I've made a userscript to do this.
Examples:
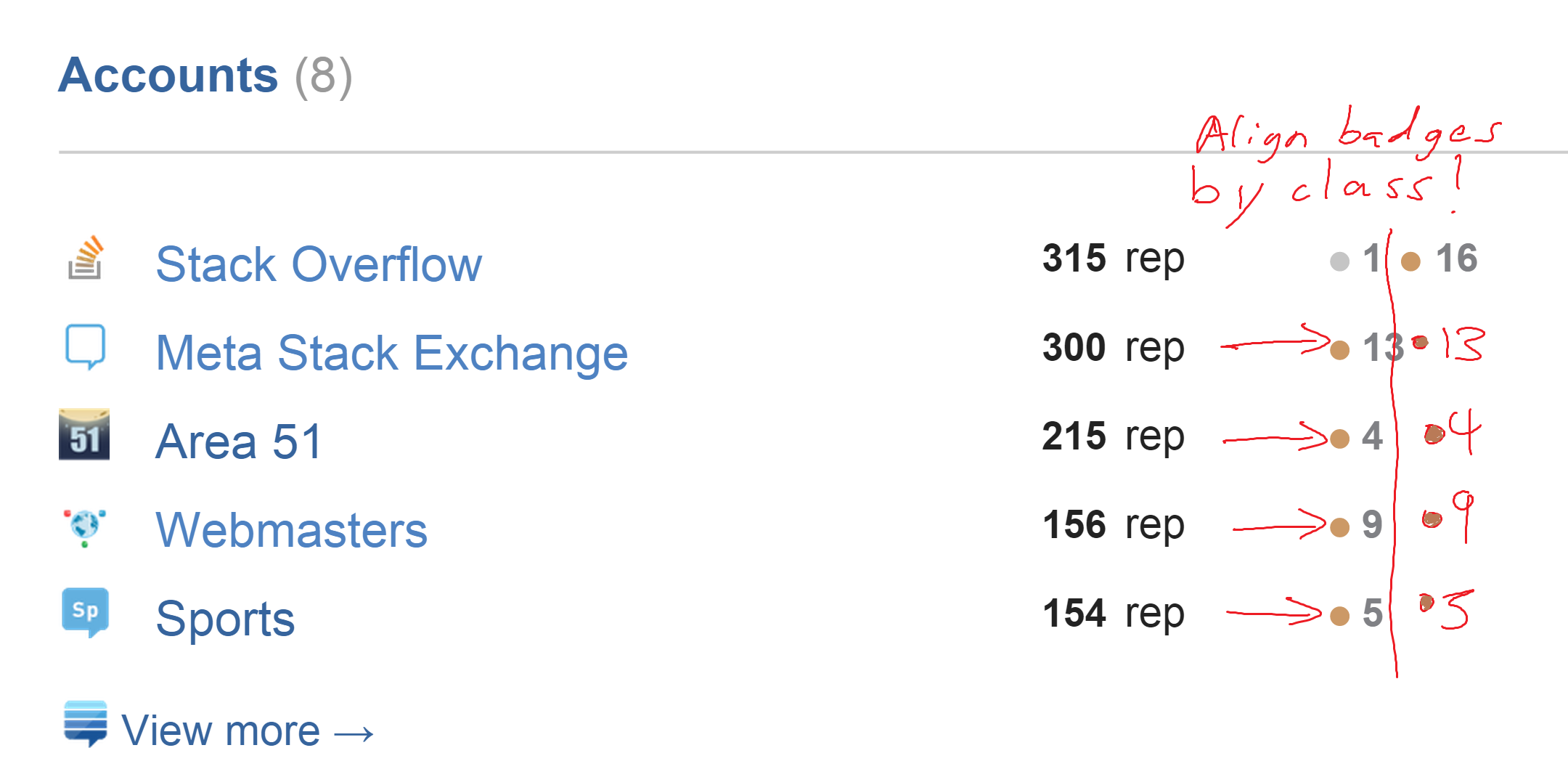
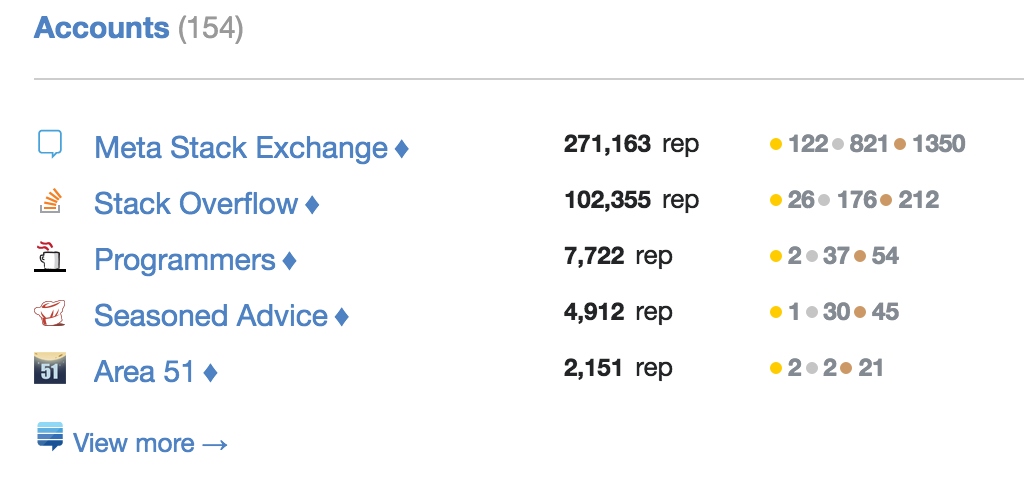
