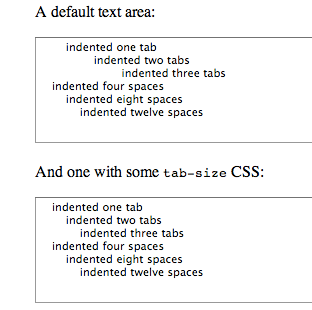
Markdown renders tabs as 4 spaces, but browsers traditionally render tabs using a width of 8, so they look like 8 spaces in the edit box. It is possible to override the display tab size using the relatively new CSS tab-size property. I'd like for that to be done so that the width of tabs in the edit box is the same as it is in the output.
2 Answers
Very nice, I honestly didn't know about tab-size. That's indeed a no-brainer. Added to the next build.
-
I was wrong about the prefix for Opera; see the comments to my answer.– ArjanCommented Jun 30, 2014 at 4:42
-
In case you did not realize (like me): it would be nice to do the same when rendering the actual posts, and stop converting tabs to spaces as some things, like makefiles, rely on tabs. (And Python might break on mixing spaces with tabs.)– ArjanCommented Aug 15, 2015 at 13:34
Nice, if all major browsers support this, to avoid confusion when people switch browsers.
Unfortunately, Internet Explorer has no support, and Firefox needs the -moz prefix, so minitech once suggested the following:
Non-content-destroying fix to at least make indentation less of a guessing game:
.wmd-input { -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; }
I think the For me, the above works fine for the latest Chrome, Firefox and Safari, but no cigar for Internet Explorer 11; see this JSFiddle:-o prefix for Opera is no longer needed.

I'd say: yes, please.
-
This is odd: For the textarea in the fiddle, -moz-tab-size doesn't seem to work, but when I right-click and do "Inspect Element" on the editor on this site and add the property there, it does. Edit: Sorry, am very tired. It does work properly in Firefox in the fiddle textarea and here.– BoannCommented Jun 29, 2014 at 9:02
-
@Boann, it seems IE has no support, and the
-mozprefix was actually documented on MDN as well. So I rewrote my answer a bit.– ArjanCommented Jun 29, 2014 at 10:35 -
1Note that most Opera packages for Linux are still 12.x – not that this isn’t a progressive enhancement.– Ry-Commented Jun 30, 2014 at 2:47
-
1@minitech and there are Opera users that prefer the Presto engine. Indeed, the security updates for 12 still happens independently of the 15+ updates. Also, there's a link to download 12 in the "opera for desktop" page for Windows too.– LargatoCommented Jun 30, 2014 at 2:59

hello= eight spaces wide.hellois literally eight characters wide in your screenshot, so it proves nothing.