When we first announced the plan for our new theming (see post for the gory details) we hadn't fully thought through the implications around fonts. The community kindly pointed out this failure in planning via the answer entitled "Can we at least select our fonts". Special thanks to Adám, Monica, and several other community members who very gently pointed out the oversight and compiled the issues to consider.
New plan is the old plan, mostly
So, we went back and re-evaluated our need to keep a more manageable font stack while keeping those issues in mind. In the end, we realized that our current approach (the one you see on almost every site today) works great. So, we will stick with it.
Themes can specify what elements use serif, sans-serif, or monospace fonts. We believe this approach continues to provide the necessary character-set coverage and a cohesive look while meeting the content needs of the various sites.
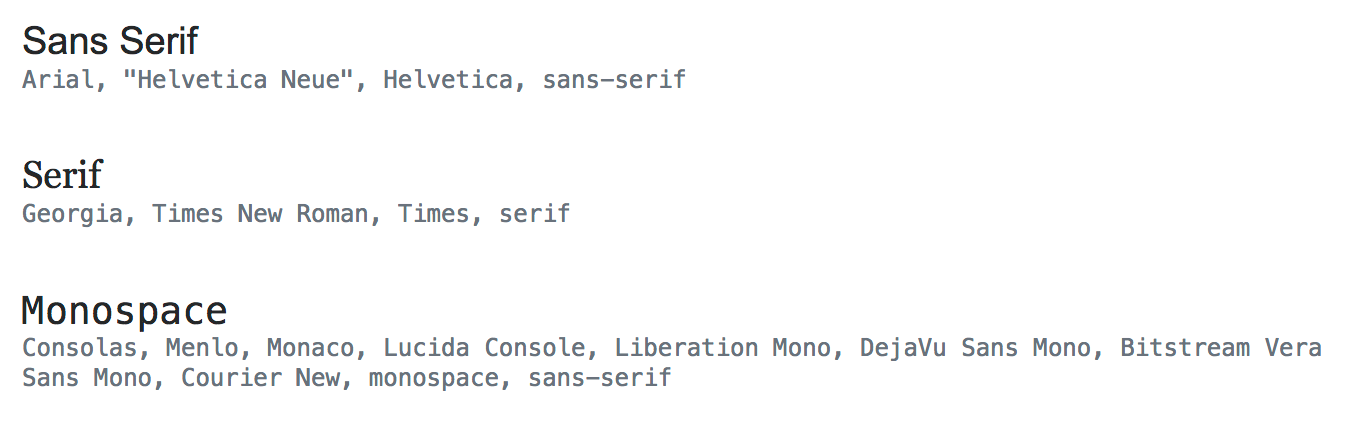
Our Stack Overflow font stack is as follows:
Custom fonts