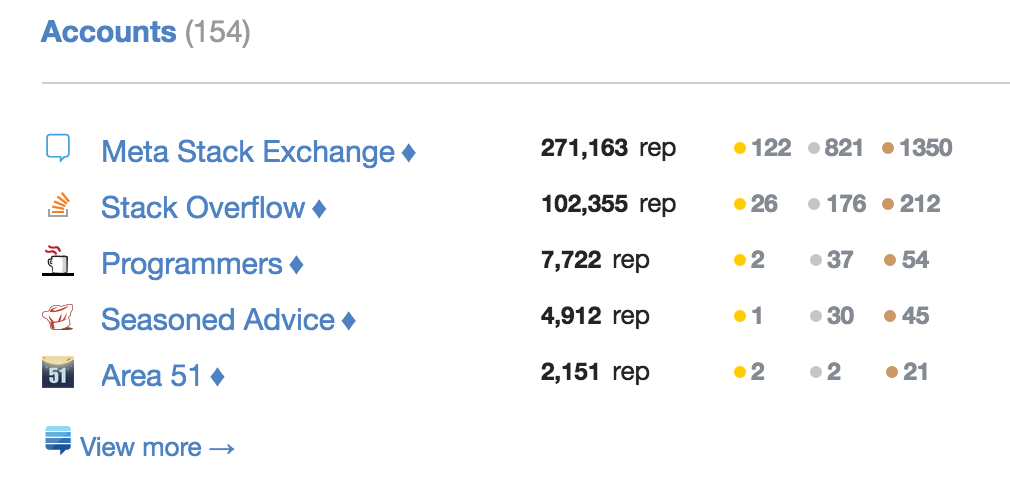
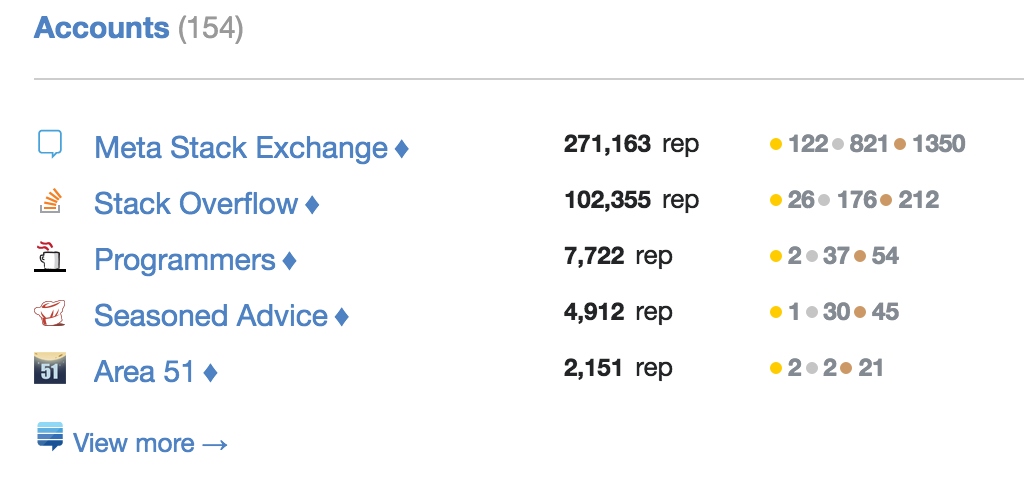
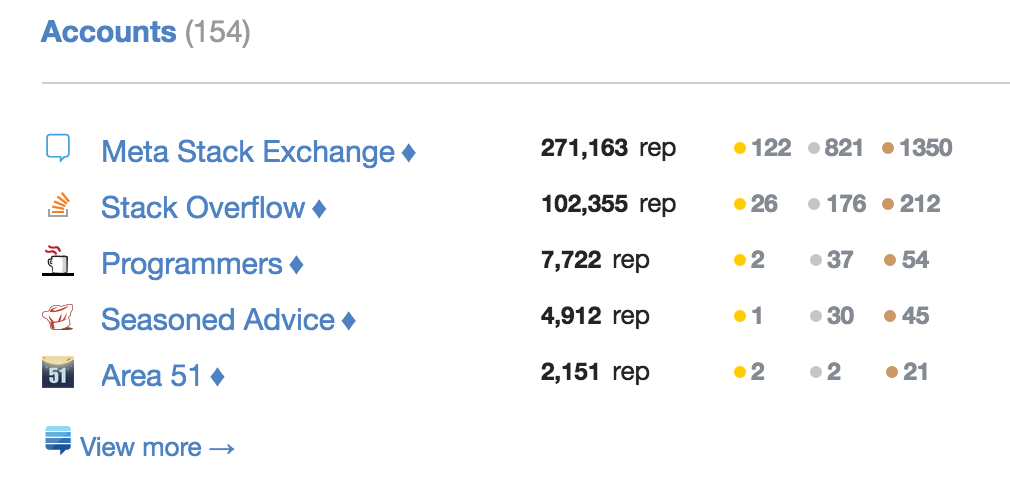
