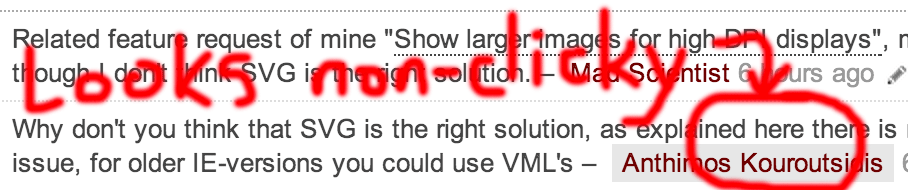
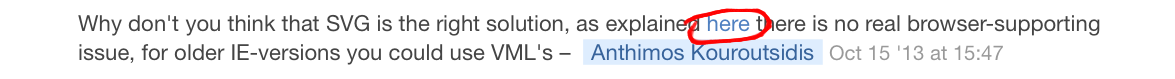
In this comment, there is a clickable link (the word here); however, because of the distance between the word and the dotted underline, it is actually covered by the grey box surrounding the author's name. The underline is really the only visual cue we have that it is a link, because there is no color difference between normal text and hyperlinks on meta.
In this case, this is just bad luck, and it doesn't happen that often, but it caused some confusion as you can see from the subsequent comments. Can we fix this such that either (or both):
- the line-height or padding is adjusted so the underline is always visible
- the color for links is changed so that they are more obvious (I've also asked for this on dba.se, but not action yet)
P.S. if you don't see the word "here" circled in red in the image above, please click here and then hit Ctrl+Refresh. There is some caching issue with the image that leads to a lower-quality and degraded sample.



javascript:then paste$('.comment-copy').eq(1).css({zIndex:1,position:'relative'});and you will see the overlap with the link's underline.