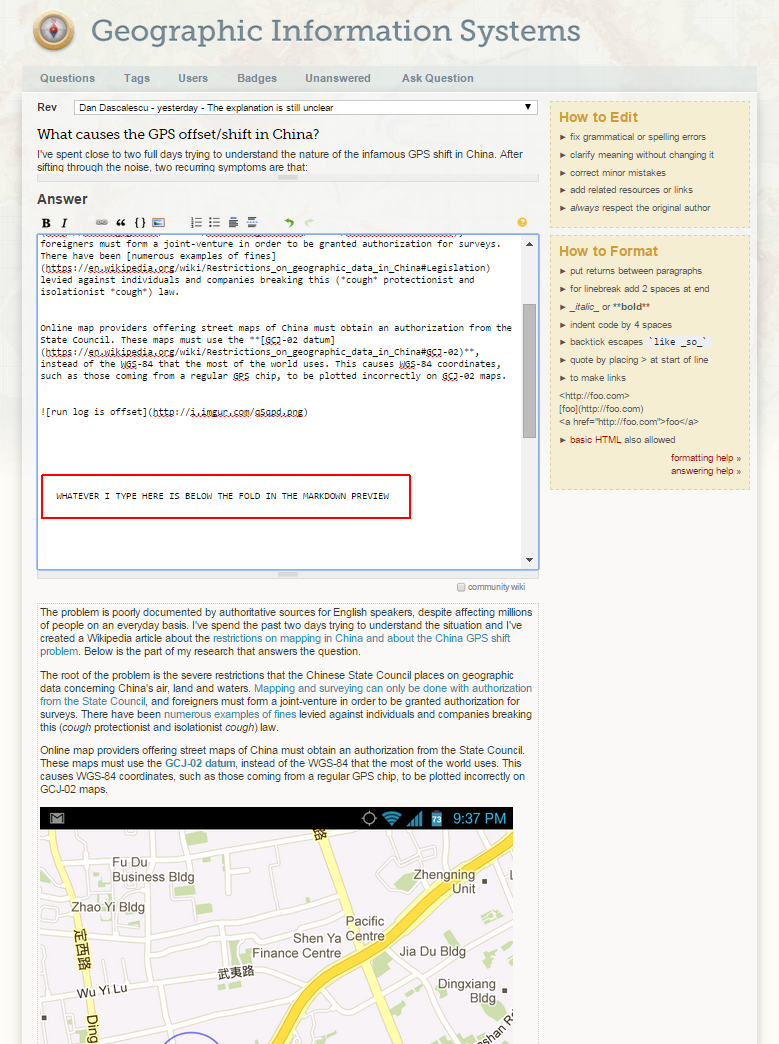
I was recently editing a rather long answer on Worldbuilding.SE (but this applies everywhere), and I was trying to see what my formatting looked like and if it was working correctly. However, because of the long answer, the top of the markdown box was in the way and I had to scroll down to see what I had been typing. This gets annoying when I have to do it a lot.