Shog:
 goes to....
goes to....

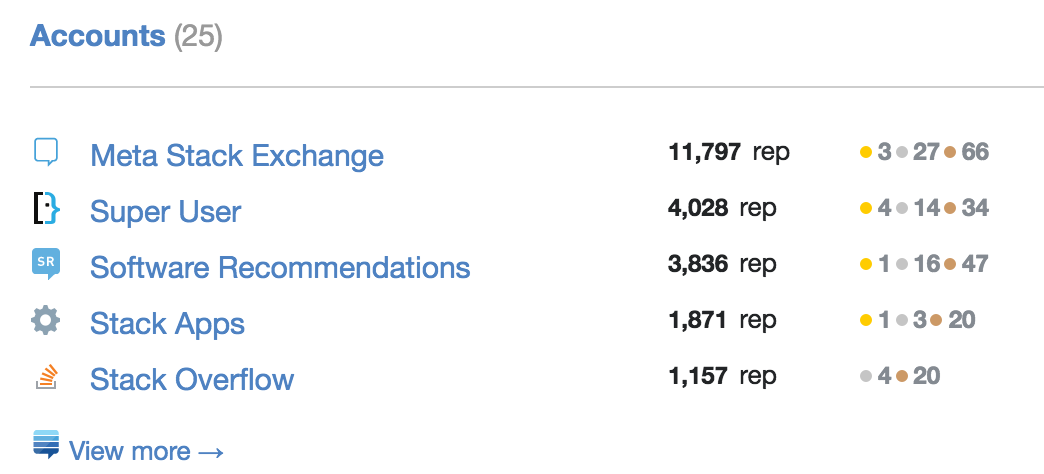
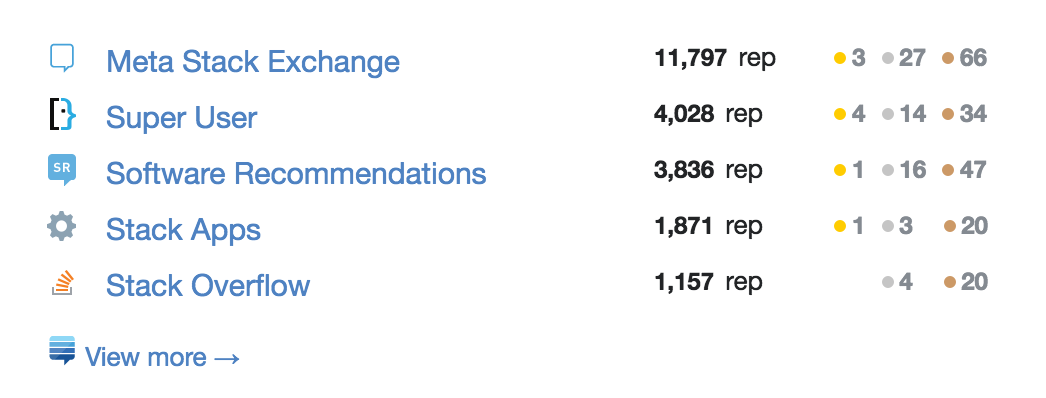
