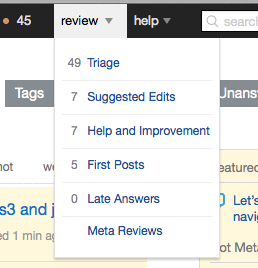
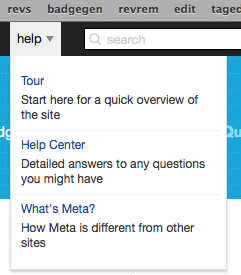
I'd like to see the similar dropdown to the one which appears when you click "help" in the top bar...

but for the "review" link. Which could show the review queues and the number of tasks available in them. So as I wouldn't spend time clicking the review link - just hover and click the review queue I need.