We all know that color is not the same as mathematics but rather is related to perception. But in such large projects, there should be a balanced relationship between data and perception.
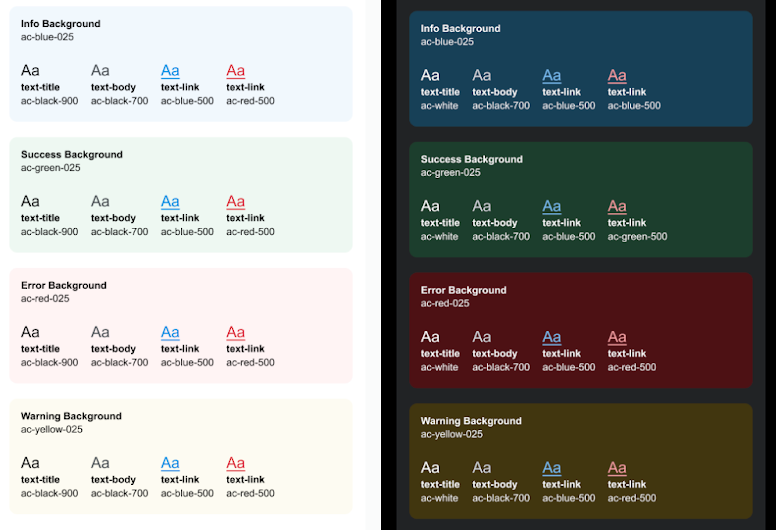
I personally see a big jump between colors onin a light and dark mode:
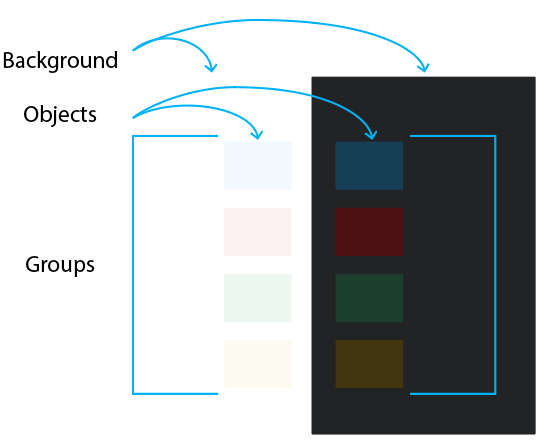
In perception, the analysis is the relationships between:
- Background/Individual object
- Background/Group of objects
- Individual object/Individual object
- Group of objects/Group of objects
Perceptually, the colors on a light theme conform to a somewhat dusty pale-pastel pattern, while on a dark theme, the different saturations make cohesion difficult showing a metallic look very different than the light soft subtle appearance.
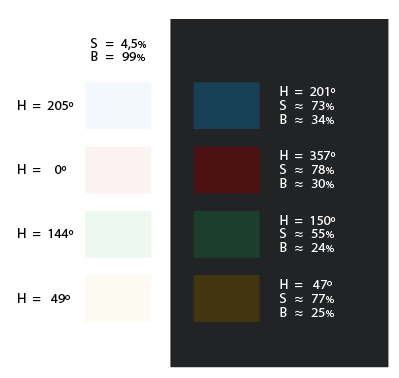
Analyzing a screen capture, I find the light colors adjust to one tonehue each and then maintain approximately the same saturation (≈ 4.5%) and brightness (≈ 99%), while in the colors on a dark mode, the hues are different than in light mode, the saturation varies between 55/80% and the brightness between 24/35%:
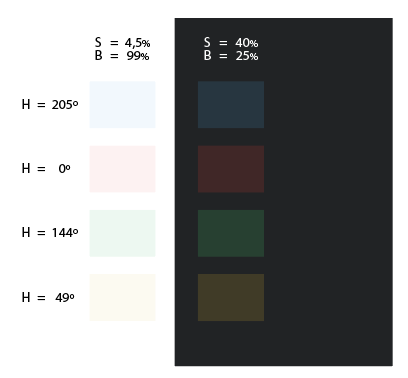
After looking for a base pattern and trying to give the color on a dark background a perceptual reading similar to that of the relationship on a light background, performing the same exercise as with light colors of respecting the row's hues and the column brightness and saturation, the result is perceptually more balanced:
By the way, I think the color palette shown in the question only refers to the desktop application, on mobile phones it would not work