
Based on the style by phils, I included some of the suggestions from here and from the blogfrom the blog, then combined it to my own UserStyle, which I uploaded to UserStyles.Org. Some comments are included as well, to make it easier to adapt to "personal preferences":
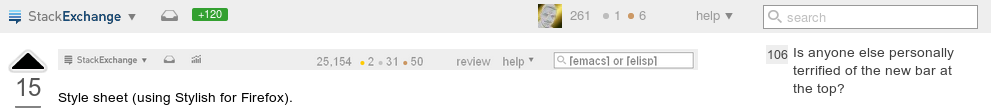
- stays on top when you scroll (as the screenshot shows)
- includes a colorized SE logo (see screenshot again). By default, the gray one is used; simply remove the comments around the colorized variant.
- you also can hide the avatar completely, or have it replaced by your plain-text username, by simply removing the enclosing comments from the resp. CSS code blocks
- achievements-icon can be hidden when there's no news in that box, again in the same way as the previous example
- again optionally: smaller, but on focus auto-expandable search box
- adjusted size of the dropdown-boxes (inbox, achievements) and their font-size
- tested on multiple sites, including StackOverflow, StackApps, Android, DBA
Please forgive me for not cross-posting the entire CSS here. Two good reasons for that: easier maintenance (in one place), and keeping this page compact :)
