It seems like a lot of people try to display tables in Stack Overflow questions, but don't do a very good job. Is there Markdown syntax that supports creating a proper table?
25 Answers
--------------------------------------------------
| No | Sadly | There is none |
--------------------------------------------------
| Except this, which is a poor alternative |
--------------------------------------------------
| There really | should be one |
--------------------------------------------------
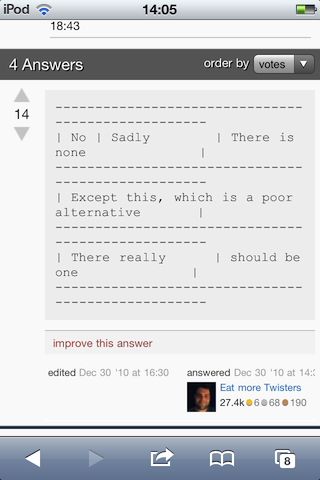
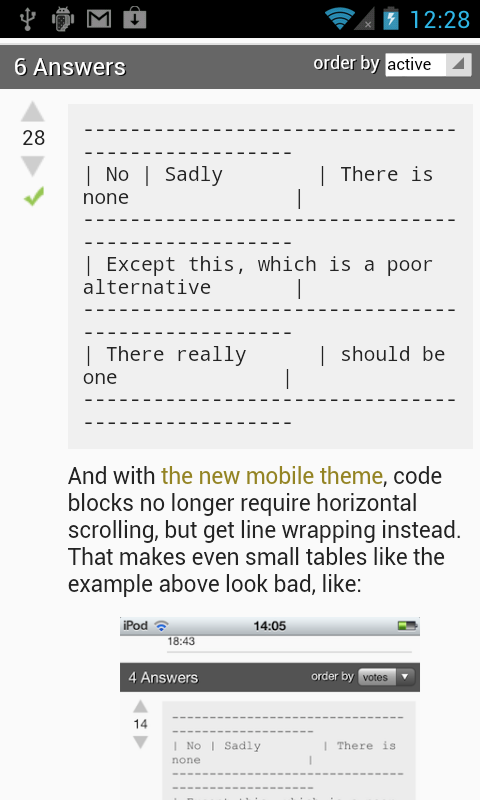
And with the new mobile theme, code blocks no longer require horizontal scrolling, but get line wrapping instead. That makes even small tables like the example above look bad, like:
-
20Unicode box-drawing would improve this, kind of ;-) (Markdown source)– ArjanCommented Aug 20, 2011 at 12:40
-
48But see the wonderful Format Text as Table web app to create ASCII-art tables easily. Commented Apr 1, 2012 at 22:30
-
3Indeed on android there isn't a monospace font so it's even worse :(– RoryCommented Apr 5, 2012 at 14:50
-
5@Rory, I've just tested on both Android 2.3.x and 4.x, and both support monospace just fine.– ArjanCommented Apr 14, 2012 at 10:26
-
-
@Arjan: The Unicode box drawing looks bad on FF12/Windows. The ASCII one looks nice, though.– nhahtdhCommented Jul 7, 2012 at 18:04
-
1And, @nhahtdh, somehow the Unicode box drawing needs slightly more space too, making even the small tables from my examples break on a Nexus S (in portrait).– ArjanCommented Jul 7, 2012 at 19:08
-
(Hmm, mobile no longer uses a fixed width font in Chrome on my Android 4.2.2; the stock browser works just fine, and so do Chrome and Mobile Safari on iOS. Need to investigate, some day...)– ArjanCommented Feb 9, 2014 at 8:11
-
This works on stackedit.io/editor, the accepted answer does not– GabeCommented Apr 20, 2016 at 17:05
-
1@JayLevitt The page that you have linked has moved to this address. Please consider editing your comment accordingly.– LukeCommented Jan 24, 2017 at 8:21
-
2
-
2I just love coming back to this post and copy the table whenever I need while posting on SO :)– RBTCommented Jan 4, 2018 at 0:42
-
2I found this tool to be awesome for formatting utf-8 tables: tablesgenerator.com/text_tables. Example: stackoverflow.com/a/44103020/5091346 Commented Nov 15, 2018 at 21:31
It depends which Markdown library Stack Overflow is using, but this works on Reddit. Maybe they should share notes.
| Left align | Right align | Center align |
|:-----------|------------:|:------------:|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
-
15That looks like the MultiMarkdown implementation of Markdown. Commented Jan 10, 2012 at 1:49
-
reST's simple table is nice: docutils.sourceforge.net/docs/user/rst/quickref.html#tables but SE should probably stick with some markdown implementation– endolithCommented Oct 10, 2012 at 13:44
-
8Yup! And that works in github flavored markdown also: Markdown Cheatsheet · adam-p/markdown-here Wiki– nealmcbCommented Sep 29, 2013 at 13:52
-
1This format now works properly given the new tables feature!– zcoop98Commented Dec 9, 2020 at 20:58
Elsewhere on Meta, I once learned about the nice Senseful Solutions Format Text as a Table tool.The same facility is now available at the ASCII Table Generator. Of course:
- It's not at all accessible, so not a replacement for true tables.
