I agree that this would be a good addition to that screen. Until this gets implemented the following userscript achieves the same and this works for all queues, even the new Help and Improvement queue:
// ==UserScript==
// @name Stats
// @namespace http://stackoverflow.com/users/578411/rene
// @version 0.3
// @description Adds the current stat count in front of your total reviews on the review tab
// @author rene
// @match *://*stackoverflow.com/review/*
// @grant none
// ==/UserScript==
(function($, window) {
var parts,
statsurl,
currenthref = window.location.href,
// here we put our stat
stat = $('<div></div>')
.html('... / ')
.css('float','left')
.css('padding-top','13px');
function buildUrl() {
// build the stats url
parts = window.location.pathname.split('/');
if (parts.length>3) {
parts[parts.length-1] = 'stats';
} else {
parts.push('stats');
}
return parts.join('/');
}
statsurl = buildUrl();
// integate in the review page
$('#badge-progress').prepend(stat);
// get the (fullblown) stats page and find your own stat
function refreshstat() {
$.get(statsurl, function (data) {
var html = $(data),
td = html.find('td.review-stats-count-current-user:first'),
atot = html.find('a.review-stats-count[href^="/review/"]'),
tot = Number.parseInt(atot.text().replace(',',''),10),
allowed,
current = Number.parseInt(td.text(),10);
//console.log(tot);
// http://meta.stackexchange.com/a/223917/158100
if (tot > 1000) {
allowed = 40; // was 40, temporary larger in march 2016
} else {
allowed = 20;
}
// replace our current stat wit the just loaded one
stat.html(current.toString() + ' (' + (allowed - current).toString() + ') / ');
}).fail(function(prom, error, msg) {
if (msg === 'Not Found') {
// the url is not correct, try a new one
statsurl = buildUrl();
}
});
}
// check regularly (every 5 seconds) if we done a review yet
window.setInterval(function () {
// if the url changed, lets get the new stat
if (window.location.href !== currenthref) {
currenthref = window.location.href;
refreshstat();
}
}, 5000); // now 5 seconds because we hardly ever review quicker than that
refreshstat(); // run once for an initial value
}($ || unsafeWindow.$, window || unsafeWindow));
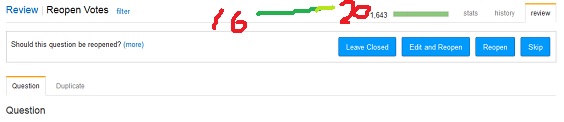
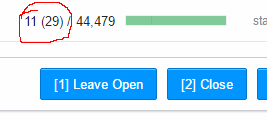
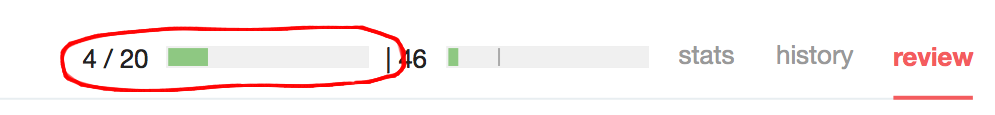
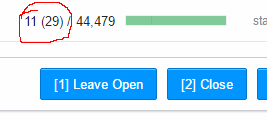
The comments in the code should explain what this does. Here is a partial screenshot of what it looks like in action:

Tested on Google chrome with Tamper Monkey but should work on Firefox with GreaseMonkey as well.
You can find the source on github as part of the scripts used by the regulars in the SO Close Voters room.