One thousand words:

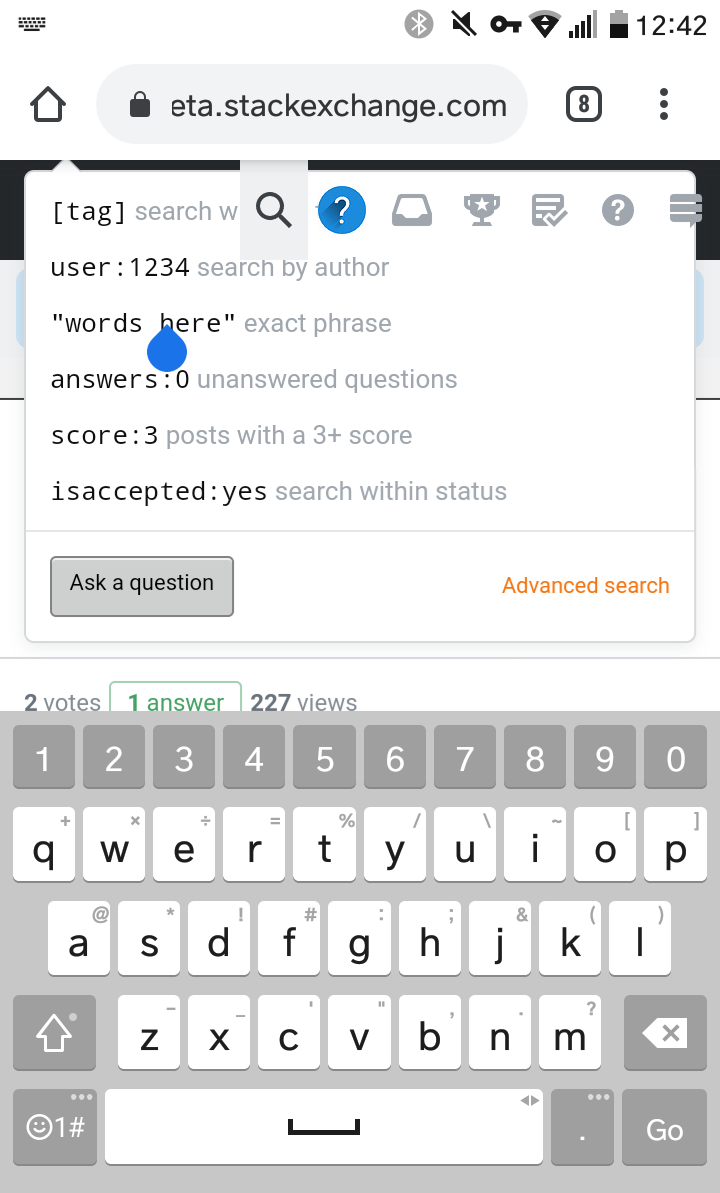
The search hints are obsuring the search box, which isn't particularly helpful.
- My screen has an admittedly small resolution of
360x640720x1280 - I'm using Chrome on Android
- I'm using the 'full site' with 'responsiveness' turned on.
Edit
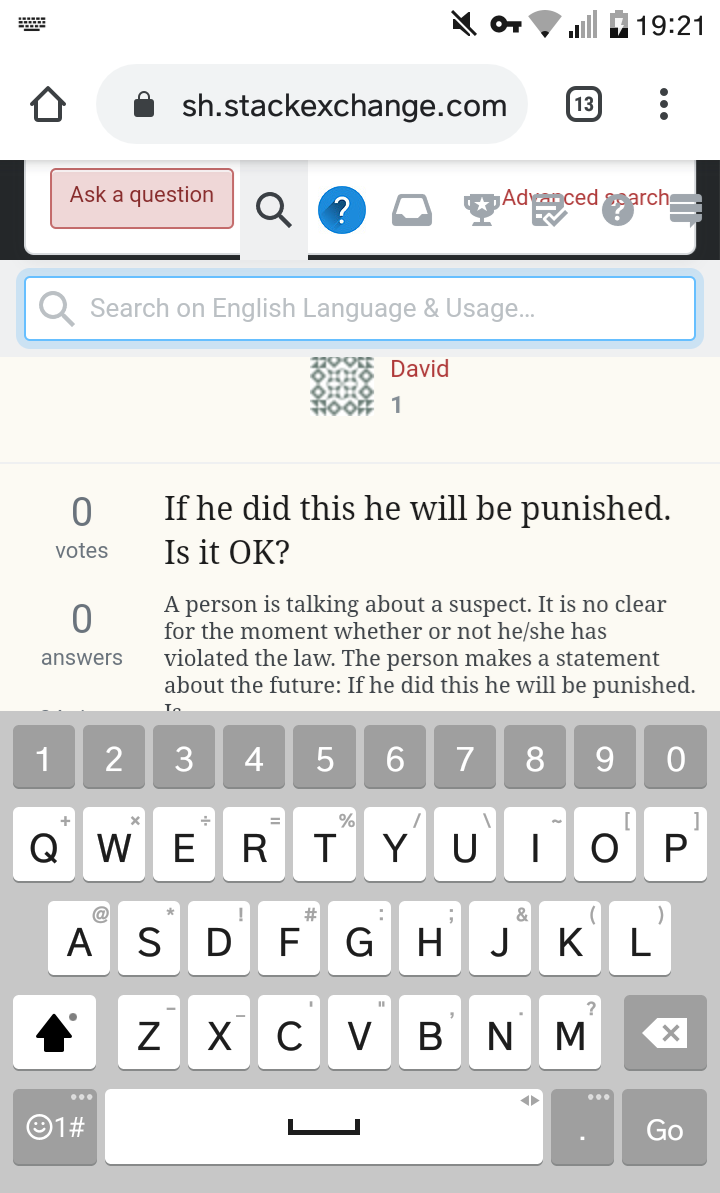
It looks like there has been an update, and search now looks like this:
Great! You can see what you're typing!
Unfortunately it still looks broken.


answers. It needs to be lower than that.between "words here" and answersfor The wanderer they need to upload their own screenshot. --- Marcello, Ham probably needs to address the prior CSS Bug first, I haven't suggested "fixing the top position" in the CSS, nor is it clear why one would need the "Ask a Question" button on a search hint (are you supposed to not make the search, and just ask?).