- It's not Markdown.
- It's an extra step.
- The resulting ASCII tables don't work well on mobile, if too wide, as the mobile theme wraps code blocks instead of showing a scroll bar.
Still, just in case it helps some, it supports different formats:
+------------+---------+
| Type | MySQL |
+------------+---------+
| Header | Top Row |
| Auto Align | On |
+------------+---------+
+------------+---------+
| Type | MySQL |
| Header | None |
| Auto Align | On |
+------------+---------+
+---+------------+-------------+
| | A | B |
+---+------------+-------------+
| 1 | Type | MySQL |
| 2 | Header | Spreadsheet |
| 3 | Auto Align | On |
+---+------------+-------------+
╔═══╦════════════╦═════════════╗
║ ║ A ║ B ║
╠═══╬════════════╬═════════════╣
║ 1 ║ Type ║ Unicode Art ║
║ 2 ║ Header ║ Spreadsheet ║
║ 3 ║ Auto Align ║ Off ║
╚═══╩════════════╩═════════════╝
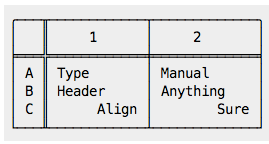
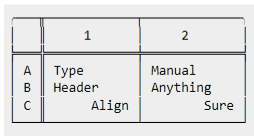
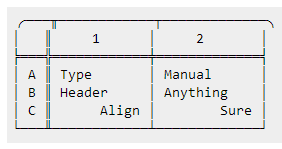
Manually creating Unicode box-drawing gives some more control and rounded corners:
╭───╥────────────┬─────────────╮
│ ║ 1 │ 2 │
╞═══╬════════════╪═════════════╡
│ A ║ Type │ Manual │
│ B ║ Header │ Anything │
│ C ║ Align │ Sure │
└───╨────────────┴─────────────┘
Still quite ugly, I'd say, if only because of the gray background. And the Unicode characters render differently on different browsers/devices:



-
@OldCheckmark maybe it could be wrapped in a span or a div or something telling the text to
nowrap? Commented Aug 23, 2013 at 8:19 -
1@Asad, if that edit was on purpose, then it's time to check your fonts. Your edit made the last example render badly in all browsers on my Mac, and I even started Internet Explorer to see an even uglier result than apparently it normally shows (in Parallels on a Mac). Also, when counting the number of characters that make up a column, your edit didn't make any sense to me.– ArjanCommented Aug 23, 2013 at 8:20
-
@Arjan huh? I understand there is wrapping. I'm saying wrap it in an HTML element with
style="white-space:nowrap;"which would disable the wrapping. It would make it be pushed off the page and you would just scroll right to see it. Commented Aug 23, 2013 at 8:25 -
Hehe, sorry, I meant OldCheckmark, not you @Cole... Reposting and cleaning up. (Somehow your comment sneaked in between my edit and my first comment!)– ArjanCommented Aug 23, 2013 at 8:41
-
That Unicode box-drawing looks fine on my Mac, but not so much in Internet Explorer (in Parallels on that Mac). And all will look bad on mobile, due to wrapping instead of scrolling of code blocks. So: don't waste your time on that, @OldCheckmark.– ArjanCommented Aug 23, 2013 at 8:42
-
As an aside, @Cole, the wrapping on mobile was introduced on purpose, as scrolling was not reliable.– ArjanCommented Aug 23, 2013 at 8:44
-
@Arjan I'm running Win7 on the office computer, and the original top appeared too far to the left, yet for some reason looks okay now at my home computer (also Win7). Sorry about that.– user200500Commented Aug 23, 2013 at 9:04
-
Whatever font Chrome latest on Windows is using for those box characters makes the last one look terrible. The edit (now rolled back) didn't help; it doesn't line up either way. Commented Aug 23, 2013 at 9:16
-
@CodyGray That's exactly what I saw. After editing it looked slightly better to me, though still disjointed. No idea what why that would happen, especially since the fonts are supposed to be monospaced.– user200500Commented Aug 27, 2013 at 23:06
-
Also see a mobile version where some characters at the end of the lines need wrapping, but others don't, @Asad. Weird for sure!– ArjanCommented Aug 27, 2013 at 23:21
-
An easier way of formatting your table as a code block to preserve formatting is to surround it with
```blocks Commented May 5, 2017 at 18:18 -
You can do this:
Header 1Header 2Header 3
Cell 1 Cell 2 Cell 3
Cell 3 Cell 4 Cell 5
Cell 6 Cell 7 Cell 8
Also:
header1header2header3
cell-----1cell-----2cell-----3
cell-----4cell-----5cell-----6
And the obvious third:
header1header2header3
cell-----1cell------2cell-----3
cell-----4cell------5cell-----6
OK, I'm only serious about the first one. Though if you check the code, you need some nifty s :/
-
13
-
32-1, encouraging people to abuse the
[tag:]formatting option is only going to lead to problems. Commented Aug 12, 2013 at 3:33 -
29
-
2On mobile, both the
magic and wrapping for small screens would also be a problem.– ArjanCommented Aug 12, 2013 at 8:21 -
1Different proportional fonts are different. Nice try, but the results can be inconsistent.– FrungiCommented May 27, 2014 at 4:43
-
3Abusing the
<kbd>element is not so great either for semantic markup or accessibility. Commented Feb 3, 2015 at 0:48 -
2@JackDouglas below proposed an even better solution by combining
kbdwithcodewhich eliminates the need for non-breaking spaces that can only partially align individual cells. And even if it looks ok on your screen it may not look the same on a different OS. Combining this with proportional font ofcodemakes things reliable. Commented Feb 10, 2015 at 9:13 -
2@Arjan, This is way way better than an image because it is text. Would you be able to Ctrl-F an image?– PacerierCommented Jul 15, 2015 at 1:41
-
-
-
if you enclose the text inside the KBD tag in backticks then you can enforce monospace fonts and get perfect column alignment, i.e.
