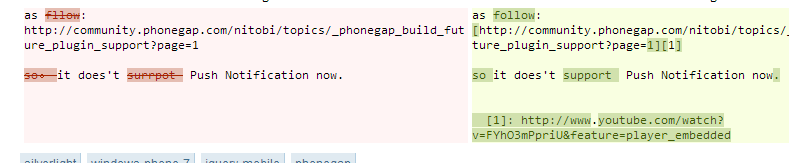
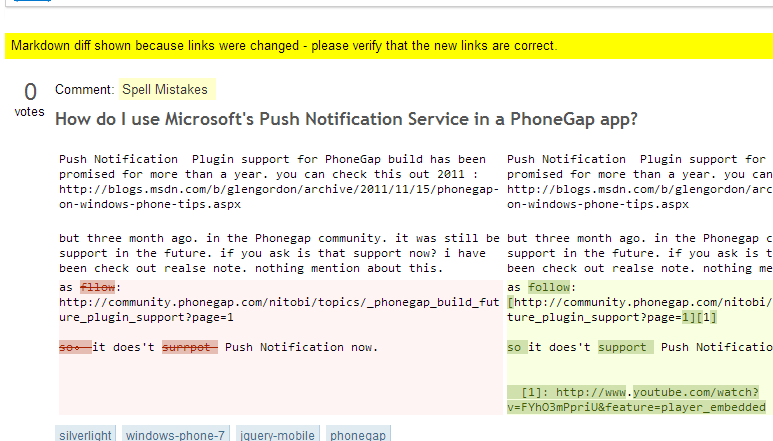
This request is motivated by a sneaky sneaky spammer who replaced a useful link with a link to some youtube video. It fooled several reviewers, and if I hadn't noticed that the link text was the same, but the link was highlighted as changed, I might have missed it too. If he'd also changed the link text to "PhoneGap Future Plugin Support" it would be a rare reviewer that would have noticed it.
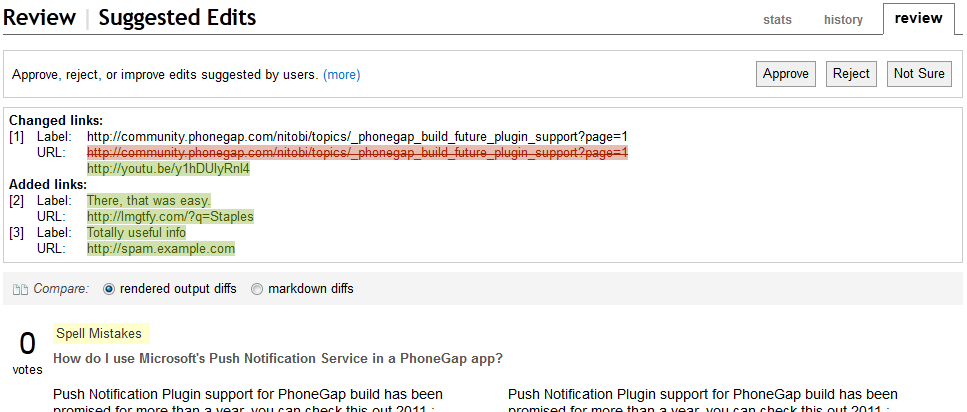
This got through because of something unique to links; I think they're the only allowed element with hidden information (the url). To counter this, I think the review page should show a list of any changes made to links in a new section above the main diffs:

It might also be helpful if clicking the [1] would trigger a little javascript arrow pointing out where that link is within the post.