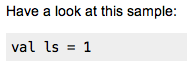
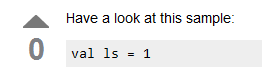
Have a look at this sample:
val ls = 1
The small l looks like a 1 in other fonts, while not like the 1 in this same font. Some fonts, for example the one used in the textfield where I put the title, use another l, rounded at the bottom, so the l doesn't look like an 1, and the 1 not like an l. However, I got confused studying another post, because there was no 1 to compare the l to.
But maybe it is a browser/OS/installed-fonts - problem, so I use firefox on xubuntu 9.04 and don't know, how to determine which font is actually used by my browser. Perhaps you may verify the one-ness of the l, but I can take a screenshot too, if you like.
By the way, the normal text-font displays small l like capital I. (l like in small, I as In Inconvenient) :)
After receiving the first 4 answers, I like to summarize the findings and my investigations:
The html-code uses a simple code-tag. The layout is driven by css, which is, according to a testside, defective over and over, but afaik not in relation to this question, see: http://jigsaw.w3.org/css-validator/validator?profile=css21&warning=0&uri=http%3A%2F%2Fmeta.stackoverflow.com%2Fquestions%2F76837%2Fcode-font-doesnt-distinguish-1-and-l
However, the css says: code { font-family : Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif; background-color : #eee; }
The standard-Monospace-Fonts on my system: DejaVuSansMono, FreeMono, LiberationMono-Regular and TlwgMono all produce a glyph, which might be mistaken for the digit 1.
Here is a screenshot of diffrent mono-fonts:

On my system, the only font which would make a difference, is ms-ttcorefont/Andale_Mono, but even if it is used as default-monofont, Liberation and DejaVu are prior in the List, so they are found and used.
I tried, as a dirty hack, to create a symbolic link from Mono_Andele.ttf to Consolas.ttf, but it doesn't change the font. Maybe I need to restart firefox for the change to take effekt? Maybe font-substitution isn't that easy? :)