<kbd>`Header 1`</kbd>– ccpizzaCommented May 13, 2018 at 13:14
More <kbd> abominations:
First Name
Donald
Micky
Roger
Last Name
Duck
Mouse
Rabbit
First NameLast Name
Donald Duck
Micky Mouse
Roger Rabbit
-
4+1, Ingenious, but is this accessible throughout browsers?– PacerierCommented Jun 25, 2014 at 23:52
-
2They both look OK on desktop Chrome/IE/FF but the second one falls down on mobile (at least on iOS). Commented Jun 26, 2014 at 6:53
-
2Your first example is the only one that renders correctly on Chrome for Android, though many of the others render correctly on the Stack Exchange mobile app.– DennisCommented Sep 15, 2014 at 12:00
-
-
2+1 the
kbd+codecombination seems perfect as all columns can be perfectly and easily aligned and stay that way across browsers and operating systems using various different fonts.codeactually adds the required proportional character sizing. Commented Feb 10, 2015 at 9:09 -
-
4
-
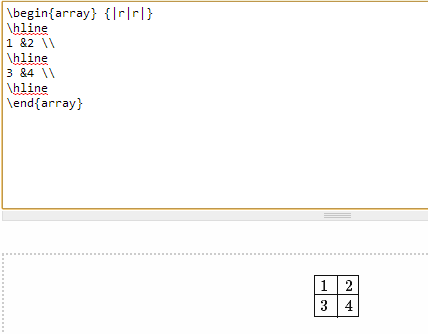
Stack Overflow doesn't support MathJax, but several sites on the network do, including stats.SE and math.SE (see the full list here). With MathJax, you can use array to create tables:
\begin{array} {|r|r|}
\hline
1 &2 \\
\hline
3 &4 \\
\hline
\end{array}
Which translates to this:
(Sadly, it would seem meta.SO does not support MathJax either, but if this could be brought about, it would be possible to create tables on SO and meta.SO.)
-
10I've seen somewhere a dev saying the JS library for MathJax weights several mega bytes so the bandwidth cost is huge and not worth the rare cases where it's needed on Stack Overflow. Makes sense to me. :) Commented Aug 12, 2013 at 6:13
-
1The result might be nice, but as for editing I'm afraid I even prefer ASCII tables over the above. And like @ShaWizDowArd already wrote, the team wrote on some occasions: "It will never be on Stack Overflow, though, as it is an extremely heavy dependency" (August 2010). Note that mobile browsers need to be able to render it too.– ArjanCommented Aug 12, 2013 at 7:52
-
@Arjan regarding the last part, the mobile theme can easily exclude those libraries, it's already excluding tons of stuff. I strongly believe that's the case already on the sites supporting MathJax i.e. when using the mobile theme you can't use this magic. :-) Commented Aug 12, 2013 at 7:54
-
-
@Arjan just checked, in the mobile theme there's no preview at all, problem solved. ;) Commented Aug 12, 2013 at 7:58
-
No, @Sha, I mean the final result. If I view a post on mobile and it includes a syntax that needs some excluded JavaScript to render it...– ArjanCommented Aug 12, 2013 at 8:04
-
1Mobile shows it here: math.stackexchange.com/questions/465599/about-x-0-1-1-1-x0 so the JavaScript is included there, @Sha. (Though it renders slow on my oldish Nexus S.)– ArjanCommented Aug 12, 2013 at 8:06
-
@Arjan hmm... good point, guess the include it on mobile theme as well then. Commented Aug 12, 2013 at 8:13
-
@Sha, funny sequence of 3 clearly visible render steps in Chrome on my old Nexus S.– ArjanCommented Aug 12, 2013 at 8:49
-
@Arjan desktop browser does that too. It's not Chrome. It's the rendering engine. That would be WebKit everywhere except desktop (and I believe android) which use Blink. Being based off of WebKit, Blink "suffers" from many of the "quirks" WebKit has. Commented Aug 23, 2013 at 8:22
-
Your right, @Cole, but for me a desktop browser is just much faster than that old Nexus S. But indeed, both need to do the JavaScript processing, and in the end both display fine. (Still then, the Markdown source is horrible, I feel. And it's not accessible, just like any non-table workaround.)– ArjanCommented Aug 23, 2013 at 10:24
-
2
The short answer is that there is a kind of Markdown support for tables in Markdown Extra - I'm surprised it hasn't been mentioned in this thread yet (according to Ctrl + F search, at any rate), although we have had GitHub-flavoured Markdown mentioned.