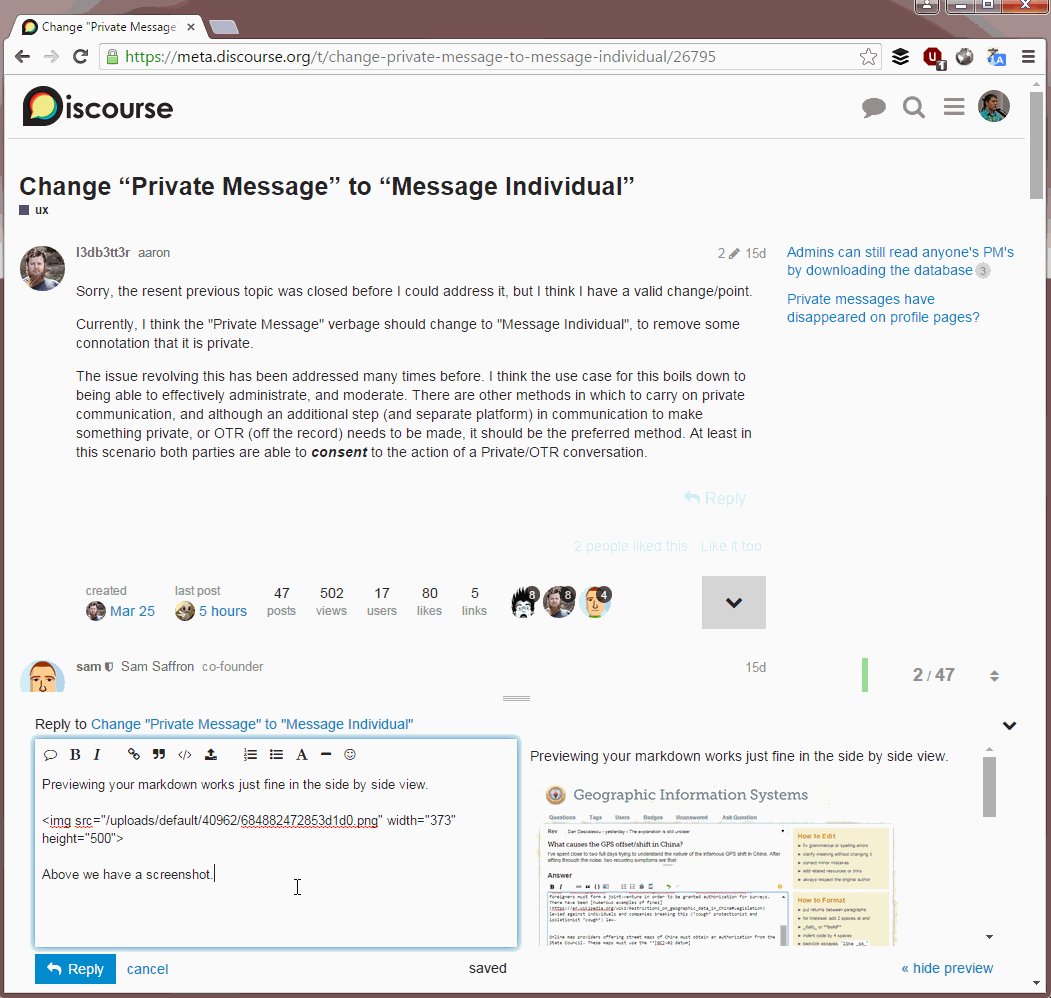
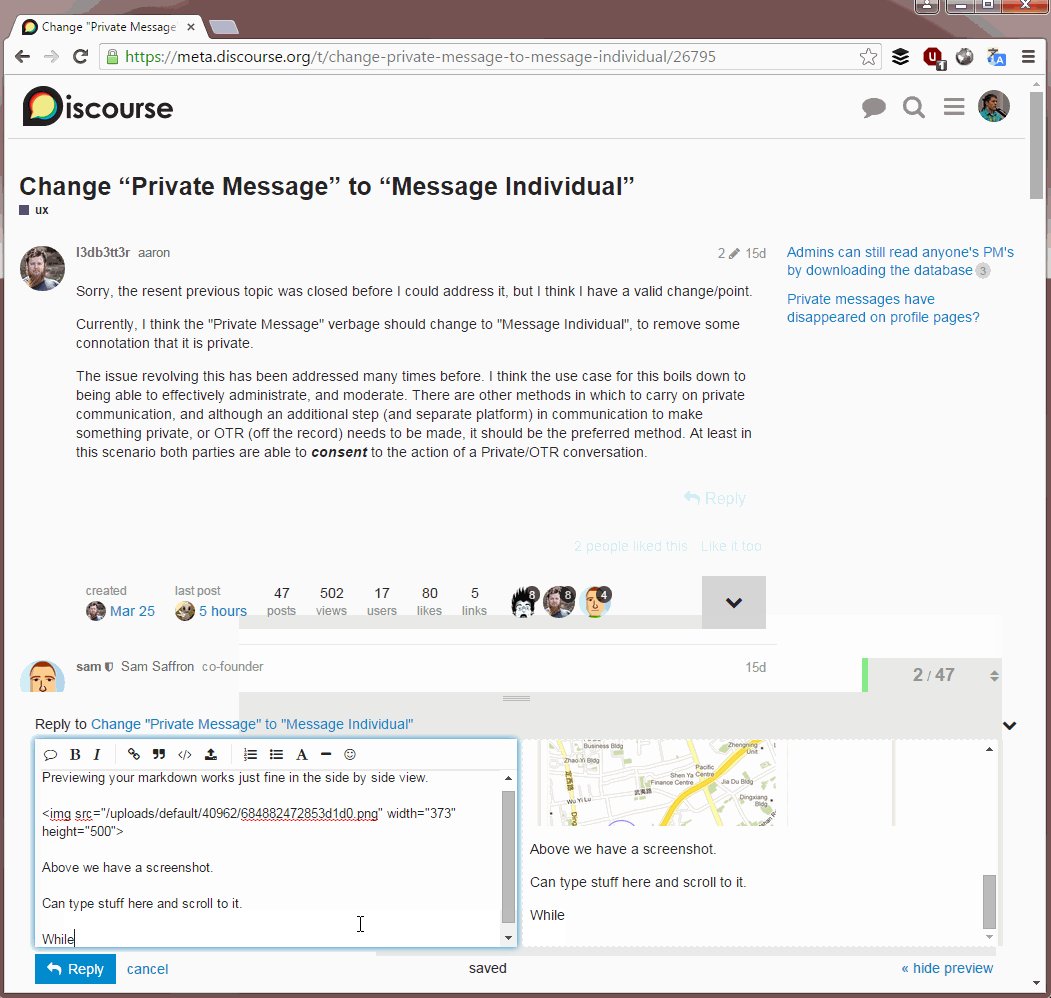
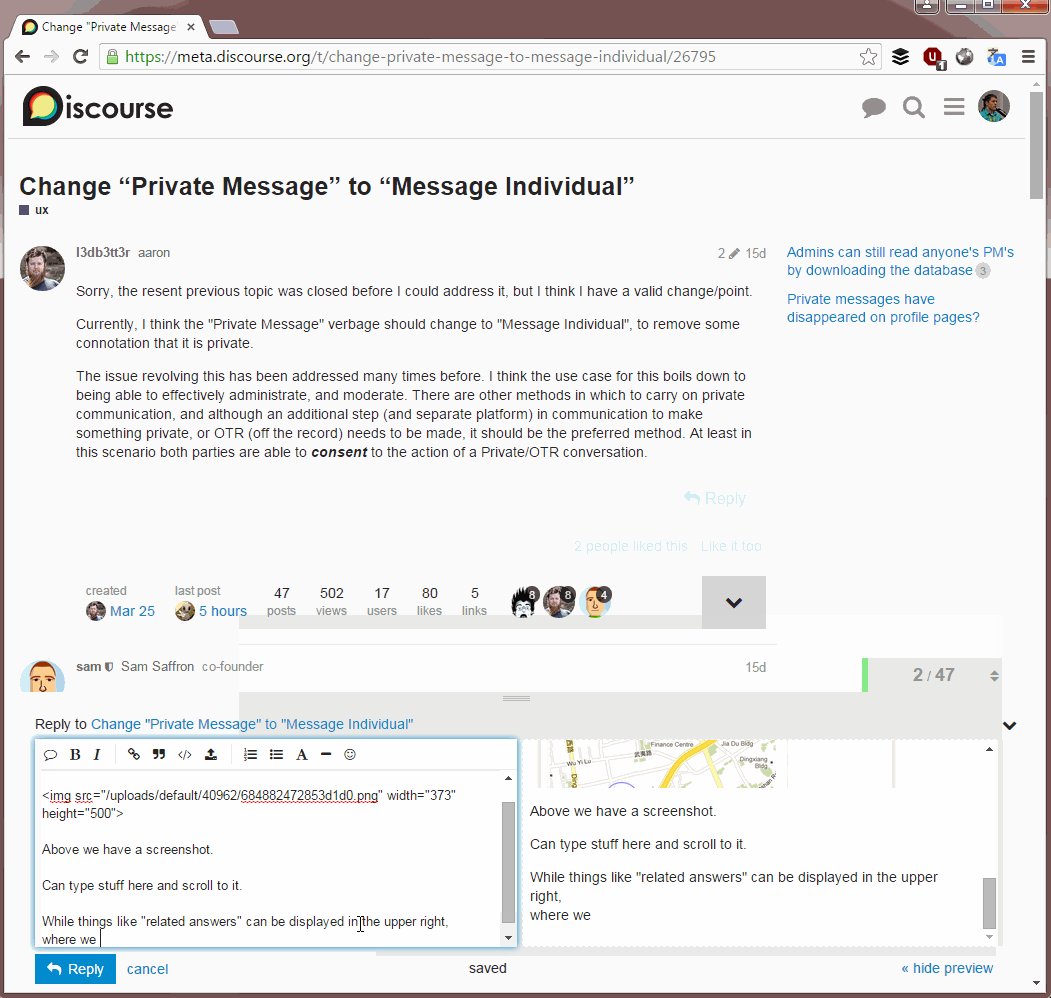
