I was in the middle of writing a script to add keyboard shortcuts to /review pages, and I came across something... weird.
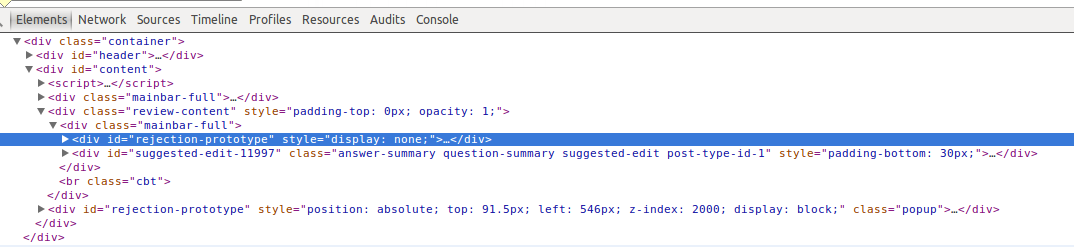
Screenshot (click to enlarge):
As you can see, there are two divs with an ID of rejection-prototype! Furthermore, one is hidden (display: none) and doesn't seem to do anything, while the second one (which happens to be really hard to get to, since jQuery always selects the first one) is the "real" dialog that actually functions correctly. (Edit: This one does have the popup class, which lets you select it easily, but still.)
This is weird for the non-obvious reason that all of the other dialogs (close, delete) have a class of
popup-active-pane, but this one doesn't have that class and instead has therejection-prototypeID.This is also weird for the obvious reason that there are two elements with the same ID! Furthermore, one is hidden (
display: none) and doesn't seem to do anything, while the second one (which happens to be really hard to get to, since jQuery always selects the first one) is the "real" dialog that actually functions correctly.
I get that this is possibly a prototype (wow, who would have guessed?) and not fully finished, but if so, should it really be active on all Stack Exchange sites? Shouldn't it be tested and completed before using it everywhere?