This has been implemented for a long time, and the "syntax" is pretty well-known. One thinks it would be a simple and effective enhancement for SO/SE. As a bonus, a move to Markdown Extra would bring definition lists, too -- and even footnotes (hurrah!).1 ;)
1 SO might not need 'em, but SE most definitely does! In addition, see now the 58-times UV'ed (as of this writing) "Time to fork markdown?", which explicitly draws attention to footnote and table support.
-
1Yes, but it is all set in stone. Nothing can be changed. Commented Jan 13, 2020 at 1:08
You can generate text tables at tablesgenerator like following formats.
You can give input as:
- SQL result in File -> Paste Table Data
- File -> Import CSV File
- Or you can generate table manually
Here you can align column values to left, right, centre.
Without Using Unicode symbols for table borders
+----+-------------+--------+-------+-----+
| id | name | gender | state | age |
+----+-------------+--------+-------+-----+
| 1 | John Kenedy | male | NY | 32 |
+----+-------------+--------+-------+-----+
| 2 | Meresa Oslo | female | HI | 26 |
+----+-------------+--------+-------+-----+
| 3 | Mike Lanes | male | FL | 25 |
+----+-------------+--------+-------+-----+
Using Unicode symbols for table borders
╔════╦═════════════╦════════╦═══════╦═════╗
║ id ║ name ║ gender ║ state ║ age ║
╠════╬═════════════╬════════╬═══════╬═════╣
║ 1 ║ John Kenedy ║ male ║ NY ║ 32 ║
╠════╬═════════════╬════════╬═══════╬═════╣
║ 2 ║ Meresa Oslo ║ female ║ HI ║ 26 ║
╠════╬═════════════╬════════╬═══════╬═════╣
║ 3 ║ Mike Lanes ║ male ║ FL ║ 25 ║
╚════╩═════════════╩════════╩═══════╩═════╝
Here is a Markdown table
| id | name | gender | state | age |
|----|-------------|--------|-------|-----|
| 1 | John Kenedy | male | NY | 32 |
| 2 | Meresa Oslo | female | HI | 26 |
| 3 | Mike Lanes | male | FL | 25 |
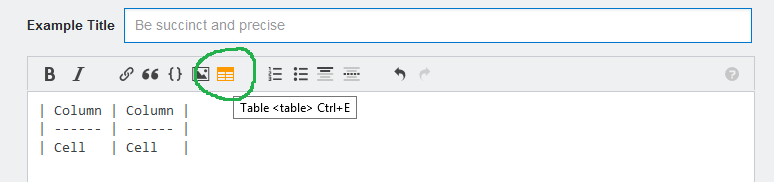
Recently, Table option is introduced in the Stack Overflow Documentation Beta - Example section's markdown editing tool.
But it is not available in other Stack Exchanges sites.
Screenshot for reference:
-
-
9
-
3Glad to know they've been working on this feature - hope they bring it back! Commented Dec 6, 2018 at 12:53
We can use Stack Overflow HTML rendering:
<table style="border-collapse:collapse;border-spacing:0"><tr><th style="font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">url</th><th style="font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">id</th></tr><tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">codegolf.stackexchange.com</td><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">0</td></tr><tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">https://codegolf.stackexchange.com/q/148927/15214</td><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">1</td></tr><tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">https://en.wikipedia.org/wiki/Code_golf</td><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">2</td></tr><tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">lichess.org</td><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">3</td></tr><tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">https://en.wikipedia.org/wiki/Code_poetry</td><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;vertical-align:top">4</td></tr></table>I create this snippet with tablesgenerator.
We can hide JavaScript and CSS content, but if we hide HTML we lost the output. There are alternatives to hide stuff, see: How to hide/display a part of the question I create.
