When we first created the responsive layout, we came up with a stop-gap solution for what to do with the right navigation on narrow screens... meaning we just dropped the right nav to the bottom of the main content. It was still on the page but you had to do a lot of scrolling to get to it. Here's what Joe Friend had to say about it at the time:
The current behavior is a bit a of a hack that we need to clean up. I think the direction we will move is:
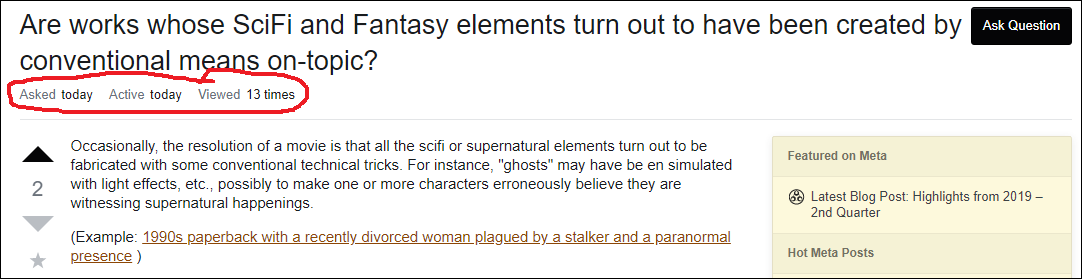
- some things (possibly the asked/viewed/active meta data) will get integrated into the post itself
- some things get moved to the bottom (related)
- and some things get dropped altogether (hot posts)
(slightly reformatted for clarity)
This was never intended to stay that way but we hadn't (until now) started working on a solution.
For a lot of the information, moving it to the bottom of the page doesn't matter but the question stats really should have been in the main column from the beginning. Their placement in the right column was incongruous with the other content there. The stats relate to the question, whereas everything else in the right column is linking you to related questions or even other sites (featured meta, hot network questions).
These are the sorts of things that the team working on formalizing the design of our pages ("Stacks‑ifying" them) is doing a lot of thinking about to improve the flow of our pages and making sure that important information isn't lost. We hear that you like this info (and I really like it, too), so we're trying to put it in a place that makes sense.
Switching position?
Some have asked why we can't keep the old positioning for desktop view and only move it for mobile. It's both technically complex and fails to be consistent. Switching would either:
- require us to move markup around based on media queries.
- require us to duplicate the markup and show / hide based on the media query.
Neither of these are great solutions, so we don't want to use them.
And, again, consistency. People generally like the information to be in the same place across platforms. We get frustrated users on MSE all the time who don't like that there are things you can do on the full site that can't be done in the app; we don't want to create those as we design our responsive site.
Specific placement?
The placement between the title and question body was chosen because it makes sense. It retains a similar position to the sidebar position which has the benefit of letting you see the stats without reading the question. Sometimes knowing the question age or how recently it's been active early on can be beneficial. If we hid it below the question near the tags, you'd have to go hunting for the info.
I've seen some concerns about whether the new position will impact whether people will participate in older questions. This is something we're willing to review in a couple of months to see if there is any major change. We're not expecting to see anything and we'll have to think about how to best do this but we'll check. If you have any ideas, feel free to suggest them.