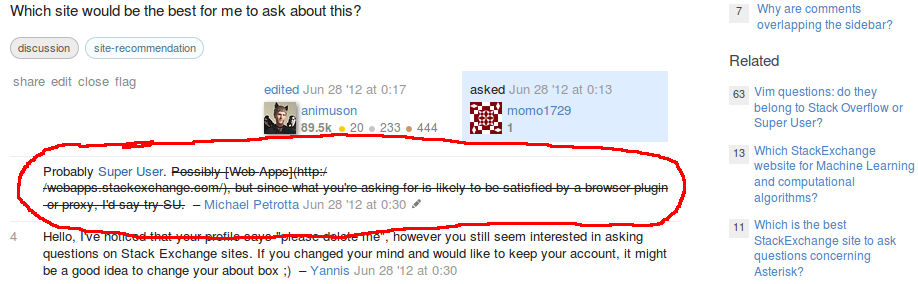
This is a pretty common display bug that can be triggered in many ways: silly Unicode tricks, long code blocks, broken MathJax, missing MathJax delimiters, changing the font size in Chrome or in Firefox, etc. It was first reported a long time ago, and a server-side kluge was added to "fix" it (occasionally breaking code embedded in commentscode embedded in comments or very long URLs as a side effect), but it didn't really solve the problem completely.
The common thread in all these bug reports is that they involve some kind of an over-wide unbreakable block of text in a comment, which causes the table that contains the comments to extend to accommodate it, overflowing out of the main content area and into the sidebar.
There's a simple CSS fix that (mostly) solves this bug: just set an explicit max-width on the comment text cells:
.comment-body {
max-width: 628px;
padding-right: 2px; /* kluge to avoid occasional spurious scroll bars on Chrome */
overflow: auto;
overflow-y: hidden;
word-wrap: break-word;
}
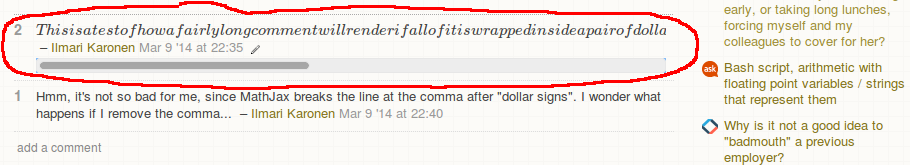
This will cause any over-wide comments to stay within their prescribed bounds, breaking long words if necessary, and acquiring a horizontal scroll bar if even that doesn't help, like this:


(The padding-right: 2px kluge is a workaround for what appears to be an uncommon Chrome bug causing the horizontal scroll bar to appear even for comments that are not over-wide. Basically, Chrome's layout algorithm seems to sometimes mis-estimate how wide the table cell should be, and ends up making it one or two pixels too narrow; the extra padding appears to give it enough slack to accommodate such mistakes.)
Ps. This fix is include in the latest version (v1.22) of the Stack Overflow Unofficial Patch user script. (Earlier versions had a slightly different fix, which used table-layout: fixed instead.) The word-wrap: break-word feature will be added in SOUP v1.30. (It's already present in the v1.29 devel branch.)
