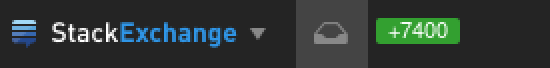
When I move my mouse over the little inbox icon, it gets highlighted pretty well:
Sure, it's half a pixel off-center, but it's pretty good.
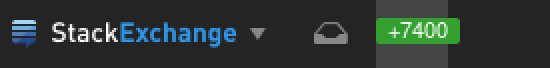
But when I move my mouse over my reputation notification:
The grey is the wrong size! It looks weird. Not only is it not centered, it's too thin.
This happens in Firefox 39.0 and Chrome 41.0.2272.43. It doesn't affect the mobile site.