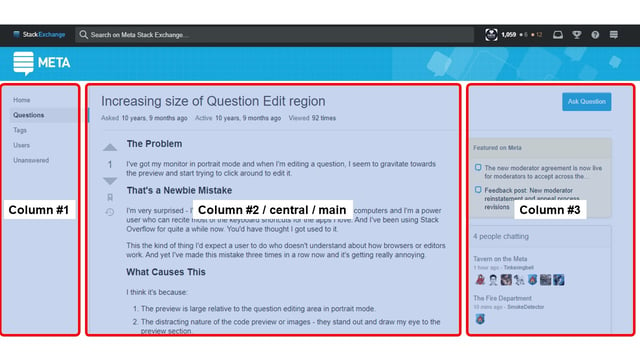
The SE screen has essentially 3 columns.
The central (main) column is for (editing/viewing) (Q/A).
I found at least 2 cases where the limited width of this column leads to inconvenient visualization. These are:
When viewing a wide code block. One has to scroll to the left then. This is even more inconvenient when the code block is also high. Scrolling left/right also may require sliding back and forth the Windows right scroll bar just to access the horizontal scroll bar, and then going back to the lines one was reading.
When editing code. For indented text in code blocks (when using 4 spaces instead of ```, even more needed for itemized lists), having overflowing lines makes reading inconvenient.
Is it possible to give SE the option to collapse the left and right columns, so the width of the central column increases? There will always be cases which are not covered (depending on the size of the code blocks, and other possible situations), but this suggestion would at least eliminate the problem in many of these cases.
Increasing size of Question Edit region is an old related question. I think it is not the same. Plus, the images pointed at are not available anymore.
Sample code block #1 to illustrate item #1:
This is text just to show what I mean. This is text just to show what I mean. This is text just to show what I mean. This is text just to show what I mean.
This is also text just to show what I mean. This is also text just to show what I mean. This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean.
This is also text just to show what I mean.
This is text just to show what I mean. This is text just to show what I mean. This is text just to show what I mean. This is text just to show what I mean.
This is also text just to show what I mean. This is also text just to show what I mean. This is also text just to show what I mean.
This image illustrates point #2. There are more extreme cases for how inconvenient this is.