Upon doing an inspect element on the recent achievements, it seems like the fixed width is causing the issue.
.topbar .icon-achievements {
/* width: 36px; */
background-position: -220px -54px;
position: relative;
}
I commented out the CSS width property (width: 36px) from the class ".topbar .icon-achievements" and it fixes the issue.
The other options here is to set the "width: inherit;" which inherits width that defined by parent. I tried this and it worked too. Upon changing "width" to "inherit" value, now hovering over the link it shows "43.0781px" as the width and not "36px".
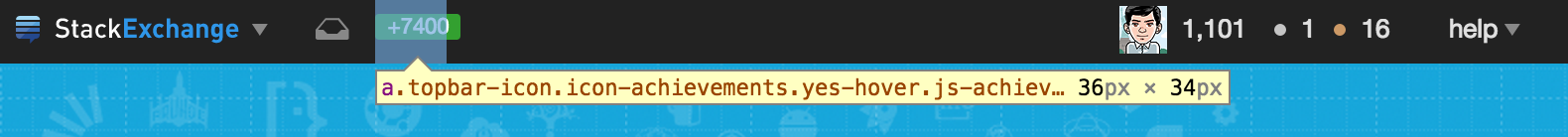
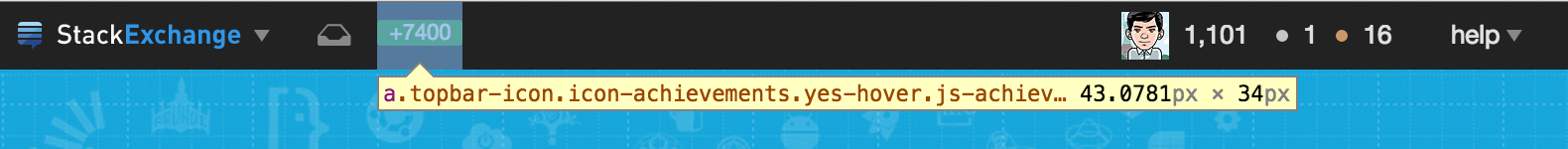
Here are the screenshots:
Fixed "width: 36px;"
Upon setting "width: inherit;" (or just commenting out)
There might be another way to achieve this but that's what I can think at the moment.