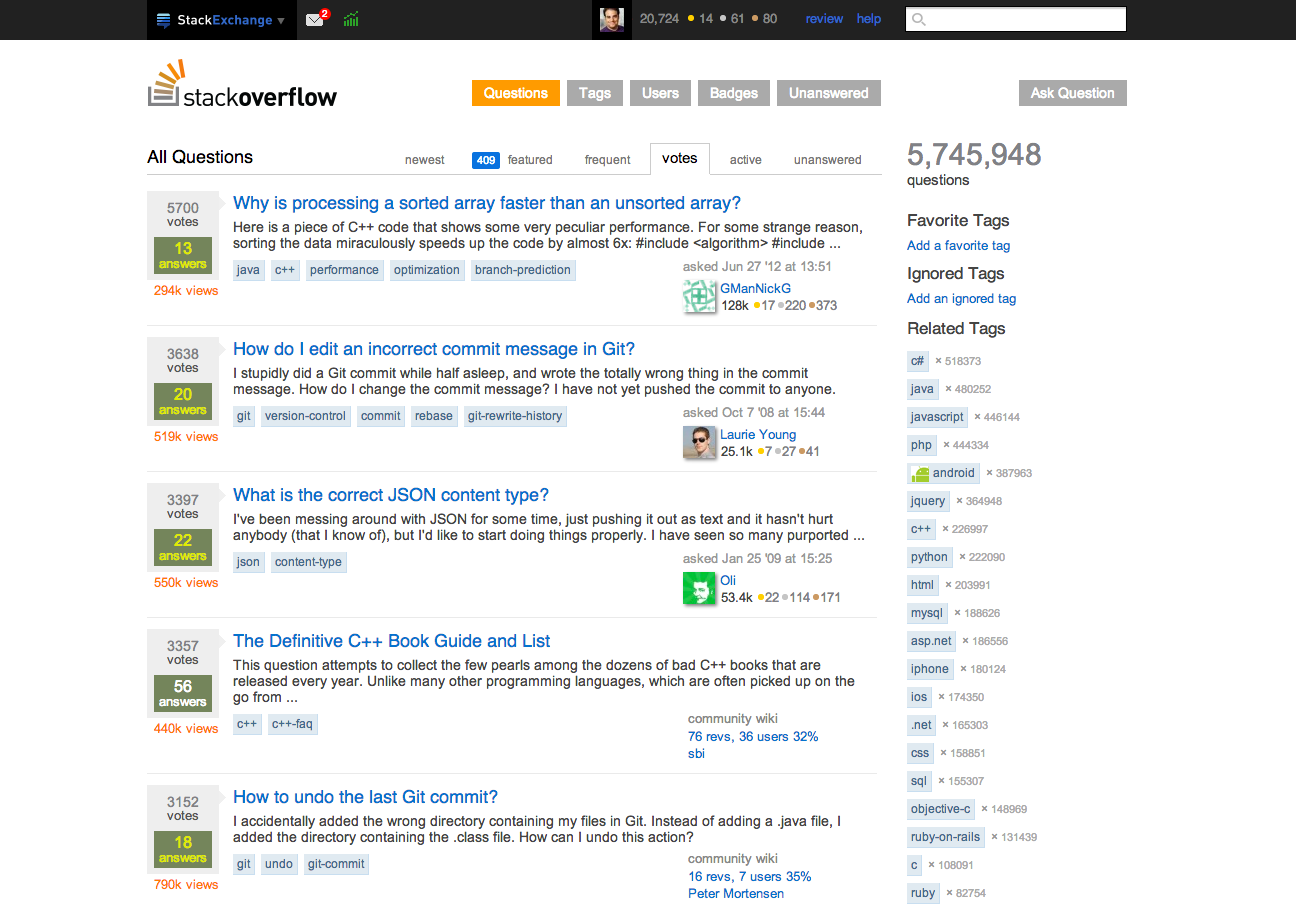
Here’s the proposal (subject to further tweaks):
This is still a work in progress, and we expect that once you can touch it, you’ll find a bunch of things that need to be added/tweaked/cut-to-pieces-and-have-the-pieces-thrown-in-a-fire, but we wanted to share these mockups in case you spot anything major that’s missing now.