-
2True but it requires the visitors to click a button in order to see the table. It is a major downside. Commented Nov 24, 2017 at 22:06
-
1
-
1True, I didn't downvote, just stating a big downside in this alternative. :) Commented Nov 25, 2017 at 0:33
CommonMark, a rigorously specified version of Markdown, does support inline HTML tables. Stack Exchange Valued Associates have indicated in the past that they intend to move to CommonMark eventually, and it does support inline HTML blocks that include HTML tables:
http://spec.commonmark.org/0.20/#html-blocks
However, the main reason this wasn't allowed in the original markdown implementation used was due to the ease with which a user could break a page layout using inline HTML tables. Since Stack Exchange allows new users to post content to the page, it was believed to be too big a risk to give them that power.
It may be that they will implement CommonMark and still disable inline HTML tables for this reason or other reasons. Between moderation and some coding for common layout breaking tables uses, I hope they'll be able to enable them.
So there is a possibility that in the next year or so we will have access to proper HTML tables for Stack Exchange content.
-
2I would find tables particularly useful on sites like Seasoned Advice, where recipes are commonly quoted in questions asking for help.– CatijaCommented Jul 14, 2015 at 16:45
-
"the ease with which a user could break a page layout using inline HTML tables" You could do the same with code blocks. Just put the table in a box with scrollbars, the same as huge code blocks.– endolithCommented May 12, 2017 at 14:11
-
4"... a possibility that in the next year or so we will have access to proper HTML tables ..." - three years later, no tables. :(– TonyCommented Jun 13, 2018 at 2:14
-
1
If I am reading the Markdown syntax page (then search for "table") correctly, you use regular HTML table tags with an extra set of blank lines surrounding the <table> and </table> tags. Alas, I didn't get it to work here on meta. Feedback appreciated if someone else has figured it out.
-
21Correct: Markdown includes tables, but SE doesn't support that part of Markdown (at one point it worked in the live preview, but I've not tried it for a long time).– RichardCommented Dec 31, 2010 at 8:55
-
11For future readers: HTML
<table>tags explicitly don't work, to stop people from being able to break the layout of the whole page. See Shog9's answer on this question. Commented Jan 29, 2016 at 9:43
At least for GitHub Flavored Markdown there is support for tables. I was originally very discouraged after reading the answers on this question. I'm glad the HTML workarounds are available, but it definitely gets away from the source being human-readable. I then found the following description of support for tables in GitHub Flavored Markdown, which is also working for me when I create content using R Markdown
https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet#wiki-tables
Here is a copy of the table example from that site, which I have also found works great for me in the GitHub or R Markdown use cases where I most use markdown:
Tables
Tables aren't part of the core Markdown spec, but they are part of GFM and Markdown Here supports them. They are an easy way of adding tables to your email -- a task that would otherwise require copy-pasting from another application.
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
It's quite annoying. Especially, as bernd_k has pointed out, with database-related questions. The only solution we have right now is use our finest ASCII art skillz. To avoid the mobile layout mess-up, you don't have to necessarily extend the width of the table all the way to the right:
Header1 | Header2 | Header 3
--------+---------+----------
0 | 1 | 7
2 | 5 | 3
9 | 7 | 2
On SO often I see a number of questions tagged SQL which present their test data by some tabular representation.
Often the first comments ask for datatypes of some columns.
For these cases I would prefer if the OP just uses create table and insert statements.
That makes it easier to verify his/her problem or to try and verify the solution.
-
9What's this got to do with displaying tabular data in questions and answers?– ChrisF ModCommented Dec 30, 2010 at 14:45
-
2In SO there are often questions about sql, where example data is given in a tabular representation. If you want to help you need convert it first.– bernd_kCommented Dec 30, 2010 at 14:47
-
you might want to update your answer with the premise in your comment. It might help avoid downvotes since it's a legitimate solution to the particular issue you describe in your comment. Commented Dec 30, 2010 at 14:50
-
4SQL posts present data that way because it's common for databases to output data in ascii-tabular format, and they're just copy/pasting it. Even if actual tables existed in SO's markdown, it's unlikely users would take the time to manually create them when they've already got the data another way Commented Dec 30, 2010 at 15:08
-
1+1 I agree entirely. For SQL posts nice cosmetic delimiters such as in Ben Shelock's answer just get in the way when trying to set up test tables with the data. Questions such as this one put quite a lot of work on potential answerers just setting up the test environment. DDL and insert statements or a CTE with select statements and UNIONS are the ideal such questions for me. Commented Jan 1, 2011 at 0:56
An alternative is to put HTML tables tags inside an ꜱᴠɢ file, since ꜱᴠɢ files are XML based, it can contains XHTML content. From there you can use the HTML tags.
This also enable you to style borders with arbitrary CSS content. The HTML disabled tags will be<iframe> <script> <input> <video>and<audio>.
