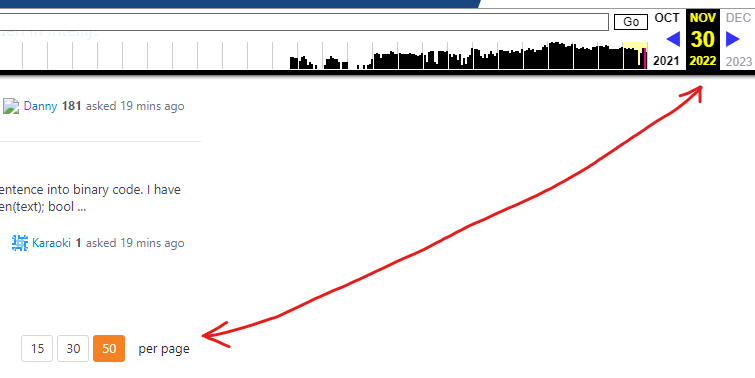
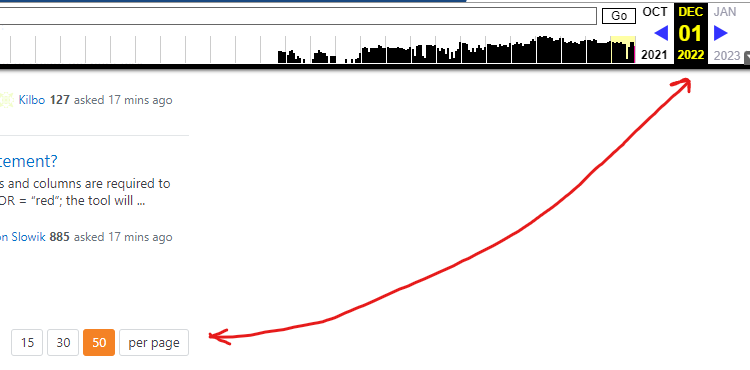
The per page "label" at the bottom of Questions pages looks clickable (and changes color when you hover over it)
And the effect when you hover over it:
Except... it doesn't actually do anything when you click it. Can it be made to look "not clickable"? Something like this maybe (taken from the Wayback Machine)
This happens on the questions page (tested on Ask Ubuntu and stackapps)
I don't see a good reason for it to have a hover effect and look like it does something if it does nothing.







.s-pagination .s-pagination--item.s-pagination .s-pagination--item__clearwhen it should probably be.s-pagination .s-pagination--item.s-pagination--item__clear. I would assume they're using SCSS or LESS and they have a nested&&__clearinstead of&__clearsomewhere