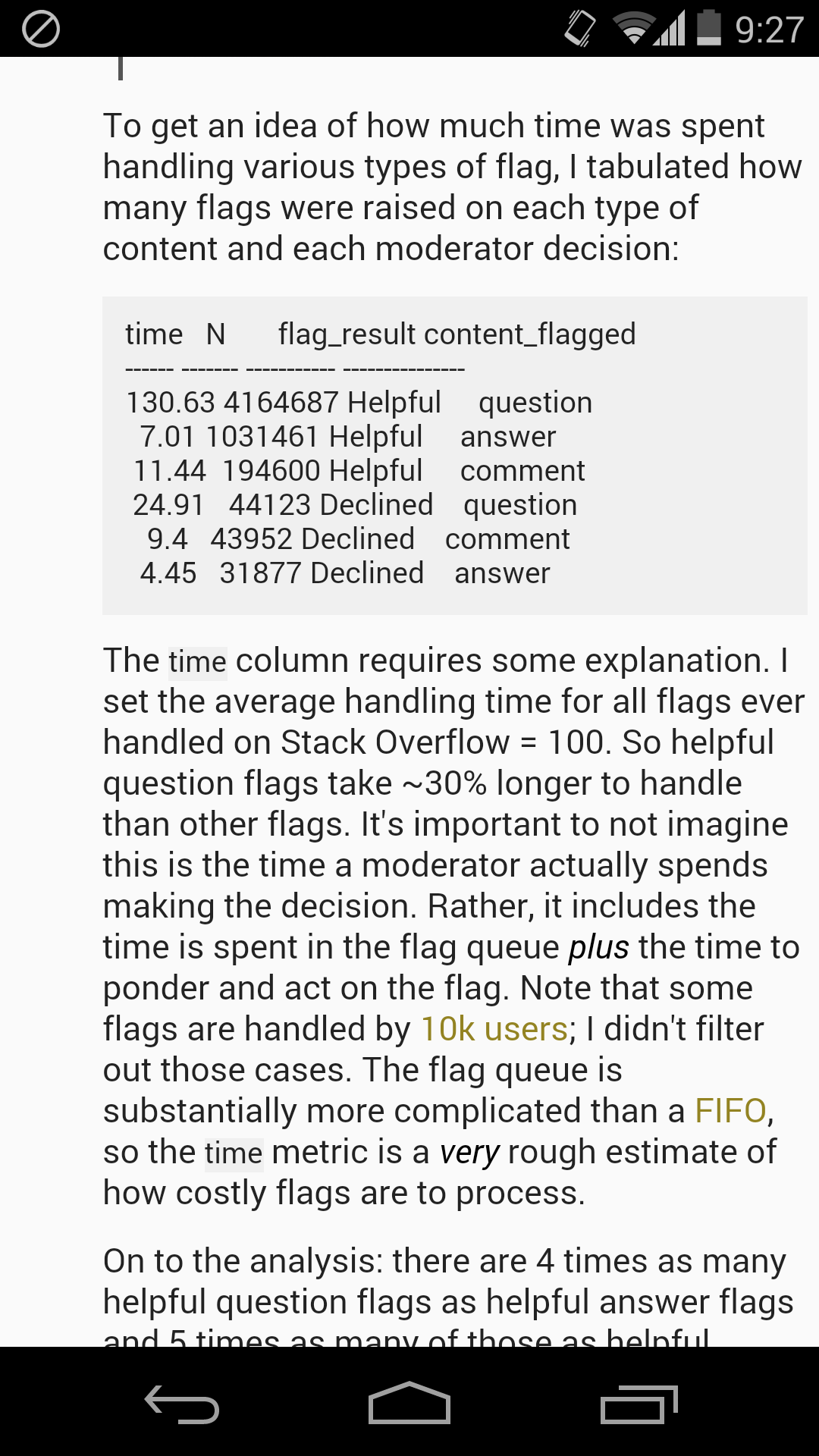
I'm using a Nexus 5. When browsing the mobile website on the browser (Chrome) with "Request Desktop Site" turned off, I get this appearance for code blocks (on this answer):
This is rather unfortunate because it makes code (and especially tables like the above picture) very hard to read.
The Chrome browser clearly supports preformatted text, because it shows up correctly if I request the desktop site. (But then, it is more difficult to use the site).