The image above contains this code, as you can see there are html in it, you can check this by loading
[this url](view-source:http://ytrezq.sdfeu.org/test.svg):
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="1000px" preserveAspectRatio="none">
<defs>
<style type="text/css"><![CDATA[
svg
{
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgb25Mb2FkPSJhbGVydCgnaGVsbG8gd29ybGQhJykiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgogIDxzY3JpcHQgdHlwZT0idGV4dC9qYXZhc2NyaXB0Ij48IVtDREFUQVsKICAgIGFsZXJ0KCJoZWxsbyB3b3JsZCEiKTsKICBdXT48L3NjcmlwdD4KICA8bGluZWFyR3JhZGllbnQgaWQ9ImdyYWQtdWNnZy1nZW5lcmF0ZWQiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIxMDAlIiB4Mj0iMTYlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YwZjhmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjQlIiBzdG9wLWNvbG9yPSIjZmFmZGZmIiBzdG9wLW9wYWNpdHk9IjEiLz4KICAgIDxzdG9wIG9mZnNldD0iNyUiIHN0b3AtY29sb3I9IiNmZmZmZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSIzNCUiIHN0b3AtY29sb3I9IiNmZmZmZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI0MCUiIHN0b3AtY29sb3I9IiNmMmY4ZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI0NCUiIHN0b3AtY29sb3I9IiNlZGY2ZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI1MCUiIHN0b3AtY29sb3I9IiNlMGYwZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI1NiUiIHN0b3AtY29sb3I9IiNkM2VhZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI2MCUiIHN0b3AtY29sb3I9IiNjOWU1ZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI2NSUiIHN0b3AtY29sb3I9IiNiN2RjZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI2OSUiIHN0b3AtY29sb3I9IiNhZGQ3ZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI3MiUiIHN0b3AtY29sb3I9IiNhM2QyZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI4NyUiIHN0b3AtY29sb3I9IiM2ZGI0ZjIiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI5NiUiIHN0b3AtY29sb3I9IiMzMjljZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI5OCUiIHN0b3AtY29sb3I9IiMxOTkwZmYiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjMDA4M2ZmIiBzdG9wLW9wYWNpdHk9IjEiLz4KICA8L2xpbmVhckdyYWRpZW50PgogIDxzY3JpcHQgdHlwZT0idGV4dC9qYXZhc2NyaXB0Ij48IVtDREFUQVsKICAgIGFsZXJ0KCJoZWxsbyB3b3JsZCEiKTsKICBdXT48L3NjcmlwdD4KICA8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2dyYWQtdWNnZy1nZW5lcmF0ZWQpIiAvPgogIDxzY3JpcHQgdHlwZT0idGV4dC9qYXZhc2NyaXB0Ij48IVtDREFUQVsKICAgIGFsZXJ0KCJoZWxsbyB3b3JsZCEiKTsKICBdXT48L3NjcmlwdD4KPC9zdmc+Cg==);
}
]]></style>
</defs>
<foreignObject width="100%" height="100%" opacity="1">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>anti 404 error example</title>
</head>
<body>
<h1>Found !</h1>
<p>The requested URL /fghjkl was found on this server.</p>
<table border="1" cellpadding="1" cellspacing="2">
<tr>
<th>Name</th>
<th>Cups</th>
<th>Type</th>
<th>Sugar</th>
</tr>
<tr>
<td>Wendy</td>
<td>10</td>
<td>Regular</td>
<td>yes</td>
</tr>
<tr>
<td>Jim</td>
<td>15</td>
<td>Decaf</td>
<td>no</td>
</tr>
</table>
</body>
</html>
</foreignObject>
</svg>
It won’t work in Internet Explorer and in Safari >9.
Feel free to use tables with tags like<tr>or<td>!
-
-
@kenorb this work perfectly with chrome 43 on windows. If you open an image like this in a new tab, you might end up running the javascript or plugings it might contains' whereas this doesn't, when loaded from an
<img>tag. Commented Aug 18, 2015 at 18:12 -
2@kenorb An alternative is to do the same with an Adobe Flash Player file and inject arbitrary html on the page with ActionScript 2.0. Commented Aug 18, 2015 at 18:18
-
3
-
Update: The official accouncement on table support is here
Original answer follows.
Disclaimer: This is NOT an official response from Stack Exchange.
Disclaimer 2: This feature is in beta testing in SO Teams. It's subject to changes before publicly announced.
Finally in Fall, 2020 ...
Tables, along with a rich-text editor, are coming soon to the public SE.