As mentioned, for most sites this means no change. However, 15 sites use a custom font not included in the Stack Overflow font stack. Even these sites will see a very small difference. A few sites, will see a bigger change since they use a funky little font called for body or navigation (rare.)
Sites that download a custom fonts:
Body font
- Museo: DIY, Academia, GIS
- Roboto: Magento, Android
- Open Sans: Crypto, CS, Code Review, Japanese, Music, Graphic Design
- Lusitana: Christianity
- PT Sans: Salesforce
Navigation font
- Orbitron: SciFi
- Architects Daughter: DIY
- Tempesta: Gaming
Sites that have an alternate font stack
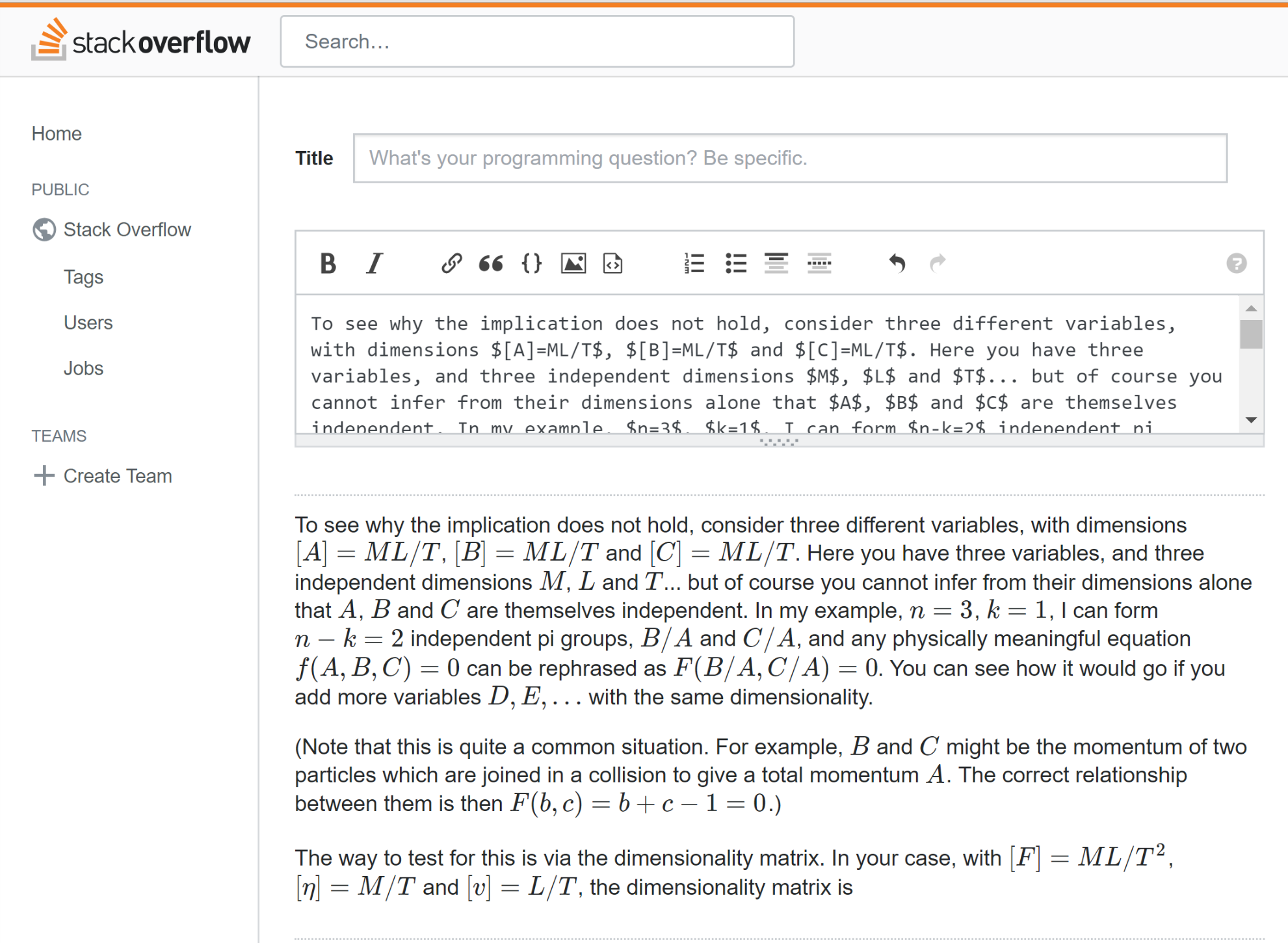
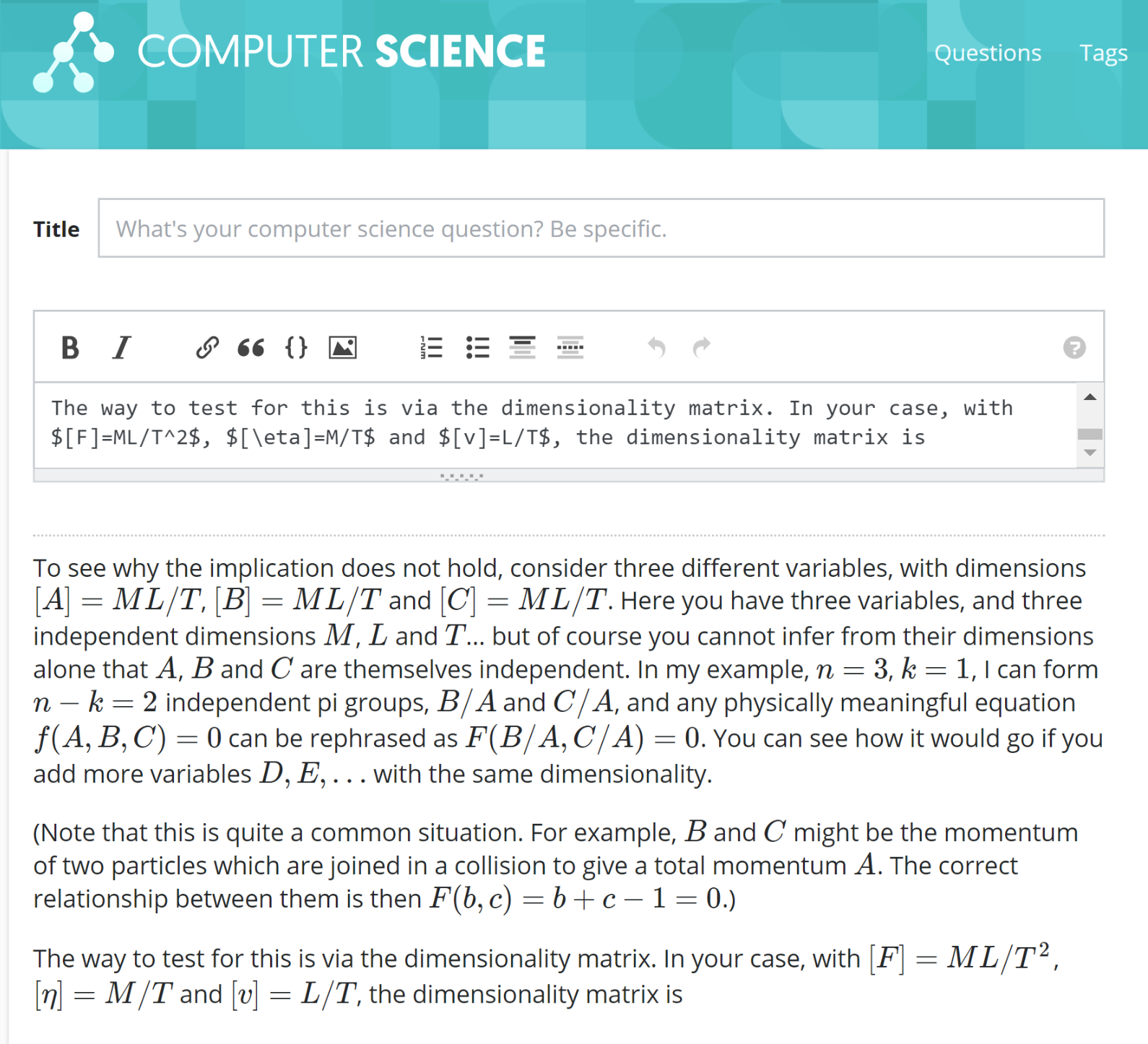
Some sites have an alternate font stack and assume/hope you have the font on your machine. The reality is that what people see depends on what is installed on the device. Switching all sites to our Stack Overflow standard font stack (see above) will increase the consistency.
Sites impacted by this change because they use a non-Stack Overflow font stack are:
- Academia: 'Helvetica Neue', Helvetica, Arial, sans-serif;
- Area51: Trebuchet MS,Liberation Sans,DejaVu Sans,sans-serif;
- Ubuntu: Ubuntu, Arial, "libra sans", sans-serif;
- Bicycles: 'Helvetica Neue', Helvetica, Arial, sans-serif;
- Blender: 'Helvetica Neue', Helvetica, Arial, sans-serif;
- Electronics: Verdana, "Bitstream Vera Sans", "DejaVu Sans", Tahoma, Geneva, Arial, Sans-serif
- Quantum Computing: 'Helvetica Neue', Helvetica, Arial, sans-serif
- Sharepoint: 'Segoe UI', Segoe, 'Helvetica Neue', Lucida Grande, Arial, sans-serif;
- Tex: "Lucida Grande","Lucida Sans Unicode","Lucida Sans",Tahoma,sans-serif;
- Worldbuilding: 'Helvetica Neue', Helvetica, Arial, sans-serif;
Next steps
Feel free to post an answer below to point out any significant issues with this approach or concerns that you feel aren't taken into consideration. We will consider future improvements that address any existing content needs. For now we will move forward with this plan as we update individual sites' themes; the first of which will be up for review and a round of community feedback here on Meta Stack Exchange soon.