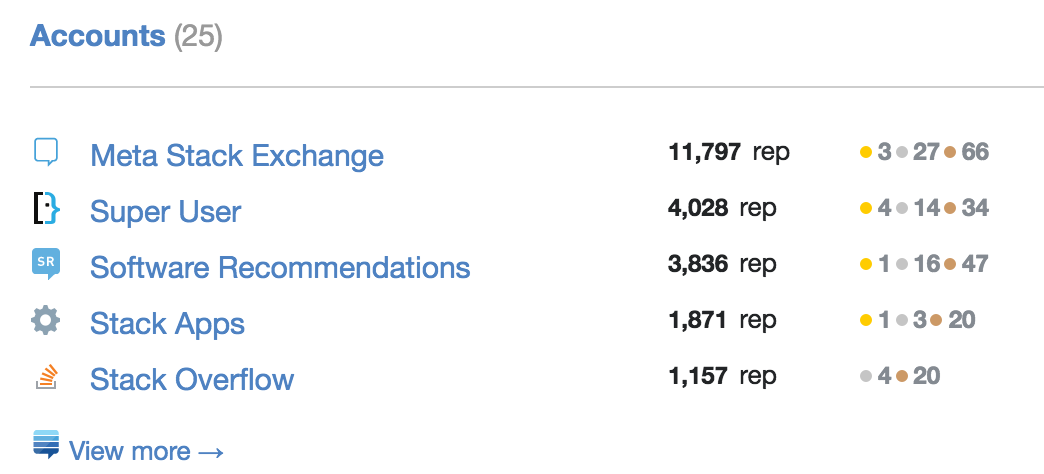
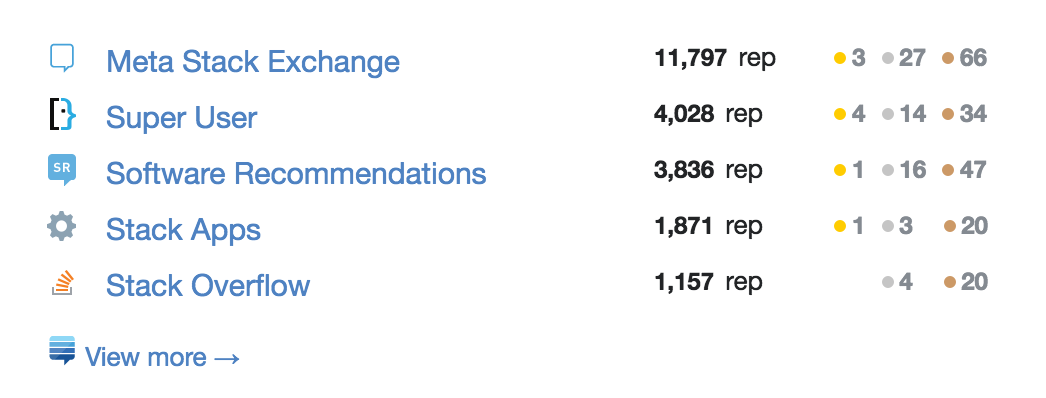
Me:
 goes to...