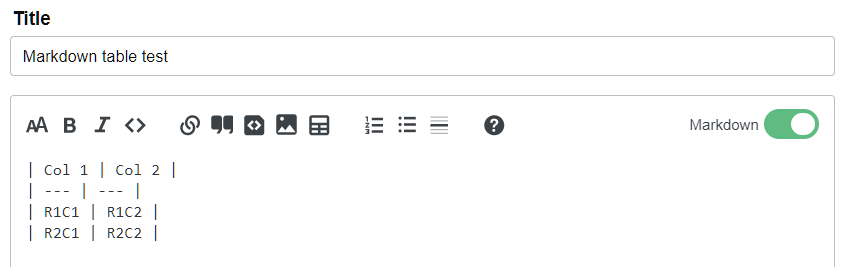
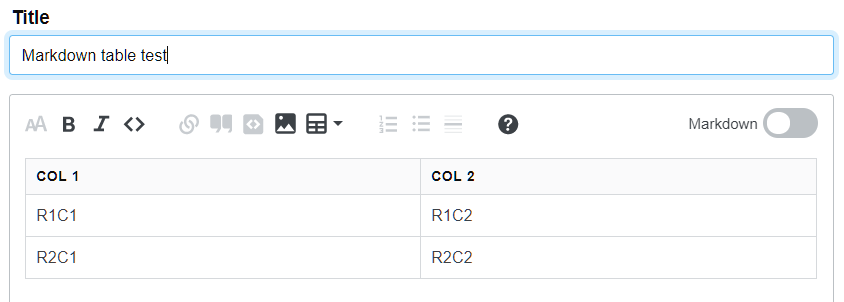
Tables (Markdown)
Tables (Rendered), plus the RTE
The exact schedule remains unknown, but expect these to be rolled out in the near future (they're fully functional now).
-
2
-
Technically they've been functional since they were included in Documentation on Stack Overflow long ago. It's just a larger task to release the feature across the entire network than to put it into a brand new feature at the time of creation. Commented Sep 24, 2020 at 15:31
-
1@Wrigglenite Catija tagged the request as status-planned just after this post so it looks like it will be rolling out. Commented Sep 25, 2020 at 1:19
-
Official announcement regarding this: meta.stackexchange.com/questions/356997/… Commented Nov 25, 2020 at 3:36
You can create table by using Box Drawing Unicode.
This answer helps the new users about the required box-drawing Unicode uses with Unicode-Key.
For creating Table, the following Unicode are essential:
1. Two lines:
- Horizontal ━ U+2501
- Vertical ┃ U+2503
2. Four Corners:
- Top Left ┏ U+250F
- Top Right ┓ U+2513
- Bottom Left ┗ U+2517
Bottom Right ┛ U+251B
By using this you can draw box like:
┏━━━┓ ┃ 1 ┃ ┗━━━┛But In order to create columns and rows, it requires following T's:
3. For creating columns:
- Top end ┳ U+2533
Bottom end ┻ U+253B
Example:
┏━━━┳━━━┓ ┃ 1 ┃ 2 ┃ ┗━━━┻━━━┛
4. For creating rows:
- Left end ┣ U+2523
Right end ┫ U+252B
Example:
┏━━━┓ ┃ 1 ┃ ┣━━━┫ ┃ 2 ┃ ┗━━━┛
5. For giving formate for cells/box at all sides (left+right+top+bottom) :
Centre Junction ╋ U+254B
Example:
┏━━━┳━━━┓ ┃ 1 ┃ 2 ┃ ┣━━━╋━━━┫ ┃ 3 ┃ 4 ┃ ┗━━━┻━━━┛
So, finally with the help of this Box Drawing Unicode, we can create table of unlimited rows and columns!
Note: In this answer, Thick Lines are used. For using another line-style visit Table or Official code charts.
-
6
-
@PeregrineRook apparently, your IE is using non-monospaced fonts for code... Not sure why, but I remember seeing such a problem in some browser on Linux — might be Chromium or Firefox.– RuslanCommented Mar 22, 2019 at 14:33
-
@Ruslan: Well, I would say that that’s an oversimplification. Internet Explorer shows
i,l,|andWas the same width just fine. For example, Pëkka’s answer renders correctly (the table has a straight, aligned right border). It’s only when you throw box-drawing characters at it that it has a problem. Firefox does better, but it’s not perfect either. … (Cont’d) Commented Mar 23, 2019 at 6:10 -
(Cont’d) … Likewise, William Entriken’s answer renders badly in Firefox and terribly in IE. Meanwhile, Arjan’s answer and Somnath Muluk’s answer work surprisingly well (Arjan, Somnath Muluk) in Internet Explorer. Commented Mar 23, 2019 at 6:10
-
irrespective of browser, there are cases where the fixed-width (aka monospace) font doesn't have all the characters and a variable-width font is used as a fallback. this is often due to poor fallback configuration within the chosen fonts, and may be fixed by selecting or installing another fixed-width font with better unicode coverage.– ocæonCommented May 7, 2019 at 17:55
While not a table in the sense that data is in cells, to show data in columns, I use HTML <pre> tag.
