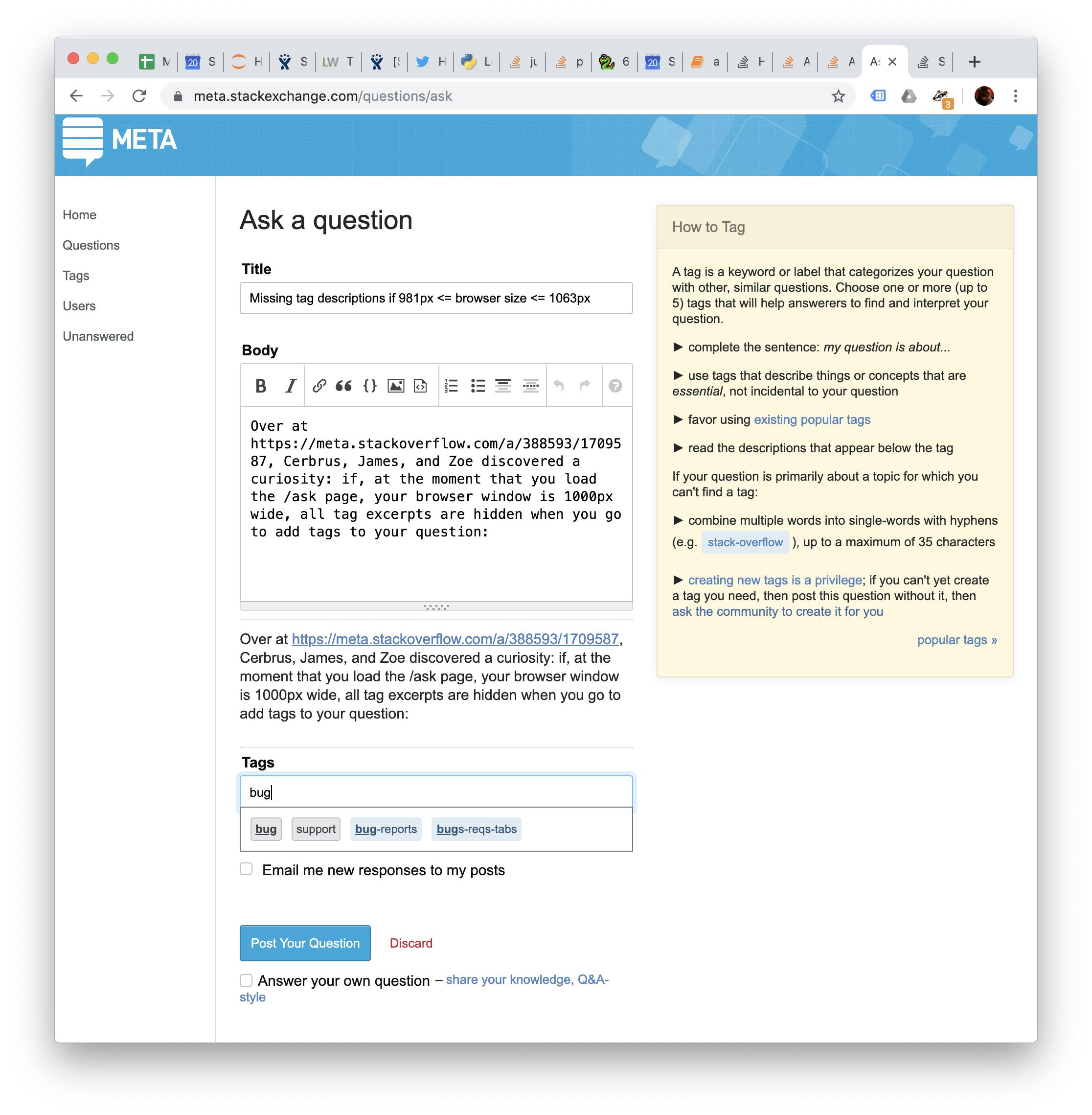
Over at https://meta.stackoverflow.com/a/388593/1709587, Cerbrus, James, and Zoe discovered a curiosity: if, at the moment that you load the /ask page, your browser window is 1000px wide, all tag excerpts are hidden when you go to add tags to your question:
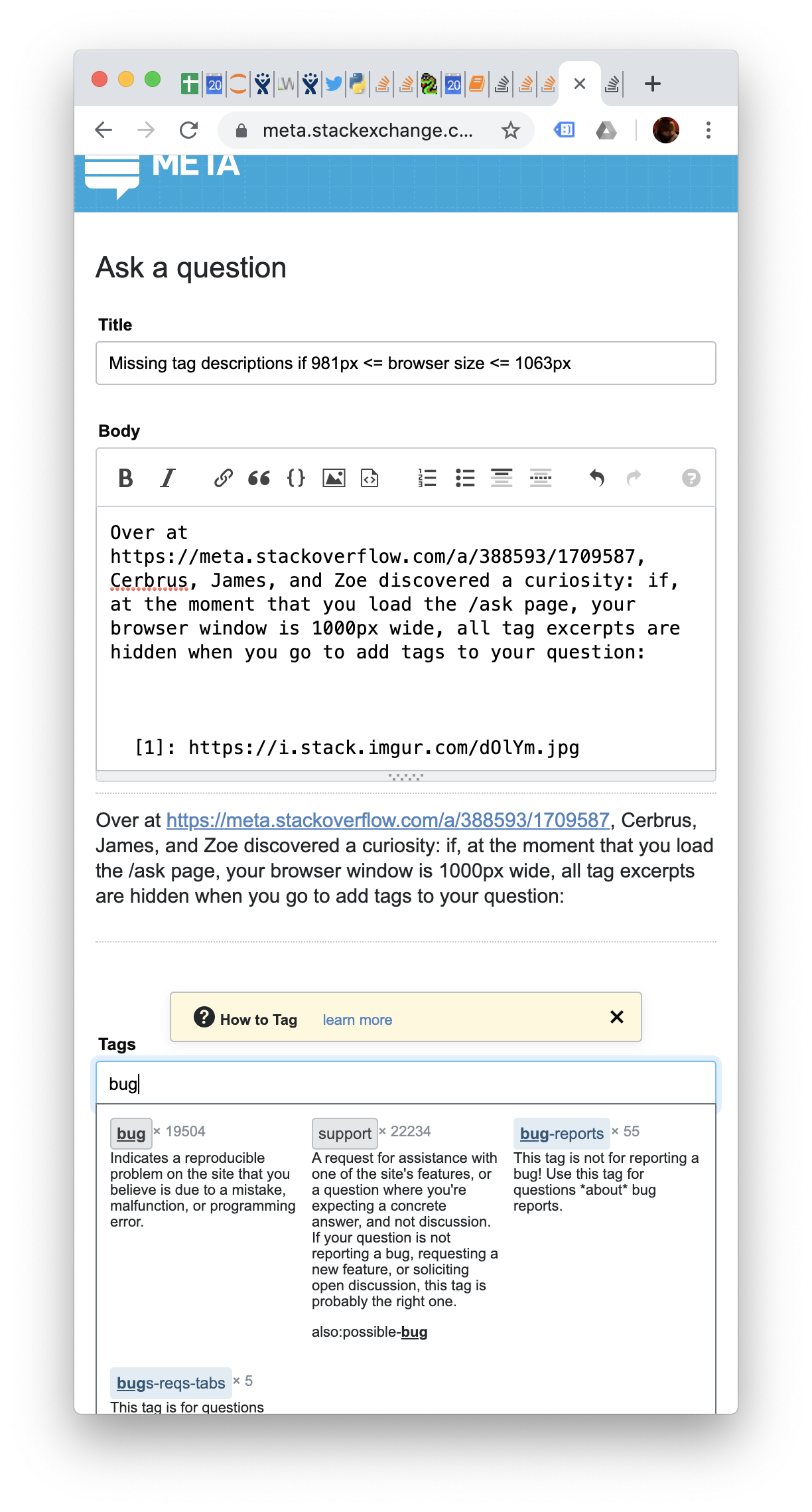
A little experimentation reveals that this happens when the browser width is between 981 and 1063 pixels, inclusive. The tag descriptions are shown for widths of 1064px and above or 980px and below. Notably, there doesn't seem to be any need to hide the tag descriptions on narrow screens; they show completely fine at 500px browser width, as shown in the screenshot below:
As such, there doesn't appear to be - at least at present - any rational reason for this behaviour to exist. And at least on Stack Overflow, the usage guidance in these excerpts serves a valuable role disambiguating tags and preventing their misuse; it's a bad thing that they're being hidden.
Can we remove this behaviour and make tag excerpts be shown regardless of screen size?