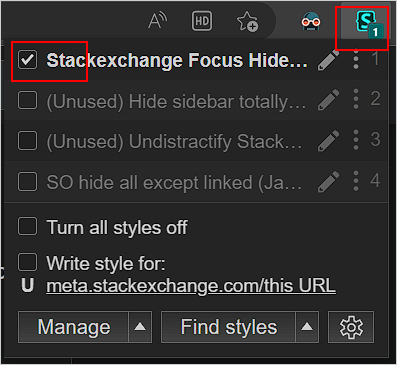
Install Stylus browser extension, which allows custom CSS to be run. Download link here, for Chrome and Firefox.
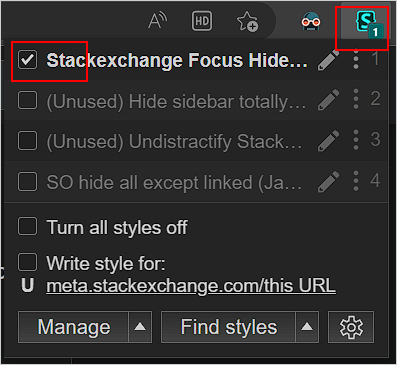
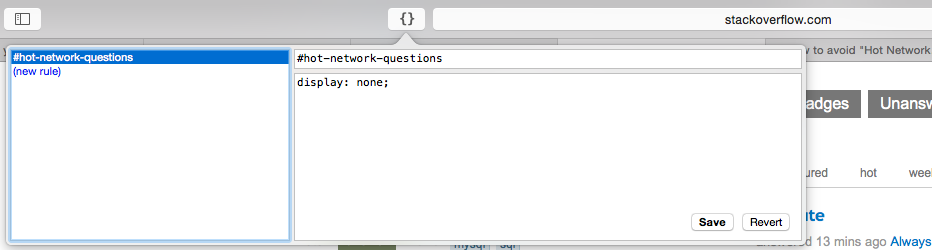
Install this user script, or copy paste the CSS code into Stylus.
Test and enjoy life without distractions.
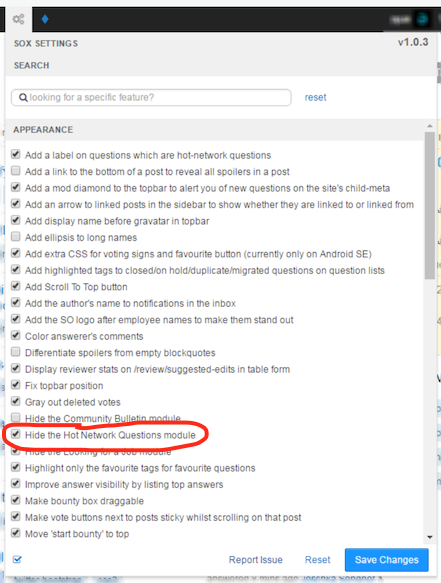
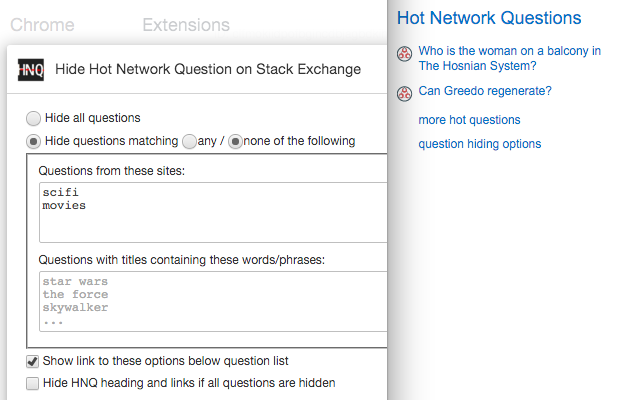
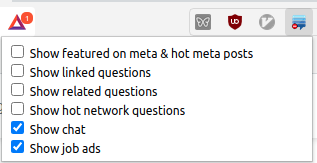
This script hides ANYTHING distracting. eg. chat rooms, network questions, linked answers, banners. Let me know if I missed anything. It works on all Stack Exchange sites, not just Stack Overflow.
What is the advantage of this method? This is faster, because it's pure CSS, no JavaScript. And you can easily enable/disable it in 2 clicks,

Full source code below for convenience,
/* ==UserStyle==
@name Stackexchange Focus Hide All Distractions
@version 20230228.15.22
@namespace userstyles.world/user/tinker
@description This script hides ANYTHING distracting. eg. chat rooms, network questions, linked answers, banners. Let me know if I missed anything.
Works on all stackexchange sites not just stackoverflow.
@author tinker
@license No License
==/UserStyle== */
@-moz-document domain("askubuntu.com"), domain("mathoverflow.net"), domain("serverfault.com"), domain("stackapps.com"), domain("stackexchange.com"), domain("stackoverflow.com"), domain("superuser.com") {
#sidebar {
display: none !important;
}
#mainbar, .mainbar, #questions, .question-summary, #answers, .answer {
min-width: 728px !important;
width: 50% !important;
}
.summary {
min-width: 630px !important;
width: calc(100% - 120px) !important;
}
.question > table {
width: 100% !important;
}
.post-text, .wmd-preview, .post-editor, .wmd-input {
min-width: 660px !important;
width: 100% !important;
}
.wmd-button-bar {
min-width: 634px !important;
width: 100% !important;
}
#footer {
display: none !important;
}
.site-header--container {
display: none !important;
}
.js-dismissable-hero {
display: none !important;
}
#left-sidebar {
display: none !important;
}
}