Examples:
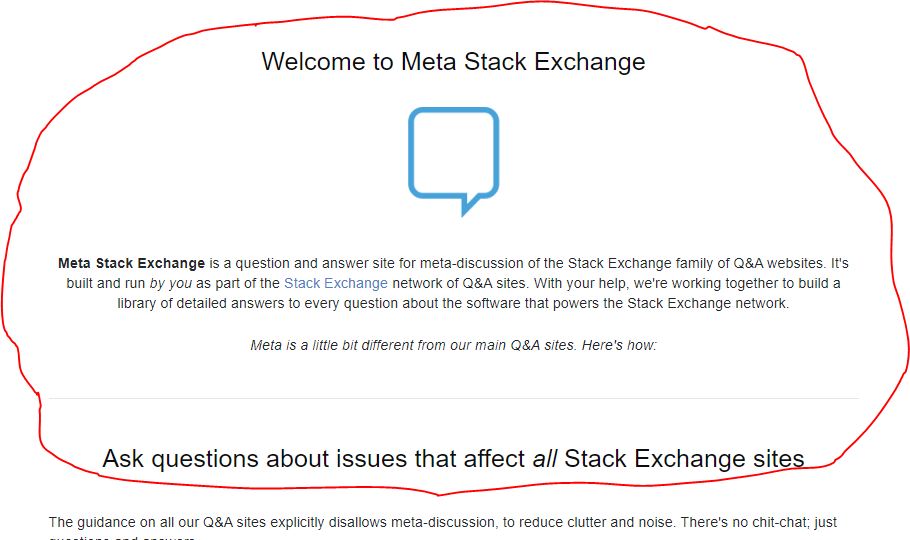
div.col-full has text-align: center instead of text-align: left, making them harder to read
From Wikipedia -> Typographic alignment -> Centered:
Centered text is considered less readable for a body of text made up of multiple lines because the ragged starting edges make it difficult for the reader to track from one line to the next
More enjoyable, and still short read here: https://practicaltypography.com/centered-text.html
Relatedly: No before the last words in each <p> means that on softwarerecs, the words "recommendations" and "recommendation" stand alone. Not something I'd commend.