For those who don’t know me, I’m the Director of Design at Stack Overflow. I’m responsible for the team of designers who work on the public sites.
The visuals of Stack Overflow and the network sites have remained largely unchanged since I joined Stack Exchange, Inc. in 2017. The aging design has become frustrating for me, for our designers, and for our audience. We all deeply care about the sites and want the visual aesthetics to reflect that, in addition to making the site(s) feel welcoming and less intimidating.
What is a design vision and why do you need one?
A design vision is intended to provide top level inspiration and guidance for the design team. It helps designers create a unified experience when working on different projects. With new features coming down the pipeline for both our community and Teams products, it is imperative for us to align on a visual direction. We can build new components in our existing design language, but we’d like to use this unique opportunity to evolve.
The design vision is not something that is written in stone and being shipped as is. This means that each designer will be able to work within their unique problem—taking research, user/community feedback, and other constraints into account.
Show us this vision, please
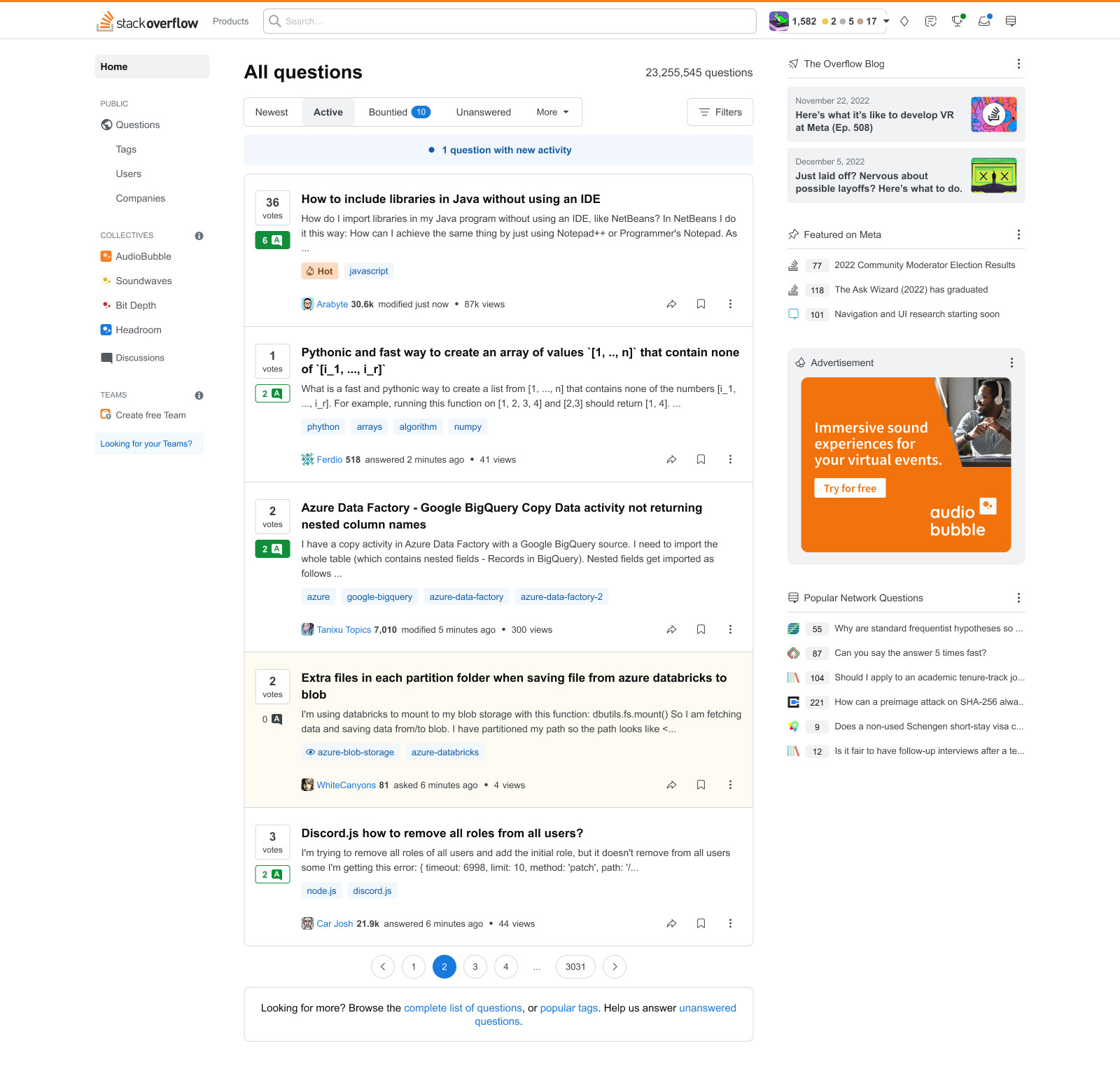
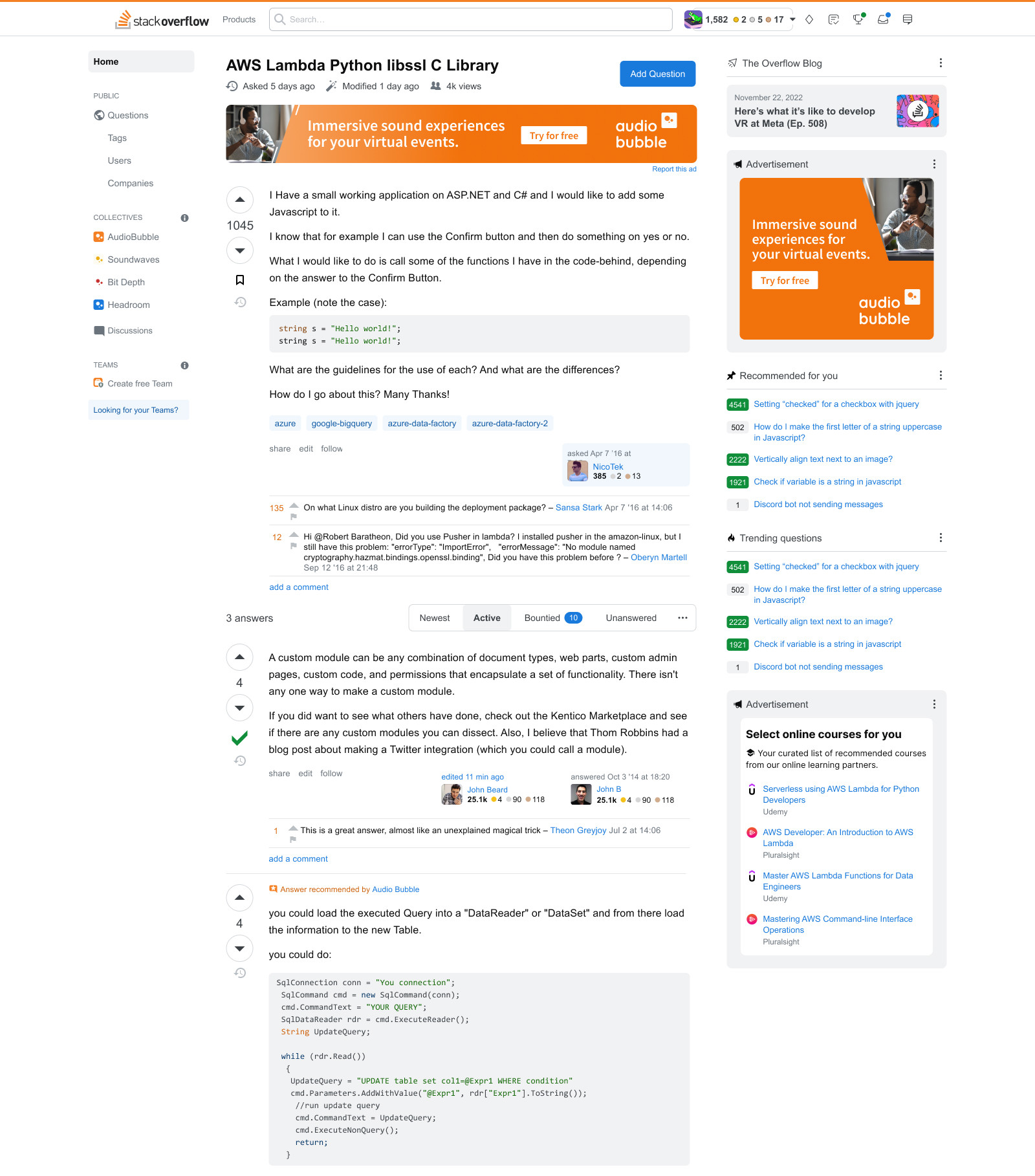
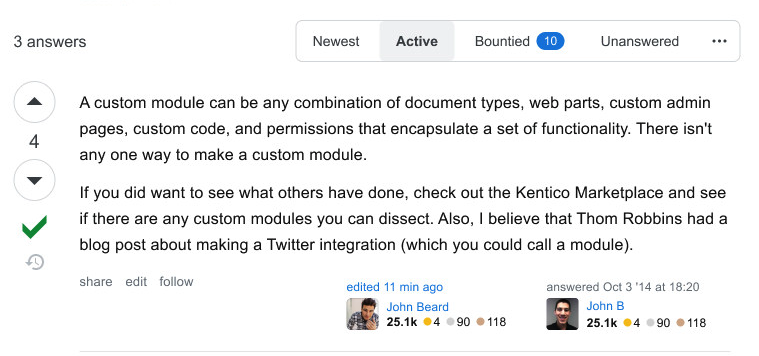
As you can see, there are inconsistencies, things we haven’t touched yet, and items pushed very far visually just for the sake of exploration. There is a lot that is different here: top navigation, sidebar widgets, post summary, and more—but the only things that are finalized right now are our colors and the items we’ve already shipped (like buttons). Nothing else is set. It is simply meant to portray a visual identity described by the team as simple, modern, efficient, and scalable.
How will you bring the design vision to life?
We are working on many things right now and simply don’t have the capacity to go heads down into a redesign. You’ll see designers build new features in this style (e.g., Search) and you’ll also see designers pick up “components” (e.g., buttons). In short, things will be shipped iteratively and may feel disjointed from time to time. No matter how they ingest this design vision, we will be bringing major ideas to you with time to provide feedback, and we commit to reviewing that feedback carefully. If we believe a change is very minor and will not impact your workflow, we may make the change and discuss only if an issue arises. For instance, we may not bring every change that adjusts a border by 1px to the community in advance, but if we add a new section to the page, we’d bring that in advance.
So what’s next?
We have three designers eager to discuss specific components with you that they want to work on. They have now made individual meta posts regarding the left side navigation, user cards, and the post summary display. I want to reiterate that development has not started on these components. We are bringing you our thoughts early in hopes of gathering useful feedback based on your time spent on the sites that can influence the design.
I look forward to hearing from you all and building on, improving, and implementing our vision for Stack Overflow and the Stack Exchange network.