A duplicate of this question came up on meta.SO where I suggested a solution, copied here:
My Temporary Hack
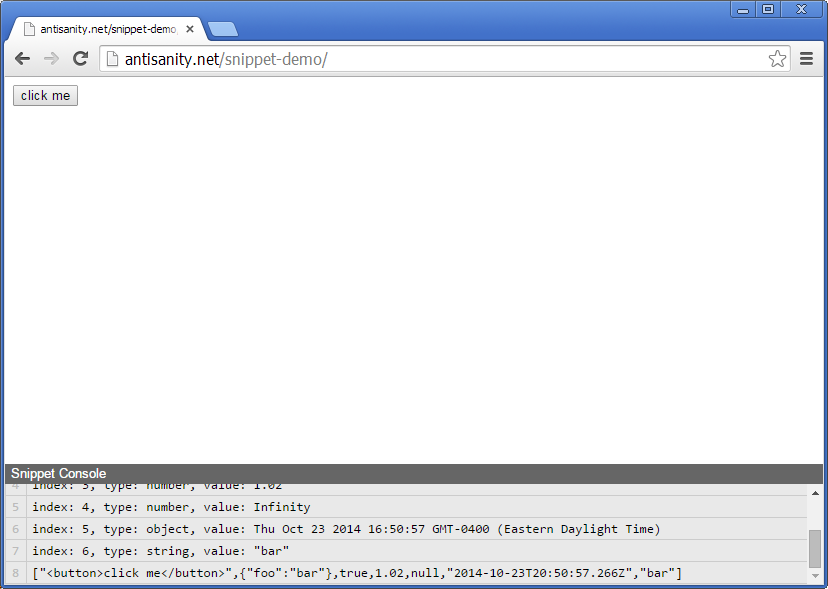
I've created a small script to include via the html snippet.[
["a","b","c"],
function foo() { return "bar"; },
document.createElement("a"),
{ foo: "bar" },
false,
"foo",
new Date()
].forEach(function(v, i){
console.log("i: %d, type: %s, value: %o", i, typeof v, v);
});<script src="http://antisanity.net/js/as-console.min.js"></script>Notes:
- All calls to
console.log()are passed along to the actualconsole - Loosely imitates Chrome's output (colors and styles excluded)
- HTMLElements will be printed as their
outerHTML - Objects are printed using
JSON.stringify()with anObject.prototype.toString()failover - Works by injecting elements into the page... so, it obviously pollutes the DOM.
- The number of lines isn't limited, so it could blow up the DOM in a loop.
- Unminified version available here: http://antisanity.net/js/as-console.js
A Real Solution
So, what I'd really like to see is something which:
- Is truly integrated, i.e.: doesn't link to my external script
- Keeps the console's DOM separate from the snippet's DOM
- Allows the author to opt in or out of the console wrapper
If we nest the snippet another frame down we can keep the console DOM separate from the snippet.
Page
┕Console┕ Console Frame
┕Snippet┕ Snippet Frame
Here's a demo. Click the button to log some mouse events.

The console page must have access to the snippet's window before we can overwrite the snippet's console. So, you'll need to inject the following into the snippet (as early as possible) in order to intercept subsequent calls to console.log():
<script>window.parent.attachConsole();</script>
<script>window.parent.attachConsole();</script>
Opting in/out?
Perhaps we can manage the injection via the snippet comments (and corresponding checkbox on the editor)...<!-- begin snippet: js hide: false console: true --><!-- begin snippet: js hide: false console: true -->That could also control whether or not you need to nest the snippet in a containing frame for the console.
