Based on https://stackoverflow.com/editing-help#syntax-highlighting I shouldn't need to give the lang- prefix when specifying a language for a tag, however this doesn't appear to be the case for CSS.
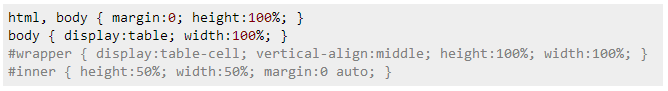
This is the result of specifying just <!-- language: css --> on a block of code:

Notice how the IDs (#) are being treated as comments rather than style declarations, and there is no nice formatting on the property names.
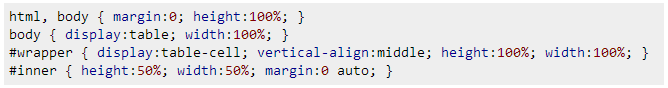
This is the result of specifying <!-- language: lang-css --> on the same block of code:

I'm not 100% sure if this is a problem, but if it is: can this be fixed?

<!-- language: css -->.<!-- language: css -->works on your question here without any code related tags.