It's just that the children are worried and so am I. Is it safe?

I used to laugh at people like you. "Timid souls!" I mockingly exclaimed, "No doubt they tremble at their own shadows as well!"
My first introduction to the new top bar came some time ago, when Professor Tunnell left some hastily-drawn sketches laying around in his laboratory. Casually drawn, the lines nevertheless drew one in, their two-dimensional forms somehow suggesting depth, a portal into a strange other world where the normal laws of physics did not apply. "Been drinking again, eh?" I laughed at the old man. "Best not let the others catch wind of your tremens-inspired fancies!"
But late one night last week, I was reviewing some bug reports on Meta and suddenly felt a strange coldness creep up the back of my neck. Turning, I found my view obscured by darkness... A black somehow not black, but blacker than black - and out of it, shone a pale green light. My gaze drawn into it, I found my mind filled suddenly with strange notions of far-away places, my consciousness overwhelmed by eldritch terrors... I ran, the room spinning around me as I stumbled and fell, one word escaping my lips as my screams choked out...
I don't know how long I've been in this place. I don't know where I am, or how I got here, but the people seem nice and listen patiently to my stories before replacing the cold cloth on my fevered brow. One thing is certain though,
I have learned to fear the bar at the top.
Wow, that was horrid. Custom style sheet amended.
https://addons.mozilla.org/en-US/firefox/addon/stylish/

