It would appear an update was made network wide on tags and it has affected some sites that are graduated with tags that were not typically a default squared tag:
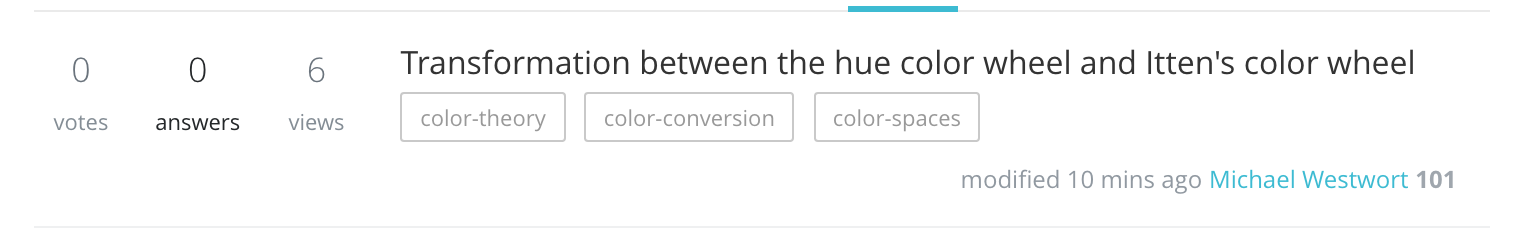
Graphic Design SE, in the design you can see the tags were rounded but now they are square:
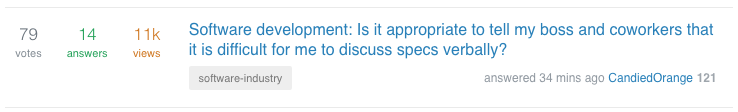
Workplace SE in the design is rounded as well, but the update makes them square:
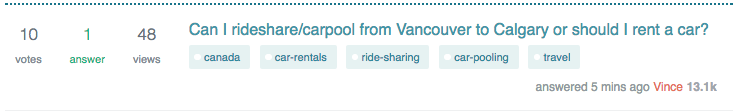
Travel had a nice tag design but now it seems to have defaulted:
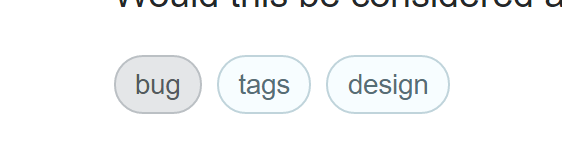
Would this be considered a bug or is this how they are going to appear from now on?