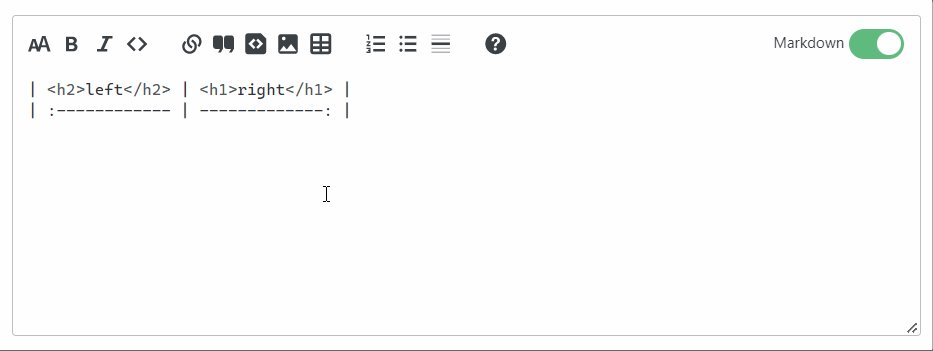
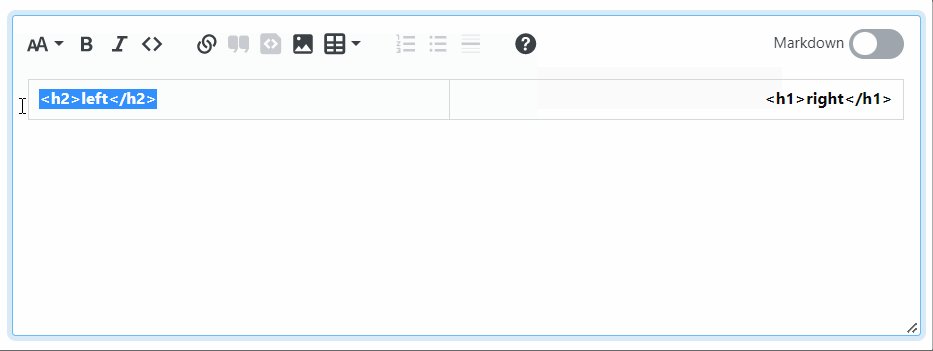
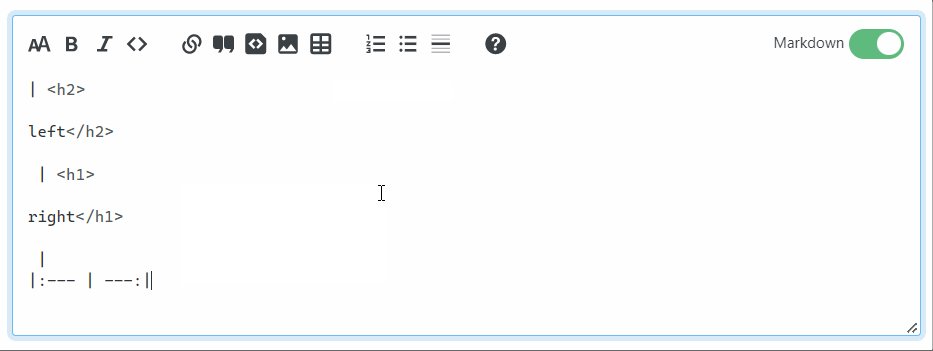
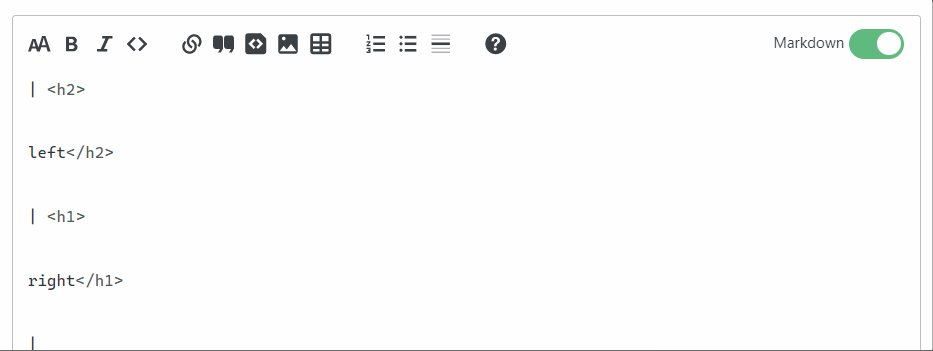
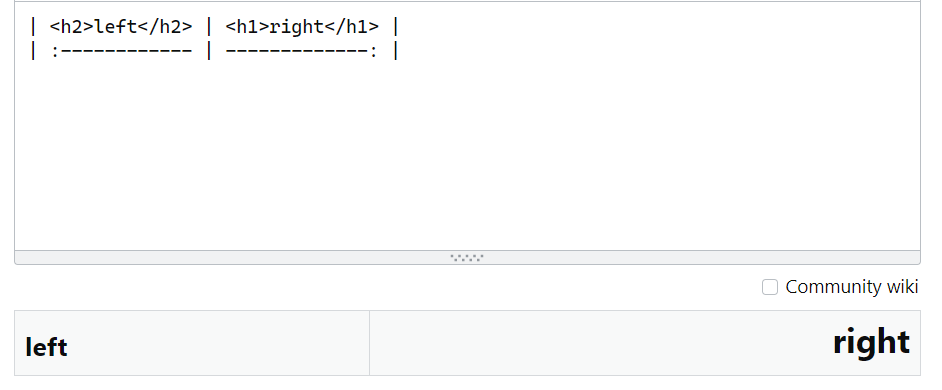
Standard HTML (when used to add different heading levels in the header of a table) does not render properly in the rich text view. Moreover, switching back to Markdown completely destroys the table:
It only renders the HTML after posting the answer (provided you've not switched back to Markdown before posting).
Test:
left |
right |
|---|
Compare with the old editor (the HTML is properly rendered in the preview):
Also reported in this answer to Opt-in alpha test for a new Stacks editor.