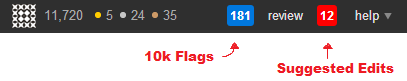
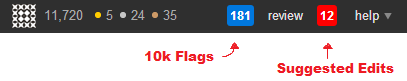
Due to the recent implementation of the topbar, the review numbers have been removed for 10k users. After seeing this request to have the feature back, I decided to create a custom script.
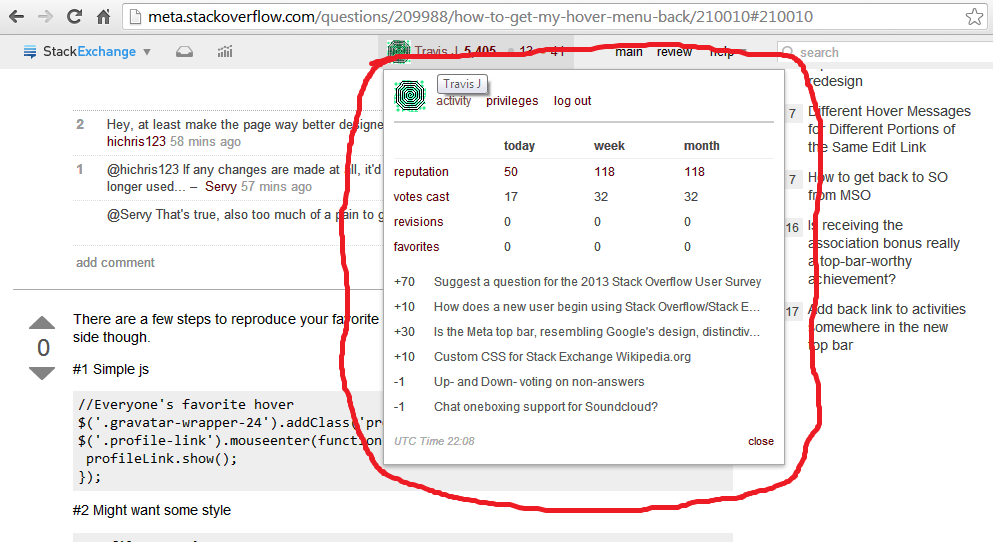
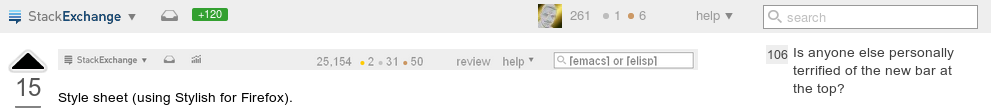
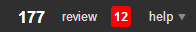
Here is an example of what the custom script does:

Other options..



..you can also easily tweak the CSS to something else too.
Download the script on GitHub - works in Chrome
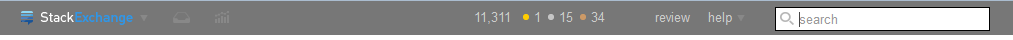
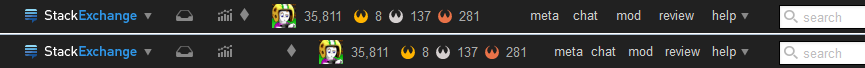
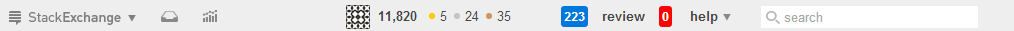
Also - if you want a gray topbar, here is a little CSS

.topbar {
background: #eee!important;
}
.topbar .icon-site-switcher {
background-position: 11px 11px !important;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH8AAAAOCAYAAAAGw8N3AAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3QwEFTgjh/NzFQAAABl0RVh0Q29tbWVudABDcmVhdGVkIHdpdGggR0lNUFeBDhcAAAP5SURBVFjD7Vg9jyNFEH2LLmS5MxJ/wPsHkLw/wf4Jdkhyki2BBOIIxiJ4wSOxJSSI0HkQSKQ2IRGeBCER7eQnkCYgIrrRQciHSV6fisH2zN6uk9WWNLJ7pqe7ql7Vq+o5I/kYwGcAznFc/gDwoaSvcC93Qh4A+BzA6x3mnntuK/gkVwCm4VYOYC6pvi3FSQ4BbCWdddQhSSXp4hX33AHIJc3uBPiSzm9zQZJrAAMA0UFTAEMAm+DEkaTiBlv1O87LG+P6PucNPsnfO87dAdhJetQybwxgImlzBIDrgHcjuStZeiraPz/BuoOU5QeoEwBWJDNJFyTHAFYAes7MWQoekj0AazMHDtEuyQWADMCFpKqFnTIAC5ei5YFxZn0K3y+TbSSvbGNhXaugwzTYkUuaN8pQ7gRB43m0s/T7/VSiXOZWTprSOhUtdn4K4KMDjz94cKhm3kDmABYGtARQASiSopLOHAAzSYkRhn6v9P81yQTi1o4YeW5mR0Ujp3bsZRP4EGxJLgzw0HqWBrpsBMLGuo+Dw1Ng5x5PDciIZD+UtsrzMpK1pGUjMZZeNyNZ2Q8J+DyUymRD334oQvBsg48OyScA3gHwVuP+MwBftNH+zlek0UctNLskWdiQgX8zkvOGEw5Rc+kMGhqYQSObCzskOSaxxiRkZ5eaPwNwFYJrEpxeSJqEYI6ySfo6CMe2oQJwSXLgzC9D4EQZSapJ5gCe274UFEVYux/YLjHFMtiQmGR+BIsXJD8G8GUz6yX9dRLaNwjlHppdttDwvvKBluhe2xnDfaXmUM2XVBmAzIBWoRc5Rqf1vv8hO/stvqnTbwpgS8+M8fJUsqc/2jaW63WA42sA7wF42+PvJH2fuv1bpX2SvT1HuvrI/IGBv0yZG6g6jftHAmBmR21JFo1GEy37ZinbSebev3rFZjTzexehB9hd4/26sW9/TyC09jN7gu0fku8D+AHAnwCeHOv2/0f1XWnfNPic5MZZ2AuOaYLSd7bEMQLVQVJp6l+RXIa1JmFO7r03ruFFDD43Wv9xspusVegltu4zLl0mFj6yppo/7xBUVehJqkDnXaV0qVuFPuhlqXGCrF1Se35+qNQ1MfuR5LcAfpX0S7r/mmk/Xm8AeHjg+rkDpY0ctWs7eNGooSlbMwBrKz/3/CsbVQdnjgLlbf2Rpm7QYlqzt6d8TBvX2D3FIHTxM+u8cF8yT72K9+mSbblBmlqHRONdvytMXG6moeNHKHujEPxjl6ryGsH1BIDijbMOX7SS438C8FTSb/cn5NMLyS2AgaQ3T3nOb5NvADyW9Pc9JCcFe+ysjrSen/ojzzF5CuBdSbt7eE4uVaD1GsAyfQA6lfwLhNsGYDinnG8AAAAASUVORK5CYII=) !important;
}
.topbar-icon:hover, .profile-me:hover, .topbar-menu-links a:hover {
background-color: #DDD!important;
}
.topbar .reputation, .topbar .badgecount, .topbar a, .topbar a:visited {
color: #464646!important;
font-weight: bold;
}
.topbar input[type=text] {
border: 1px solid #fff!important;
}