Edit: Fixed some bugs. I'm going to maintain it in Gallery of custom styles and/or scripts for the top-bar, so please refer to that version.
(n.b. that version does not include the unrelated & commented styles at the end of the below style sheet.)
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("stackoverflow.com") {
.user-gravatar32,
.gravatar,
.avatar-me {
display: none !important;
}
.topbar,
.topbar .icon-achievements.icon-achievements-unread,
.topbar .icon-achievements .unread-count {
color: #999 !important;
background: #eee none !important;
}
.topbar .topbar-icon:hover,
.topbar .topbar-icon-on,
.topbar .topbar-icon-on:hover,
.topbar .topbar-links .profile-me:hover,
.topbar .topbar-links .topbar-menu-links a:hover,
.topbar .icon-achievements.icon-achievements-unread:hover .unread-count {
background-color: #ddd !important;
}
.topbar .icon-achievements,
.topbar .icon-achievements .unread-count,
.topbar .topbar-links .topbar-menu-links a,
.topbar .topbar-links .topbar-menu-links a:visited,
.topbar .topbar-links .topbar-flair .reputation,
.topbar .topbar-links .topbar-flair .badgecount {
color: #999 !important;
}
.topbar .topbar-links .search-container input[type="text"] {
border-color: inherit !important;
}
.topbar .icon-site-switcher {
background-position: 11px 11px !important;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH8AAAAOCAYAAAAGw8N3AAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3QwEFTgjh/NzFQAAABl0RVh0Q29tbWVudABDcmVhdGVkIHdpdGggR0lNUFeBDhcAAAP5SURBVFjD7Vg9jyNFEH2LLmS5MxJ/wPsHkLw/wf4Jdkhyki2BBOIIxiJ4wSOxJSSI0HkQSKQ2IRGeBCER7eQnkCYgIrrRQciHSV6fisH2zN6uk9WWNLJ7pqe7ql7Vq+o5I/kYwGcAznFc/gDwoaSvcC93Qh4A+BzA6x3mnntuK/gkVwCm4VYOYC6pvi3FSQ4BbCWdddQhSSXp4hX33AHIJc3uBPiSzm9zQZJrAAMA0UFTAEMAm+DEkaTiBlv1O87LG+P6PucNPsnfO87dAdhJetQybwxgImlzBIDrgHcjuStZeiraPz/BuoOU5QeoEwBWJDNJFyTHAFYAes7MWQoekj0AazMHDtEuyQWADMCFpKqFnTIAC5ei5YFxZn0K3y+TbSSvbGNhXaugwzTYkUuaN8pQ7gRB43m0s/T7/VSiXOZWTprSOhUtdn4K4KMDjz94cKhm3kDmABYGtARQASiSopLOHAAzSYkRhn6v9P81yQTi1o4YeW5mR0Ujp3bsZRP4EGxJLgzw0HqWBrpsBMLGuo+Dw1Ng5x5PDciIZD+UtsrzMpK1pGUjMZZeNyNZ2Q8J+DyUymRD334oQvBsg48OyScA3gHwVuP+MwBftNH+zlek0UctNLskWdiQgX8zkvOGEw5Rc+kMGhqYQSObCzskOSaxxiRkZ5eaPwNwFYJrEpxeSJqEYI6ySfo6CMe2oQJwSXLgzC9D4EQZSapJ5gCe274UFEVYux/YLjHFMtiQmGR+BIsXJD8G8GUz6yX9dRLaNwjlHppdttDwvvKBluhe2xnDfaXmUM2XVBmAzIBWoRc5Rqf1vv8hO/stvqnTbwpgS8+M8fJUsqc/2jaW63WA42sA7wF42+PvJH2fuv1bpX2SvT1HuvrI/IGBv0yZG6g6jftHAmBmR21JFo1GEy37ZinbSebev3rFZjTzexehB9hd4/26sW9/TyC09jN7gu0fku8D+AHAnwCeHOv2/0f1XWnfNPic5MZZ2AuOaYLSd7bEMQLVQVJp6l+RXIa1JmFO7r03ruFFDD43Wv9xspusVegltu4zLl0mFj6yppo/7xBUVehJqkDnXaV0qVuFPuhlqXGCrF1Se35+qNQ1MfuR5LcAfpX0S7r/mmk/Xm8AeHjg+rkDpY0ctWs7eNGooSlbMwBrKz/3/CsbVQdnjgLlbf2Rpm7QYlqzt6d8TBvX2D3FIHTxM+u8cF8yT72K9+mSbblBmlqHRONdvytMXG6moeNHKHujEPxjl6ryGsH1BIDijbMOX7SS438C8FTSb/cn5NMLyS2AgaQ3T3nOb5NvADyW9Pc9JCcFe+ysjrSen/ojzzF5CuBdSbt7eE4uVaD1GsAyfQA6lfwLhNsGYDinnG8AAAAASUVORK5CYII=) !important;
}
/*
The remainder are all pre-existing and unrelated changes, but I'll include them in case anyone wants to try them
kbd {
background-color: #e9e9e9 !important;
border: 1px solid #999999 !important;
font-weight: bold !important;
font-family: Courier New, Fixed, monospace !important;
font-size: 9pt !important;
}
#header ,
#content ,
#question-header {
width: 1280px !important;
}
#hmenus {
width: 1025px !important;
}
#mainbar {
width: 1055px !important;
}
#questions ,
#questions > .question-summary ,
.question ,
#answers ,
#answers-header ,
.answer {
width: 1050px !important;
}
.post-text {
width: 980px !important;
}
.summary {
width: 955px !important;
}
...end of commented non-.topbar styles
*/
}
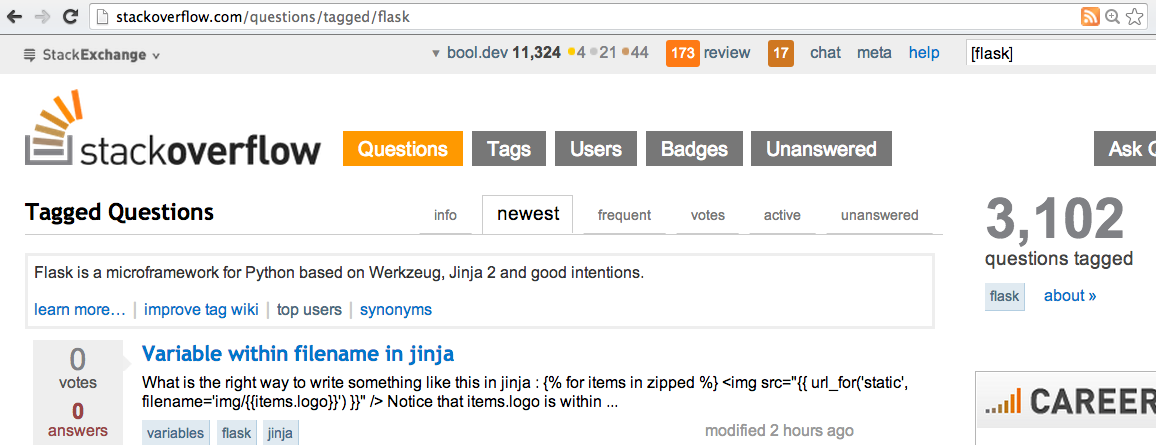
I noticed this abomination on Stack Overflow and immediately added this to my user style sheet:
.topbar {
visibility: hidden;
}
Saved my eyes.
background-color: pink;, fixed that for me. Actually screw that. Just drop whatever you're doing and use JQuery instead
My gravatar is dark. The background is dark. Here is the result:

Please, bring the previous top bar back... Immediately!
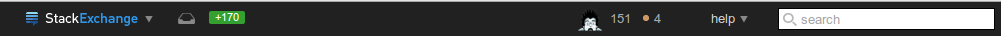
I remembered of a famous black/white gravatar... so I've tried the top bar with @JeffAtwood 's one. I wonder if he likes it... At least, it contains white, so it is easier to see it.

