Inline code (for code that does not contain newlines)
- When the cursor is not in the first column, or you've selected code that does not hold newlines, click the
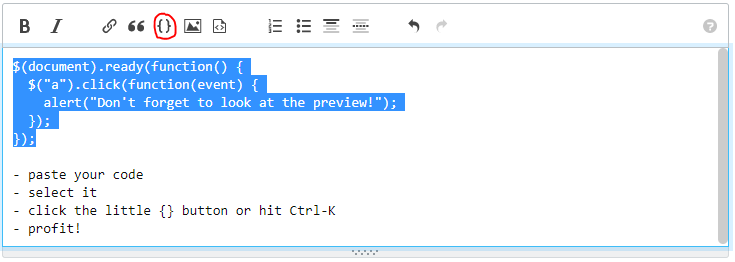
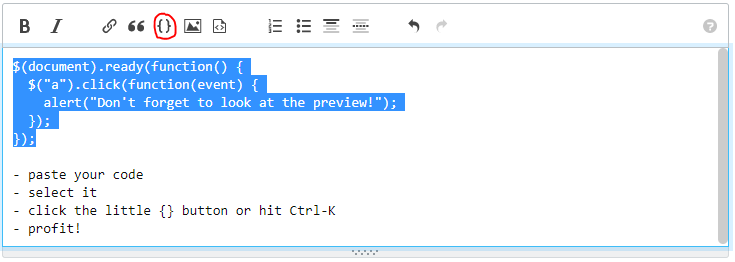
{} code button above the editor (pictured below) or hit Ctrl+K (Cmd+K on macOS)
- Enclose with backticks:
`<html>`
- Embed within
<code> tags, and manually encode HTML entities: <code><html></code>
Blocks of code (preserves newlines)
There are four ways to create blocks of code:
- When the cursor is on an empty line, or you've selected code including a newline, click the
{} code button above the editor (pictured below)
or hit Ctrl+K (Cmd+K on macOS)
- Create code fences with three backticks
``` or tildes ~~~, one on a line before the code, and one on a line after
- Indent the code by four spaces
- Enclose in
<pre> or <pre><code> tags (in that order; using <code><pre> is invalid), and encode HTML entities (like < for <) yourself.
- In these blocks, HTML tags are applied rather than rendered as text. For example, the following code:
This is <b>bold</b>, <i>italic</i>, and <s>striked out</s> text, and a <a href="https://example.com/">link</a>.
...renders as the following when enclosed in <pre><code> blocks:
This is bold, italic, and striked out text, and a link.
Code copy/pasted from an IDE is often already tabbed. When rendering, tabs are replaced with spaces. However, you should remove tabs from the pasted code in case others have to apply additional formatting.

Using the four-space method inside another block
Inside a blockquote
Add one more space following the greater-than sign >
> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
>
> for(;;)
> echo 'badger ';
renders as
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
for(;;)
echo 'badger ';
Inside a List
Indent by the total number of leader characters for the list level plus an additional four spaces. Examples:
1. For example, the leader characters in this list
item are `1. ` (three characters). Indent 7 characters
for a code block.
for(;;)
echo 'ow ';
* In this second-level bullet, you need the 3 leader
characters from the first-level numbered list, plus
the two leader characters from this bullet (`* `),
plus 4 characters to start a code-block (9 spaces
total):
for(;;)
echo 'ow';
2. Unfortunately, using the old-style (pre-Commonmark) rule
of "4 spaces for each list level" results in additional,
unwanted spaces inside your code block:
for(;;)
echo 'ow';
Note the additional space at the beginning of each line
of code. This normally won't be a problem, but could be
when copying and pasting code where the leading white-space
is significant.
renders as:
For example, the leader characters in this list
item are 1. (three characters). Indent 7 characters
for a code block.
for(;;)
echo 'ow ';
In this second-level bullet, you need the 3 leader
characters from the first-level numbered list, plus
the two leader characters from this bullet (* ),
plus 4 characters to start a code-block (9 spaces
total):
for(;;)
echo 'ow';
Unfortunately, using the old-style (pre-Commonmark) rule
of "4 spaces for each list level" results in additional,
unwanted spaces inside your code block:
for(;;)
echo 'ow';
Note the additional space at the beginning of each line
of code. This normally won't be a problem, but could be
when copying and pasting code where the leading white-space
is significant.
Note: In June 2020, Stack Exchange implemented the CommonMark spec and Markdown processors. Posts prior to that date still work correctly with "4 spaces per level" and do not include unwanted leading space. However, if that post is edited, it will be re-rendered using CommonMark, and the indentation should be updated to use the new rules.
Syntax highlighting
On most coding-related sites, Highlight.js is used to add color to the code, but only if the language can be uniquely determined given the tags of the question (certain tags have language hints specified in their data), or if manual hints have been provided on the same line after the opening code fence, or in HTML comments:
```lang-or-tag-here
code goes here
```
<!-- language: lang-or-tag-here -->
code goes here
<!-- language: lang-or-tag-here -->
<pre><code>
code goes here
</code></pre>
You can also specify the syntax for all code blocks in your post with the language-all hint:
<!-- language-all: lang-or-tag-here -->
Some text not in code blocks
code goes here
More text not in code blocks
```
code goes here
```
See the full specification and list of languages hints.
Note that:
- When using a tag to specify language, the tag name is case-sensitive
- The HTML comments must not be indented
- The blank line between
<!-- language: ... --> and the indented code block is required
- The space between
language: and the language is required
If none of the tags have a highlighting language specified in their data, then no highlighting occurs at all. However, in the preview, or if multiple tags define different languages and no manual definition is used, a default highlighting is used in which Highlight.js makes a best guess.
There is a delay before the preview text highlighting is applied after you stop editing your Markdown source, of around 5 seconds.
On mobile devices
- One sometimes needs to press and hold the regular single quote to get the backtick.
Backticks in text
- To include a backtick without accidentally starting some inline code, escape it:
\`
like \` so yields: like ` so<kbd>Alt Gr</kbd>+<kbd>\`</kbd> gets `|` yields: Alt Gr+` gets |
Backticks within backticks
- To use literal backticks within a code span, use any unique number of multiple backticks as the opening and closing delimiters: both
``literal backtick (`) here`` and, for example, ``````literal backtick (`) here`````` yield literal backtick (`) here. This works in comments too.
- To use literal backticks at the start and/or end, add one space to both the opening and closing delimiters:
`` `<html>` `` yields `<html>`. In comments, the additional space in the delimiters is not supported. Instead, escape the backtick: `\`<html>\`` to get `<html>` in a comment.
Code snippet (added 2014-09-16)
Add a code snippet by clicking the JavaScript/HTML/CSS toolbar button [<>] or Ctrl+M. This will insert the following boilerplate which can be edited with the Snippet editor (a link will appear in the preview, saying edit the above snippet) .
Please click TIDY before inserting the code into the answer/question
NOTE If the snippet does not actually run, you can remove the comment with begin snippet to still produce a nicely formatted set of HTML/JavaScript/CSS
<!-- begin snippet: js hide: false console: true babel: false -->
<!-- language: lang-js -->
//javascript goes here
<!-- language: lang-css -->
.css .goes .here {background-color: blue;}
<!-- language: lang-html -->
<div>html goes here</div>
<!-- end snippet -->