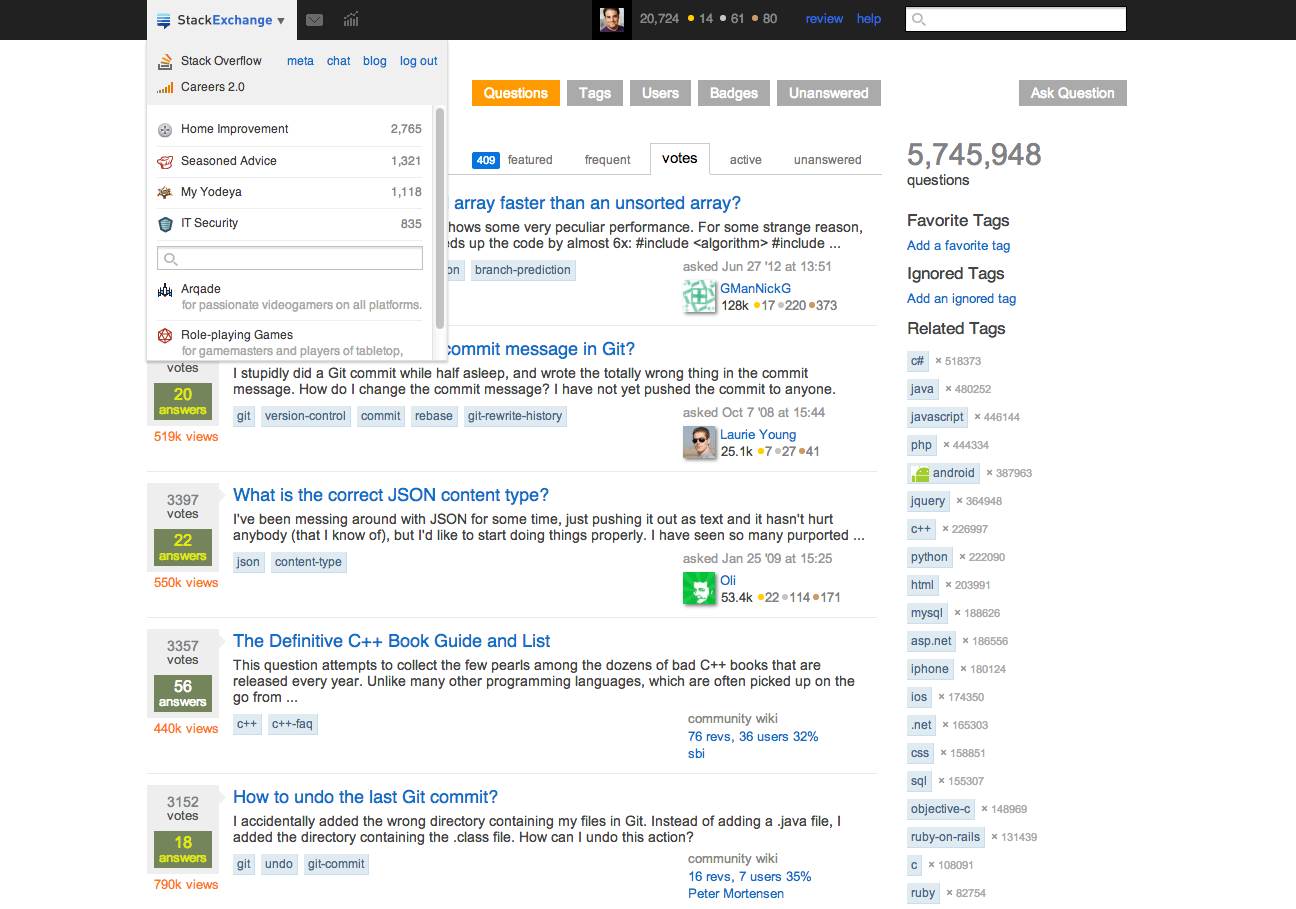
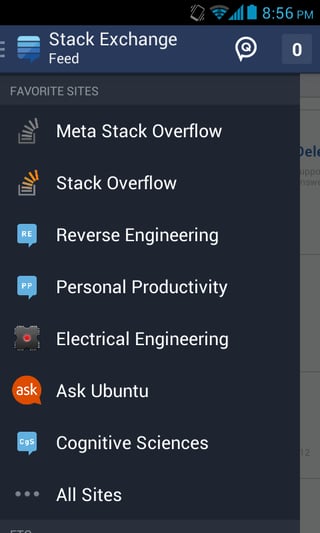
MultiCollider
The multicollider now becomes a site switcher. Slightly larger, and in color, it anchors every page on every site and makes it more clear that you are just on one of many Stack Exchange pages.