(Ignore the reputation/badges in the image above; they're still mine.)
Once you start down the dark path, forever will it dominate your destiny!! Consume you, it will, as it did meta's apprentice.
Dark Side

Light Side (Also includes hover-menu)

That black is too BLACK for a white background site.
Using this:
http://customize-your-web.de/wordpress/?page_id=9
I changed it to a different color with a few clicks. (F10 > click Select button > select the toolbar > change color for background and border > OK > Save)
After it's in the browser, it's in our power to make it look like we want!
I will share my opnion on the matter.
Anyone ever seen a new baby that was just born? They are always ugly, no matter what parents say.
 (source)
(source)
So is the new top bar. Ugly at first glance for those who used to see the mature, familiar, top bar.
But it's new. And it's born with new features and lots of efforts were put into it.
Terrified? If I was its parent then yes, it means I should take care of him, look into his bugs and feed him with feature requests. But otherwise no, not really terrified of the change. I'm sure the day will come soon and most users who now oppose it will see his actual beauty.

:)
I like the new bar's functionality and don't mind about the additional clicks to get to various things, but I feel it needs a bit of tweaking in the following areas:
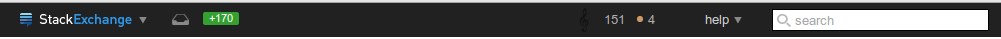
I think the new top bar should be a little bit thinner, maybe thinner to the point that it's tall enough that the user avatar fully fills it top to bottom:
I feel that it isn't as aesthetically pleasing as the old bar due to there essentially being a thick black bar at the top of each page.
Additionally, on Arqade at least, the text on the bar is some of the largest text on the page - larger than pretty much any of the text other than header text, which looks a bit strange.
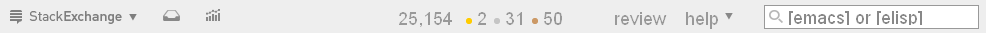
BTW, I still have had one tab with the old colors open:

until I just refreshed it, now (timeof(1st_edit)).
I definitely miss the review counters. Other than that, after the initial SHOCK, it has sunk in, already used to this new style, so no complaints.
I use opera browser and thought designers added a wrong vendor name to the CSS by mistake and it was going to be fixed soon. Nope :(
You know what they say about going black... (NSFW)
Anyway, people are generally resistant to change at first. But pretty soon you'll grow to love the new bar's charms, like its separate (and very bold) icons for your inbox and recent reputation change, or the ability to easily navigate within the StackExchange network (because who only uses one SE site these days!?).
Give it a few days, it'll grow on you. :)
I actually find the bar quite aesthetically appealing. But I'm a fan of dark themes. I like pretty much all of the changes to the navigation bar. I was surprised at first, but it makes me happy. It has a nice, "cool" feeling to it.
The only complaints I have are that I can no longer just click on a button to see the drop-down list of Stack Exchange's "Hot Questions," which was basically the thing I used most on the website. And the amount of darkness in the bar is slightly at odds with the stark whiteness of the rest of the page. But unlike the other posts here, I'd actually prefer if the rest of the site was modified to fit with the dark theme rather than reverting it to the white-and-light-gray it was before.
Multiple themes that a user can choose from in their profile seems like a logical next step from here, since so many people are complaining. I would totally embrace the new and apply the dark theme to the entire site. Subjectively, I think it's awesome.
Some of my own reactions:
Friendly icons, more generous spacing in the widgets: Neat, looks clean and welcoming.
Instant reputation update: Sort of like a visual "ka-ching"; not sure yet. Saves a trip to the reputation page, but a bit more intrusive.
Getting to the reputation page now takes two clicks and an AJAX load, but I can get to Meta's reputation page just as easily: I don't really mind either way.
The "privilege levels" have become almost indiscoverable: Meh, screw the newbies.
The bar is black: Yeah... the extreme contrast with the page is somewhat of an eye sore. But as I said previously, it nicely foreshadows the upcoming mandatory G+ integration, so history will prove this one right.
Overall, the new bar is an interesting piece of technology and I respect that. I'm not sure it was necessary, but then again, people said the same thing of MS Windows RT.
#565656.