This is a "support if it's possible, feature request if it's not".
Not many people know this, but when adding images in questions, it's possible to have it cropped to a square of any size by adding s=XXX where XXX is the width of the square, like https://i.sstatic.net/aaaaa.png?w=256. This uses something SE uses to size avatars.
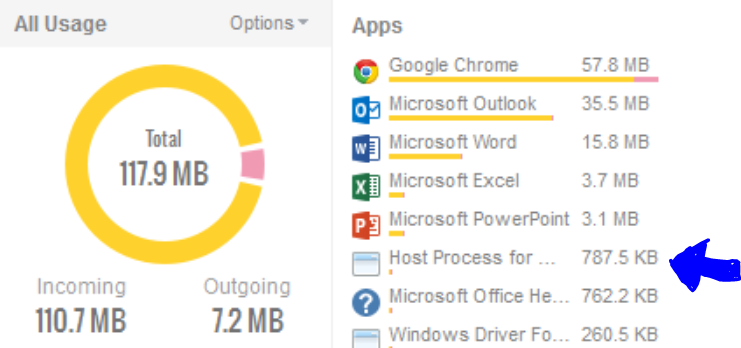
When I take screen grabs, because my computer has a very high resolution screen, they are often way too big. Also, because many applications scale up in a crude blurry way, they often look really ugly. For example, here's one from a recent question I asked (this is one I judged "bad but acceptable", many others are much worse):
URL: https://i.sstatic.net/VkTw9.png
I can have SE crop it to a square of any size, but the enforcement of the square shape makes it not useful:
URL: https://i.sstatic.net/VkTw9.png?s=240
I can also use Imgur's "medium thumbnail" feature to crop it down to max height or width of 320, but that's not necessarily a suitable size (here it's too small):
URL: https://i.sstatic.net/VkTw9m.png (note the m before the .):
It'd be great to be able to set the appropriate width for my image, without making it square - maybe a URL like https://i.sstatic.net/aaaaa.png?w=420 This would also help reduce bandwidth wasted when people use massive images.
Even better would be to have some kind of simple option in the image upload UI that controls this, where I can put a number in a blank-by-default box.
Yes, I could re-scale my images by firing up Photoshop, editing the image size, saving, and uploading. But this isn't suitable for how many people use SE (for example, quick 5 minute "I'll just answer that" bursts while at work taking a break between tasks).




:-D)