Your current site appears at the top, along with any relevant meta, chat, and blog links. Stack Overflow gets a careers 2.0 link. Immediately below, in a new condensed format (you certainly don’t need descriptions if you’re participating in a site already), you’ll get a list of all the sites that you have logged into, in order of reputation. Finally, you’ll find the full alphabetical site list with descriptions, searchable by title, URL, and description.
We’ve made larger clickable areas for all of these elements so you don’t have to aim as much.
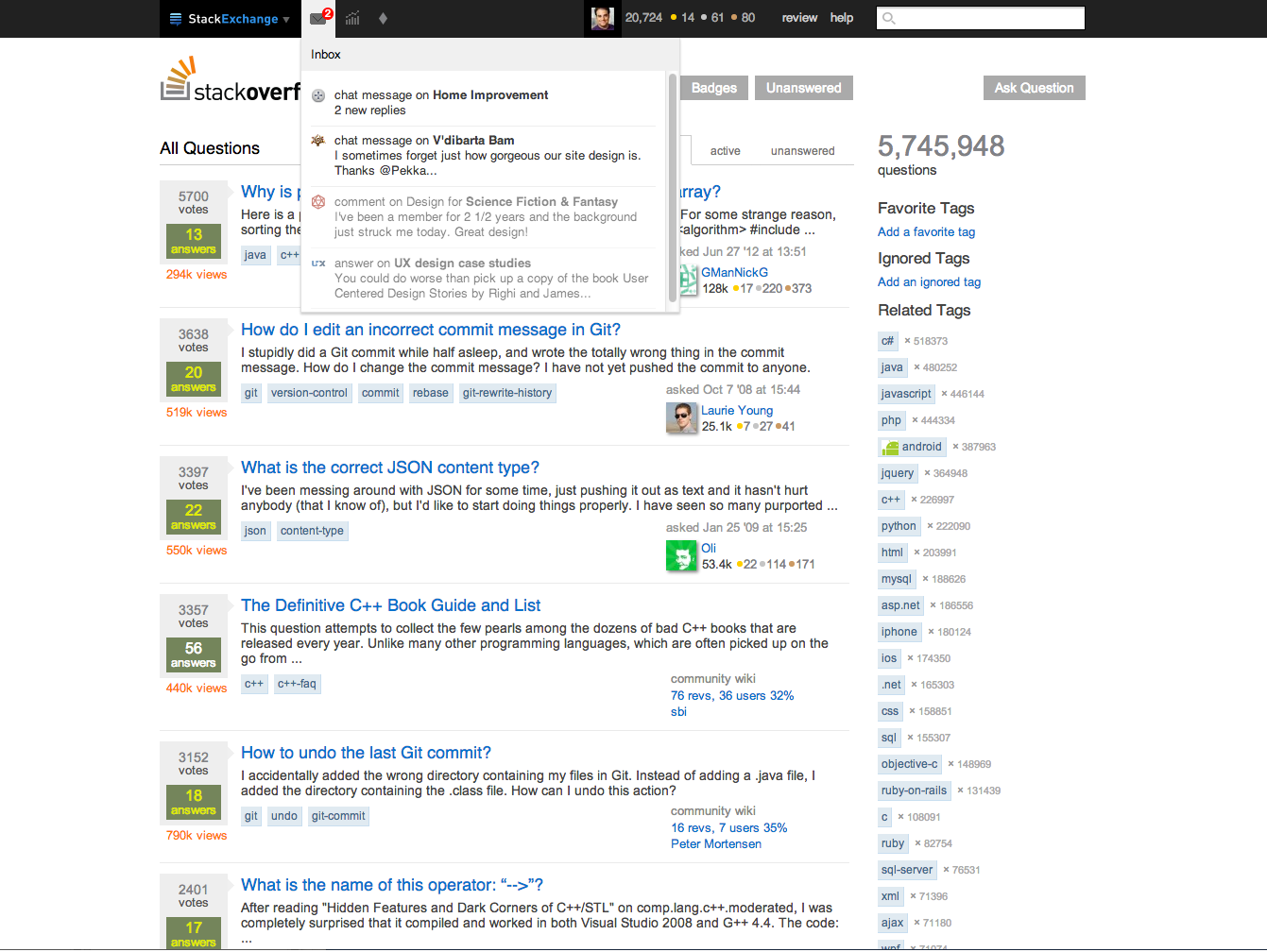
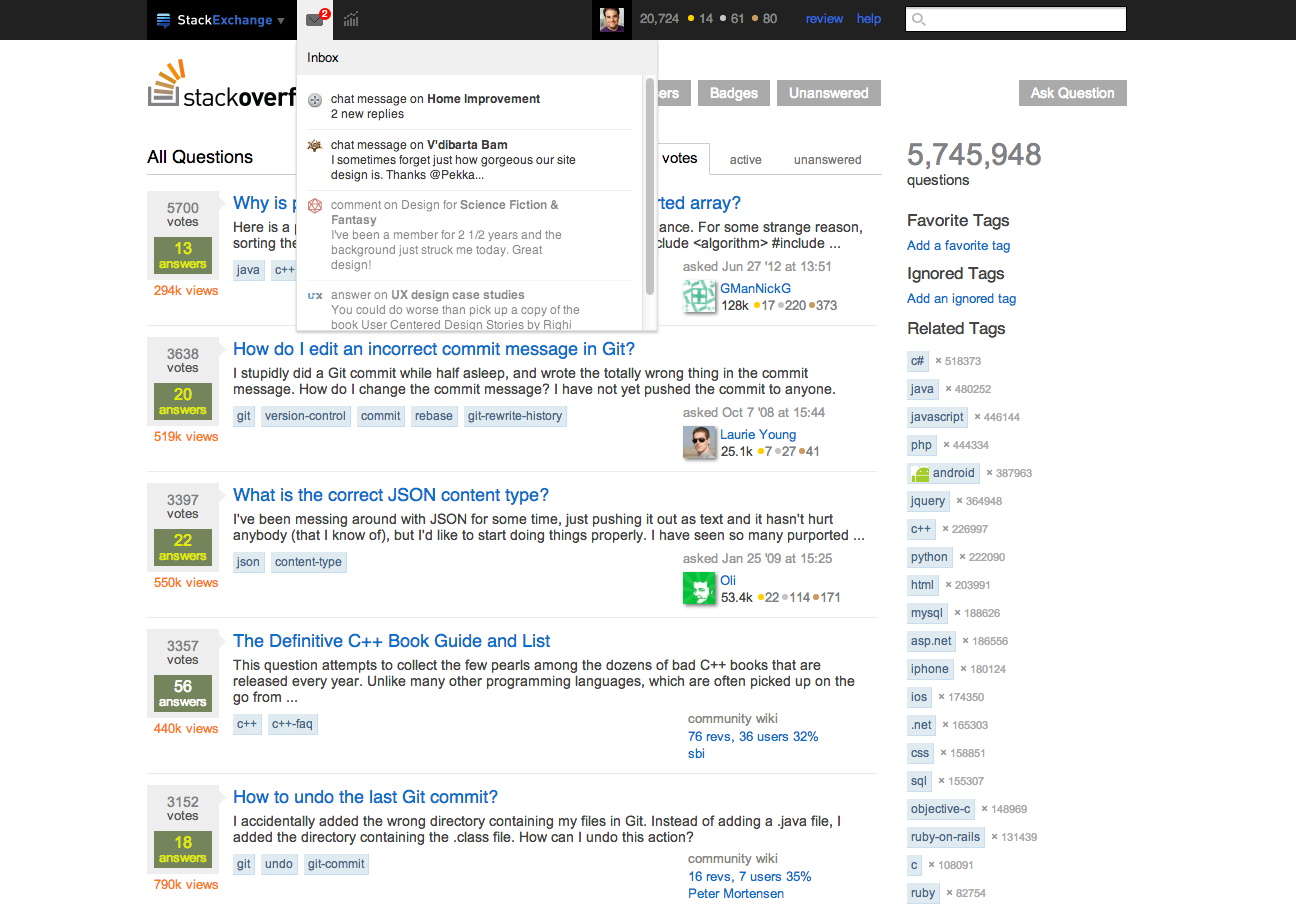
