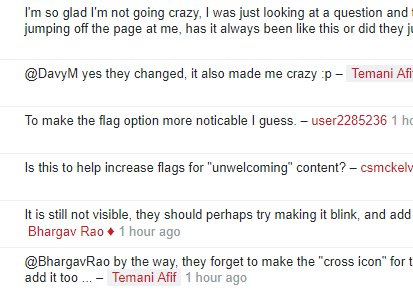
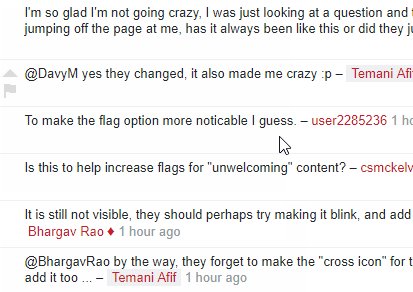
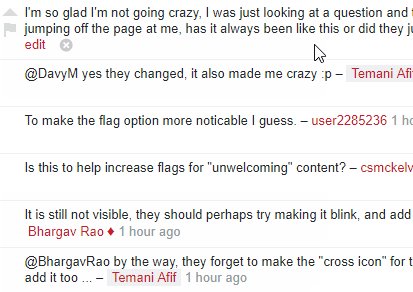
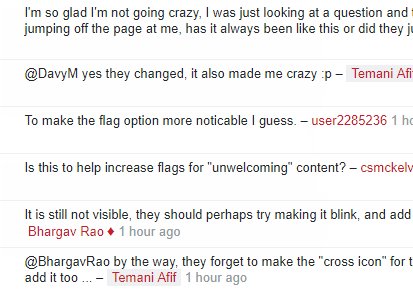
I just saw now that a new build had rolled out in which the comment upvote and flag options are always visible. Previously, one had to mouse over the area in order to see them.
Why was this just changed? Is it to support touch screens? I'll admit, it was difficult to find the flag button using my touchscreen laptop running Microsoft Edge.
Cross-site duplicate on MSO: Comment icons always visible, a new feature or a bug?


on-mouseover:play_audio('FlagMeScreamingVoice.wav');.comment:not(:hover) .comment-up-off, .comment:not(:hover) .comment-flag:not(.flag-on) { visibility: hidden; }Probably more convenient, is Samuel Liew's userscript.<a>s. Makes the site significantly more friendly for keyboard-only browsing (Vim-Vixen in my case).