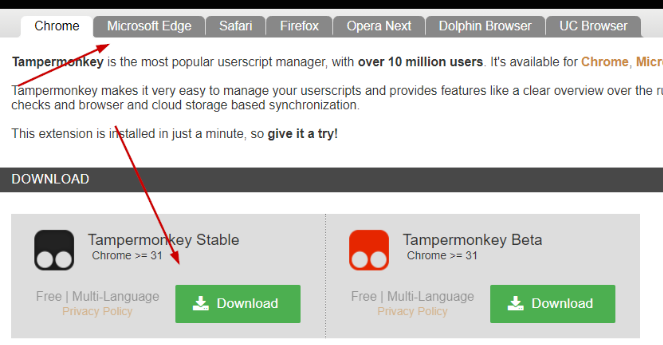
Install https://www.tampermonkey.net/https://www.tampermonkey.net (available for Chrome, Microsoft Edge, Safari, Opera Next, and Firefox)
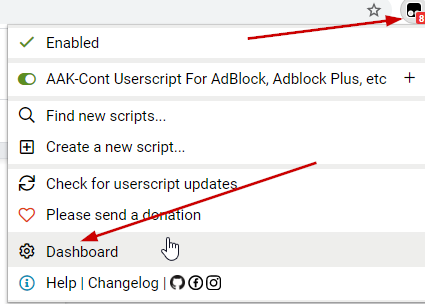
Go to Dashboard:
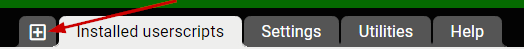
Go to add user script:
Create the following user script:
// ==UserScript== // @name Close Stackexchange Up Vote Notifications bar // @namespace * // @version 0.1 // @description https://meta.stackexchange.com/questions/89045/disable // @author You // https://meta.stackexchange.com/questions/81379/can-we-have-a-list-of-all // @include https://*askubuntu.com/* // @include https://*mathoverflow.net/* // @include https://*blogoverflow.com/* // @include https://*serverfault.com/* // @include https://*stackoverflow.com/* // @include https://*stackexchange.com/* // @include https://*stackapps.com/* // @include https://*stackmod.blog/* // @include https://*stackoverflow.blog/* // @include https://*stackoverflowbusiness.com/* // @include https://*superuser.com/* // @include https://*tex-talk.net/* // @include https://*thesffblog.com/* // @require http://code.jquery.com/jquery-3.4.1.min.js // ==/UserScript== (function() { 'use strict'; let keepclosing = async () => { let closebutton = $('#overlay-header'); if(closebutton.length) { console.log('Close Stackexchange Up Vote Notifications bar'); closebutton.remove(); setTimeout(keepclosing, 500); } } setTimeout(keepclosing, 500); })();Press Ctrl + S to save it:
Reload your Stack Exchange page and that banner will be automatically closed.
// ==UserScript==
// @name Close Stackexchange Up Vote Notifications bar
// @namespace *
// @version 0.1
// @description https://meta.stackexchange.com/questions/89045/disable
// @author You
// https://meta.stackexchange.com/questions/81379/can-we-have-a-list-of-all
// @include https://*askubuntu.com/*
// @include https://*mathoverflow.net/*
// @include https://*blogoverflow.com/*
// @include https://*serverfault.com/*
// @include https://*stackoverflow.com/*
// @include https://*stackexchange.com/*
// @include https://*stackapps.com/*
// @include https://*stackmod.blog/*
// @include https://*stackoverflow.blog/*
// @include https://*stackoverflowbusiness.com/*
// @include https://*superuser.com/*
// @include https://*tex-talk.net/*
// @include https://*thesffblog.com/*
// @require http://code.jquery.com/jquery-3.4.1.min.js
// ==/UserScript==
(function() {
'use strict';
let keepclosing = async () => {
let closebutton = $('#overlay-header');
if(closebutton.length) {
console.log('Close Stackexchange Up Vote Notifications bar');
closebutton.remove();
setTimeout(keepclosing, 500);
}
}
setTimeout(keepclosing, 500);
})();
Press Ctrl + S to save it:
Reload your Stack Exchange page and that banner will be automatically closed.
These related questions are both about removing annoying things from pages. The first removes the GitHub top notifications, which is the same thing as this question about removing the stack exchangeStack Exchange top (begging) bar. The second is about removing the annoying youtubeYouTube viewed videos. This second question uses hide instead of remove due to youtubeYouTube page nature. The second question helps as a remainder/example that instead of removing things from the page, you could just hide them.