goes to...

It also adds the spacing back.
The code is, admittedly, messy and some of it could probably be changed and made shorter, but it works! :P
It basically rewrites the badges section, adding in blank badge spans if they don't exist.
// ==UserScript==
// @name User Profile Badge alignment
// @namespace http://stackexchange.com/users/4337810/
// @version 1.0
// @description A userscript that aligns badges by class on user profile pages
// @author ᔕᖺᘎᕊ (http://stackexchange.com/users/4337810/)
// @match *://*.stackexchange.com/users/*
// @match *://*.stackoverflow.com/users/*
// @match *://*.superuser.com/users/*
// @match *://*.serverfault.com/users/*
// @match *://*.askubuntu.com/users/*
// @match *://*.stackapps.com/users/*
// @match *://*.mathoverflow.net/users/*
// @grant none
// ==/UserScript==
var numbers = {
'gold': 0,
'silver': 0,
'bronze': 0
}
var classes = ['gold', 'silver', 'bronze'];
var acs = {};
setTimeout(function() {
$('.user-accounts tr .badges').each(function(i, o) {
var b, s, g;
if($(this).find('>span[title*="bronze badge"]').length) {
b = $(this).find('>span[title*="bronze badge"] .badgecount').text();
}
if($(this).find('>span[title*="silver badge"]').length) {
s = $(this).find('>span[title*="silver badge"] .badgecount').text();
}
if($(this).find('>span[title*="gold badge"]').length) {
g = $(this).find('>span[title*="gold badge"] .badgecount').text();
}
acs[i] = {'bronze': b, 'silver': s, 'gold': g};
});
$.each(acs, function(k, v) {
$badgesTd = $('.user-accounts tr .badges').eq(k);
$badgesTd.html('');
if(acs[k]['gold']) {
$badgesTd.append('<span title="' + acs[k]['gold'] + ' gold badges"><span class="badge1"></span><span class="badgecount">'+acs[k]['gold']+'</span></span>');
} else {
$badgesTd.append('<span><span class="badge1" style="background-image:none"></span><span class="badgecount"> </span></span>');
}
if(acs[k]['silver']) {
$badgesTd.append('<span title="' + acs[k]['silver'] + ' silver badges"><span class="badge2"></span><span class="badgecount">'+acs[k]['silver']+'</span></span>');
} else {
$badgesTd.append('<span><span class="badge1" style="background-image:none"></span><span class="badgecount"> </span></span>');
}
if(acs[k]['bronze']) {
$badgesTd.append('<span title="' + acs[k]['bronze'] + ' bronze badges"><span class="badge3"></span><span class="badgecount">'+acs[k]['bronze']+'</span></span>');
} else {
$badgesTd.append('<span><span class="badge1" style="background-image:none"></span><span class="badgecount"> </span></span>');
}
});
for(var c = 0; c < 3; c++) {
var className = classes[c];
var $thisClassSpan = $('.user-accounts .badges span[title*="' + className + '"]');
if($thisClassSpan.length) {
$thisClassSpan.each(function() {
text = $(this).text();
if(text.length>numbers[className]) {
numbers[className] = text.length;
}
});
}
$thisClassSpan.each(function() {
len = $(this).text().length;
if(len < numbers[className]) {
for(var i = 0; i<numbers[className]-len; i++) {
$(this).append(' ');
}
}
});
}
$('.user-accounts .badges span').css('margin-right', '3px');
}, 1000);