Inbox
The inbox tab disappears from the MultiCollider. It’s now one click away instead of two, and it behaves just as you would expect: inactive when there are no new inbox items and active with a red number when you have new inbox items.
Things that will now be inbox items that were not before: bounty notices, post migration notices, moderator messages to users, and edits (suggested and regular).
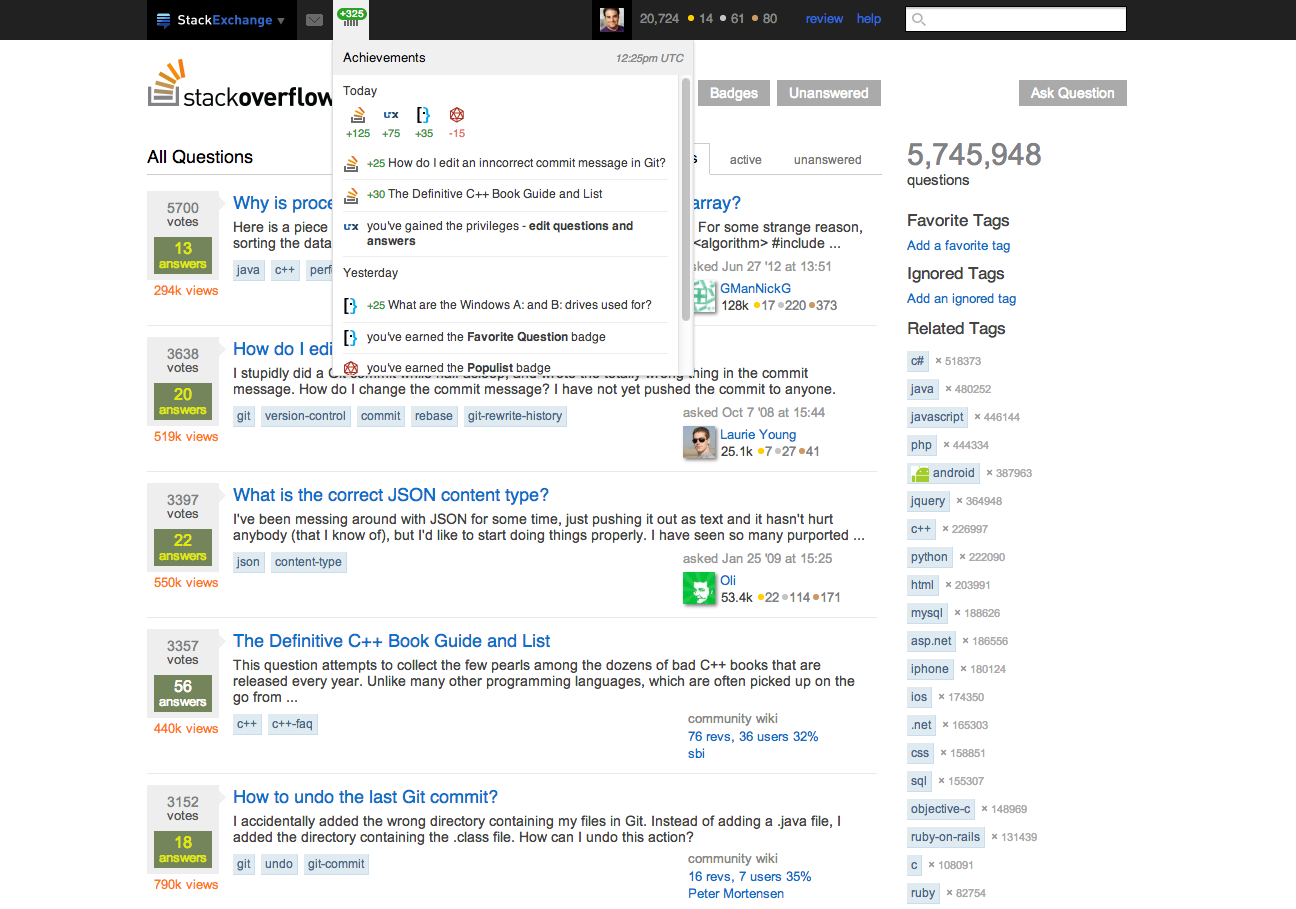
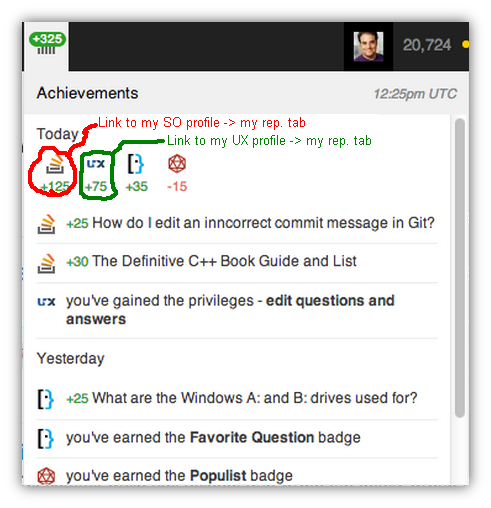
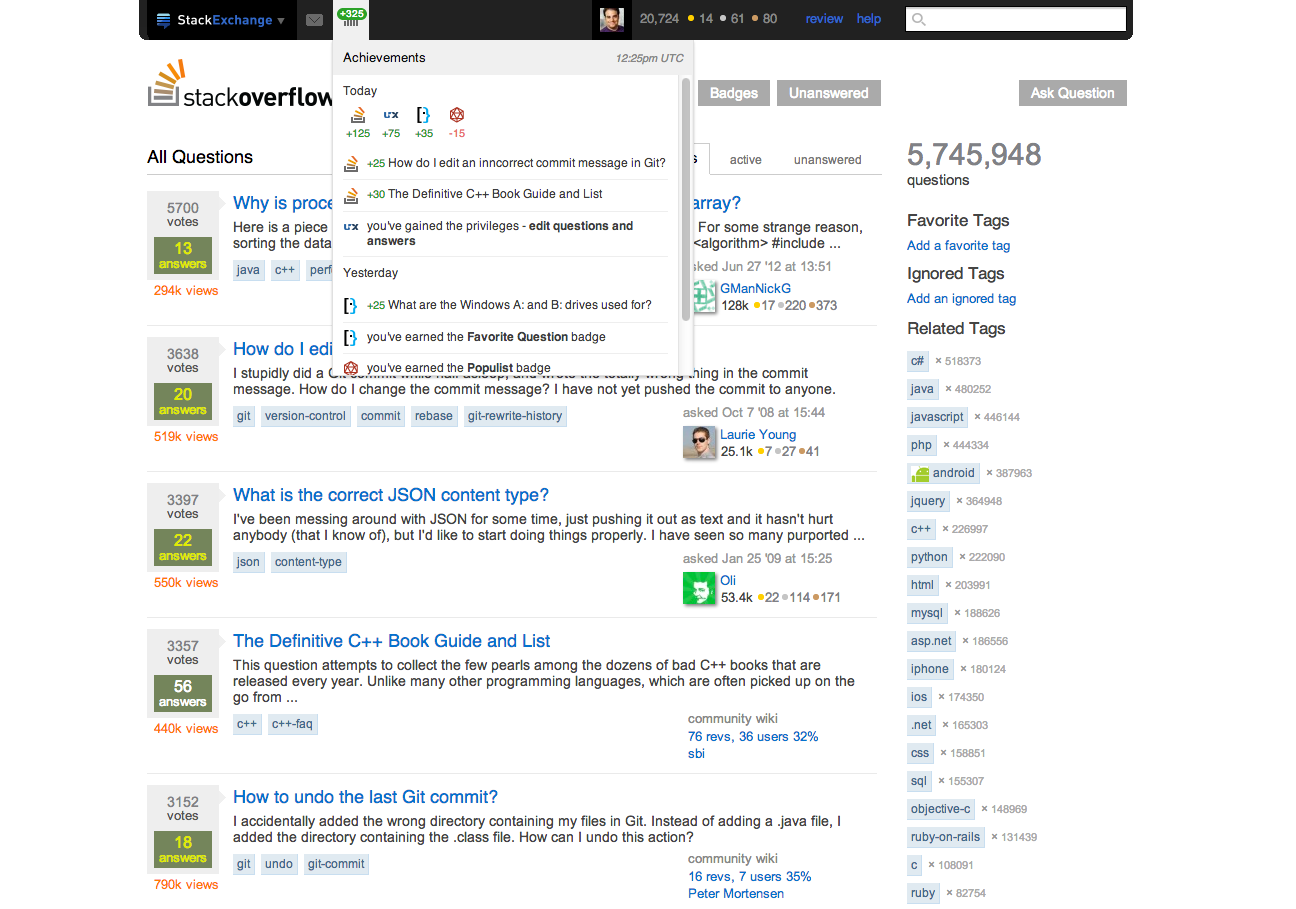
Reputation, Privileges, and Badges (Achievements)