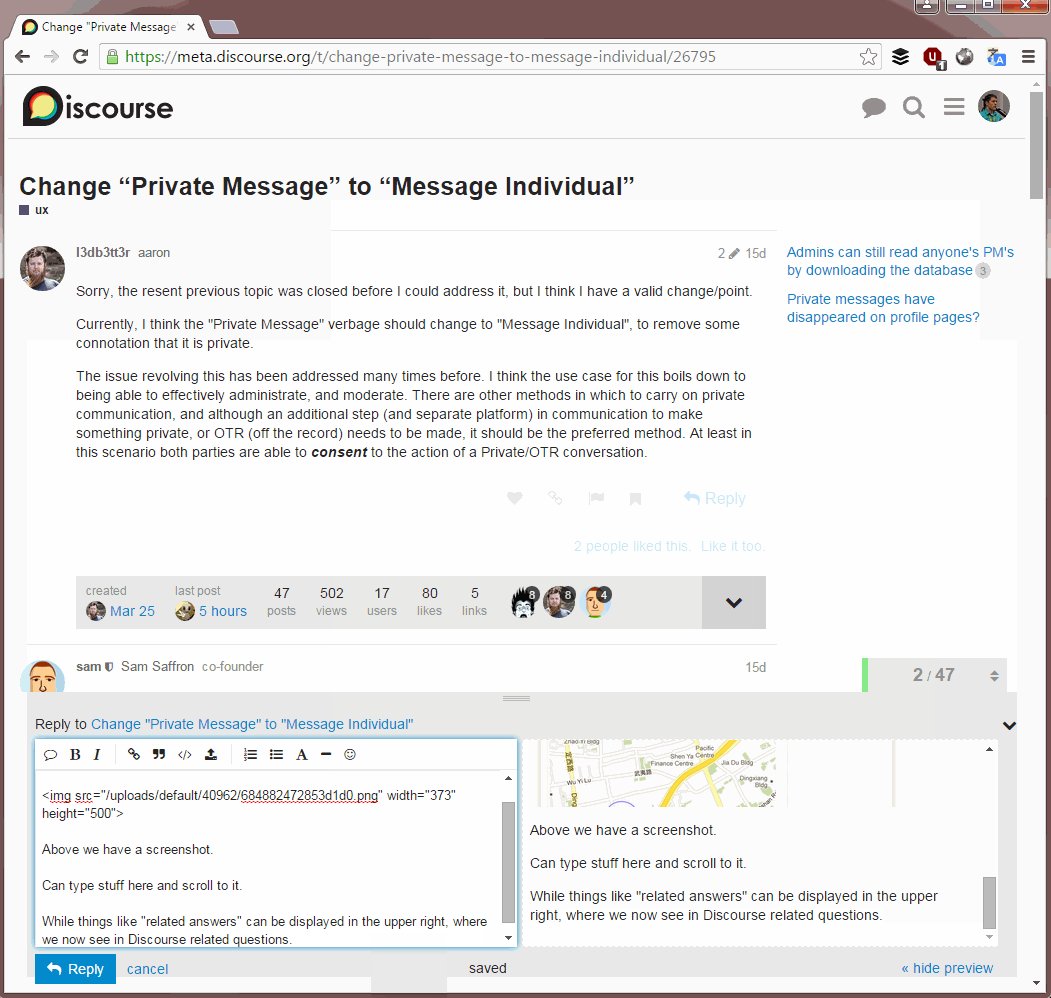
My feature request is to have an option to put these boxes side-by-side so that we can see both what we are typing and what that looks like when rendered with Markdown.
