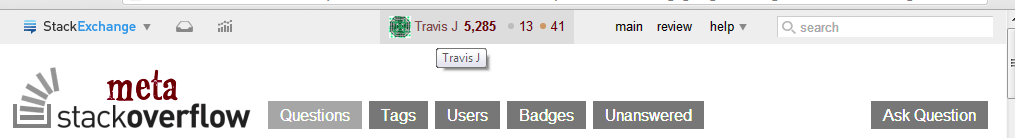
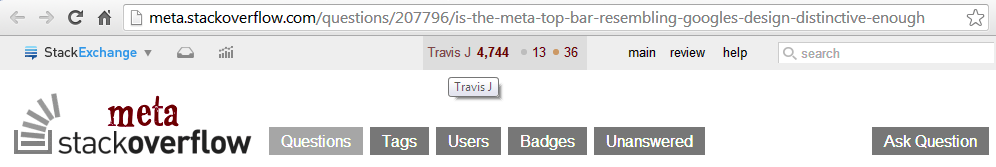
Now my meta top bar looks like this:

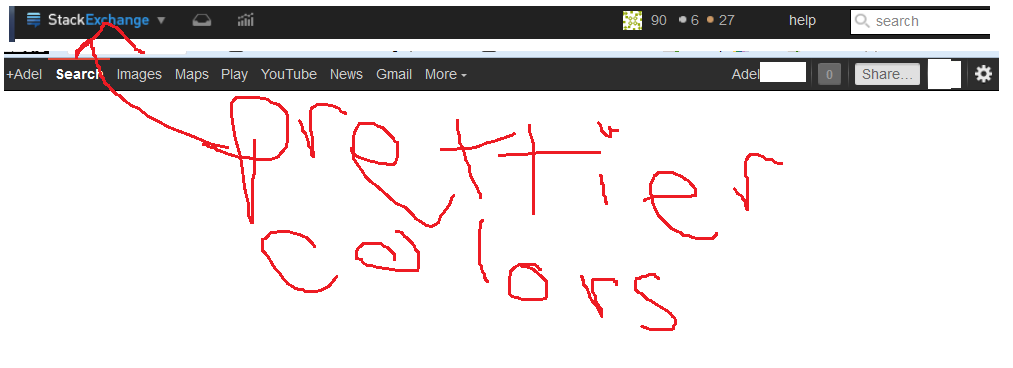
It remind me too much of google's top bar, with these new grey icons, little "bubbles" and dark background.
On more occasions I saw sites trying to copy ideas from some part of a another site's design (which may be a natural thing to do).
But as a visitor at least my personal experience is, that I like if every site has it's own distinctive look. Either beacuse I just like them as they are, or making them resembling an other site just makes them visually too hard to distinguish (at a glance, for example). The result is that I "forgot" (not really, but have this strange feeling) where am I for a moment, and what do I do here. Or if this place was any different from google. I like if a site has an identity.
My question is is meta's top bar distinctive enough?
edit the argument came up in comments that a top-bar that's looking good on every different site theme is hard to make. But was there anything wrong with having a same-layout, different colors version? The old top-bar doesn't use the same colors, but it uses the same layout, and feel, and, it still manages (at least for me) to make you feel like you are part of the same network - without looking exactly the same. I'd even go as far to say that the variants are refreshing.
edit 2 Benjol points out that for example "in the case of Programmers, [the top bar] is evidently an integral part of the whiteboard" - ie. purposefully not the same as everywhere else. And for a fun reason!
edit 3 Deer Hunter adds that hovering is not an option on a tablet.









?noj=1