While researching the user profile page, we discovered that one of the top use cases was checking on recent reputation changes. We would like to make this easier from the top bar than it is now.
All reputation, privileges, and badge updates now appear under a new achievements drop-down, located next to the inbox. (Privileges and badge notifications were 85% of the notification volume). This drop-down will also incorporate reputation updates that are more detailed than we currently display, rolled up by day and post.
The icon will appear deactivated if there are no badge, privilege, or reputation updates since you last checked; activated (green) if there are, with a green number representing your rep since the last visit.
Additionally, this entire drop-down will now be global, with cumulative rep for today broken down by site for those who have accounts on more than one site.
Profile image and clickthrough
The existing “on hover” menu disappears. It didn’t make any sense to have one click menu and one hover menu. Your username is replaced by your avatar, which is clickable (no more weird spacing issues with long names), along with the entire user card through to the profile page - as it was previously.
Help
The help link will now be a drop-down, grouping together the tour, meta, and the help center with descriptions to help people get to the right place.
There are two things that we haven’t addressed here that we are still working on: mod messages and hot network questions. We will figure those out over the next few days.
But before it rolls out, or even goes to development, we want your feedback. We’ve tried very hard to address the needs of new users, experienced users, and power users, but it’s always possible that we’ve missed things. Post your concerns below, and we’ll do our best to make sure we get the most out of the new design.