NOTE: For users who do not want the UI changed/think it won't work:

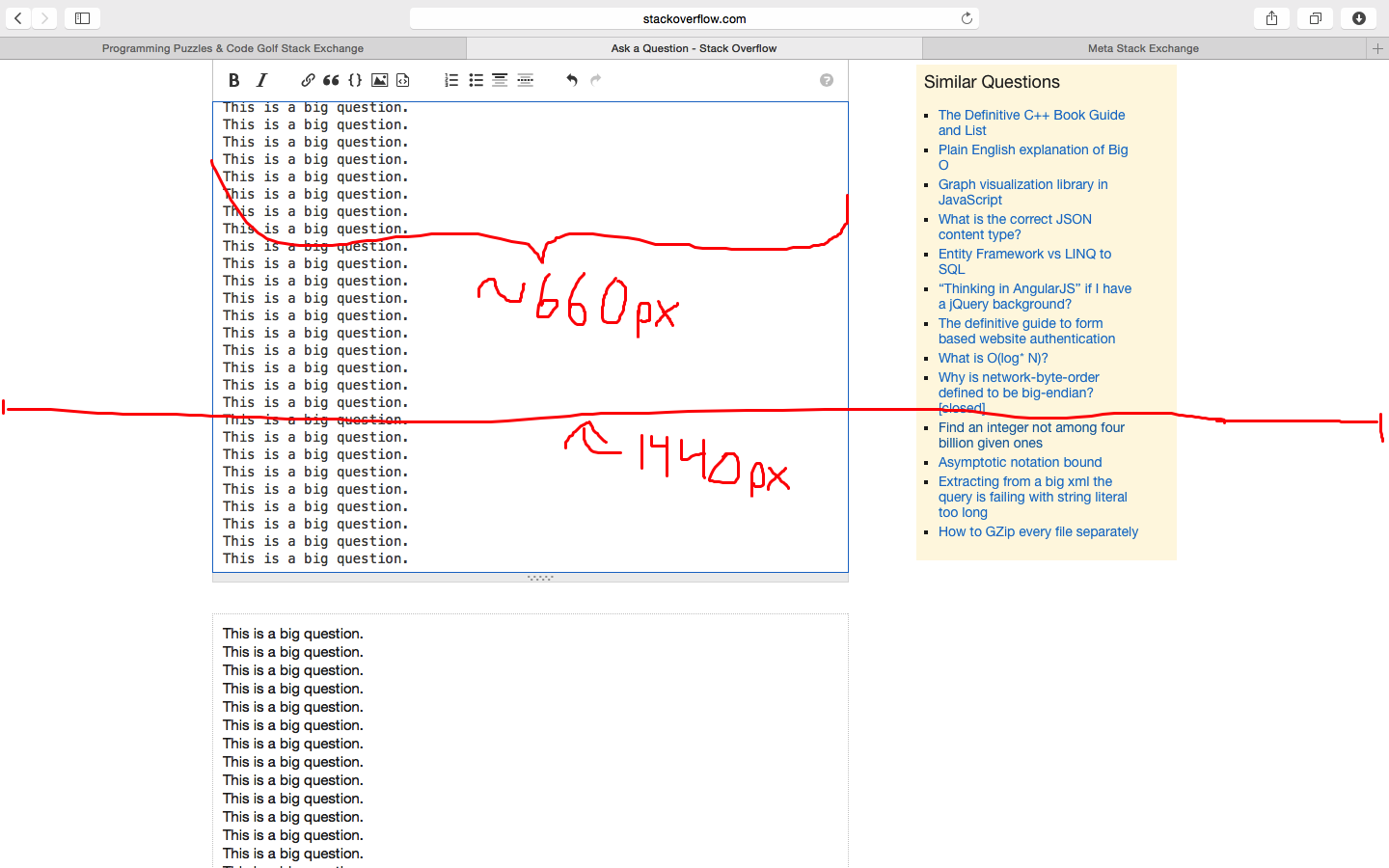
This is how it looks on my computer. There is a lot of margin space to use up for this if some layout changes are acceptable. Also, I think it would be a better idea (than my original feature request) to add an option to do this instead of just putting the boxes side by side, especially because there is not as much margin space on smaller monitors to use. After reading comments, I can see many mixed opinions about whether it would work.