On mobile, spoilers show a single small box with the text "Click to show spoiler". Why not use that on the regular sites too?
Advantages:
It works on an iPad and any other device.
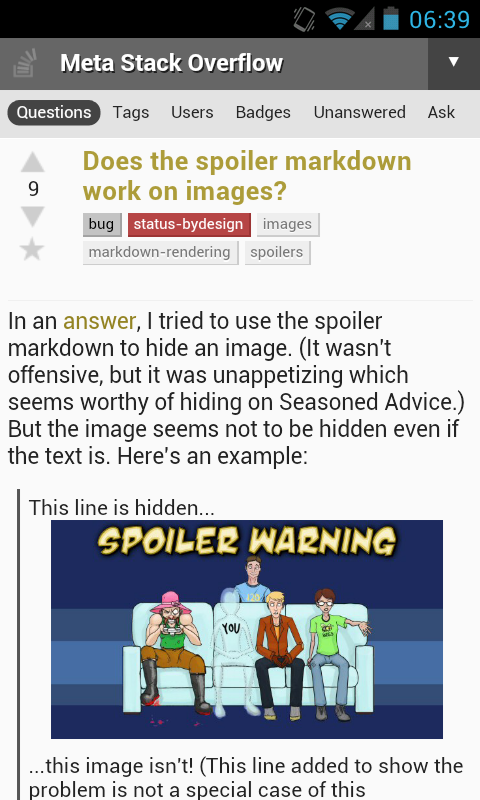
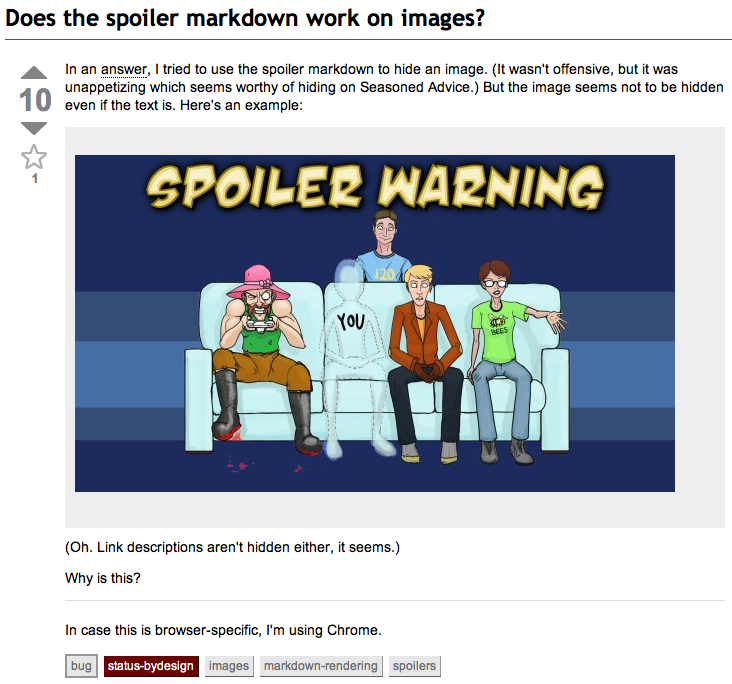
It supports images, which the regular sites do not:
It doesn't create huge gray blocks for multi-line spoilers.
It's clear to any visitor that's actually something one can click.
No accidental revealing when moving the mouse?
Consistent layout and behavior for both mobile and the regular sites.
Some disadvantages:
One needs to click.
Though clicking one spoiler will close the one that was expanded before, one cannot close all spoilers on a page (except by reloading the page), or shortly "peek" into a spoiler.
Content is repositioned on opening a spoiler. If a large multi-line spoiler is open somewhere above another smaller spoiler, then the smaller spoiler might even scroll out of view when clicking that? Any JavaScript magic to the rescue there?
Things are only hidden after the page has loaded, which may show the content for a split second. But I'm sure that can be solved.
Not sure:
Accessibility: how does a screen reader handle the regular spoilers? And would the mobile theme work better or worse, if at all?
SEO: would indexing be any different? (Do we even expect search engines to index and possibly show spoiler text?)
Review? Does the need for clicking raise the barrier to quickly identify vandalism? And what about peer reviews of suggested edits?
If implemented, it might also be nice if the "Click to show spoiler" text were a bit more generic, like "Click to show hidden text".