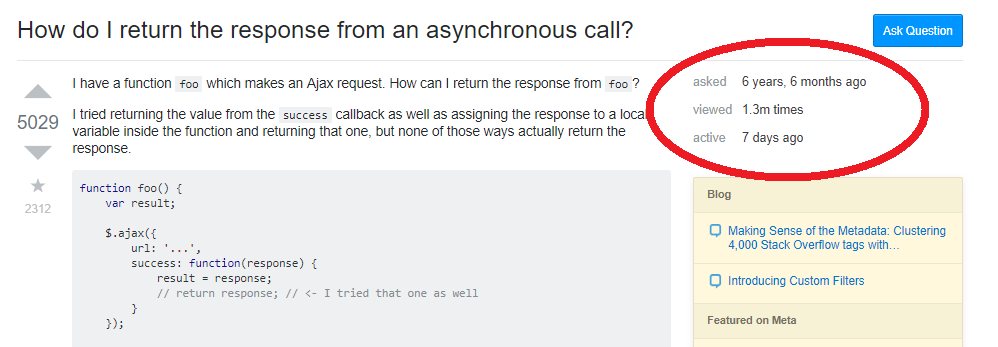
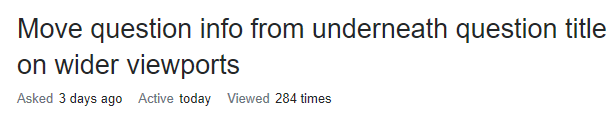
Recently, the system was changed to show question statistics (asked, views, last active) underneath the question title, rather than on the sidebar as before. This appears to be in response to this feature request, which requests that this be done for narrower viewports.
However, this was also implemented for wider viewports. Can this please be changed so it's only on narrower viewports? Personally, I find the info to be in a rather unnatural spot. Second, as a mildly autistic person I find the information a bit hard to ignore, and too eye-catching. Finally, this change has broken existing user scripts which add information to the former sidebar; it will take some time for user script authors to update their scripts, leaving them out of commission for a potentially long time.
I also agree with this answer to the original question asking about this feature (was deleted by a mod as it didn't answer the support question), which states that aside information should be in the sidebar, not in the main content.