CAT_NO |PROD_CODE |DESCRIPTION |COLOR |
SH1 |SH |Shirt |Blue |
SH2 |SH |Shirt |Red |
BT1 |BT |Belt |Black |
BT4 |BT |Belt |Brown |
WT1 |WT |Watch |Silver|
WT6 |WT |Watch |Gold |
Example question:
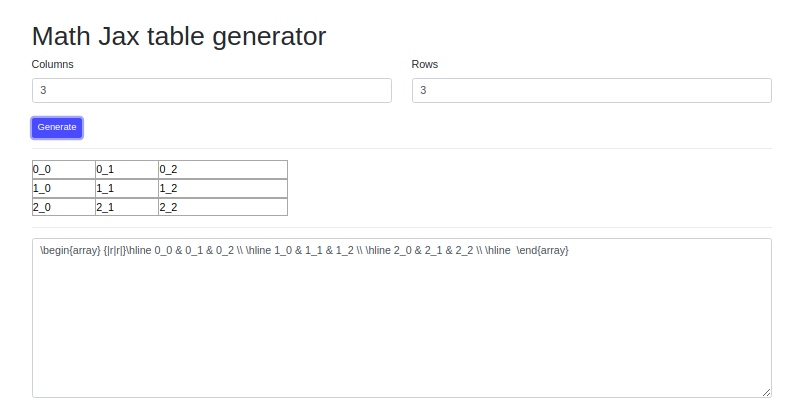
I made a table generator for MathJax using MathJax' arrays: https://isaurssaurav.github.io/mathjax-table-generator/
Usage:
- Add required columns and rows.
- You can add values to cells when the table appears.
- Click the Generate button to generate MathJax code for the table.
Repository link: https://github.com/isaurssaurav/mathjax-table-generator (any changes are welcome)
-
2MathJax isn't enabled on most SE sites, so this is of very limited applicability. Commented Sep 14, 2018 at 10:20
-
1You can improve this answer by adding a short description of what it actually does.– Glorfindel ModCommented Sep 14, 2018 at 12:23
-
If you're OK with some JavaScript, you maybe able to use console.table
/*<ignore>*/console.config({maximize:true,timeStamps:false,autoScroll:false});/*</ignore>*/
const table = [
["Col1", "Col2"],
["Entry1", "Entry2"],
["Entry3","Entry4"]
];
console.table(table)<!-- https://meta.stackoverflow.com/a/375985/ --> <script src="https://gh-canon.github.io/stack-snippet-console/console.min.js"></script>-
1Named properties would get you column headers:
console.table([{FirstName: "Jane", LastName: "Doe"},{FirstName: "John", LastName: "Smith"}])– canonCommented Dec 10, 2020 at 20:41 -
1@canon Nice to meet the console author :) I guess it would, but requires more typing(Not all users are familiar with js loops). In any case, Given the new table support, it shouldn't matter. Commented Dec 10, 2020 at 21:25
-
1
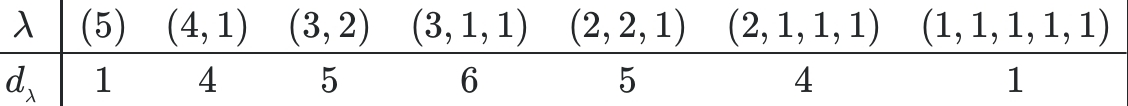
I made a table using $\LaTeX$
$$\begin{array}{c|ccccccc|}
\lambda & (5)& (4,1)& (3,2)& (3,1,1)& (2,2,1)& (2,1,1,1)&
(1,1,1,1,1)\\
\hline
d_{_\lambda} & 1& 4& 5& 6& 5& 4& 1\\
\end{array}$$
as given here (coming from here). But to no avail.
Ending up using the MathJax FAQ on OR.Meta.SE.
This provides this result, on sites with MathJax enabled:
Here is another ugly approach, that you may consider to use. I am illustrating here to show a matrix of numbers.
┏━━━┳━━━┳━━━┳━━━┳━━━┳━━━┳━━━┳━━━┳━━━┓
┃ 1 ┃ 2 ┃ 5 ┃ 7 ┃ 8 ┃ 9 ┃ 6 ┃ 4 ┃ 3 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 8 ┃ 3 ┃ 7 ┃ 4 ┃ 6 ┃ 5 ┃ 1 ┃ 9 ┃ 2 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 6 ┃ 4 ┃ 9 ┃ 2 ┃ 1 ┃ 3 ┃ 8 ┃ 5 ┃ 7 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 2 ┃ 8 ┃ 3 ┃ 9 ┃ 5 ┃ 4 ┃ 7 ┃ 1 ┃ 6 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 5 ┃ 6 ┃ 1 ┃ 3 ┃ 7 ┃ 8 ┃ 4 ┃ 2 ┃ 9 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 9 ┃ 7 ┃ 4 ┃ 1 ┃ 2 ┃ 6 ┃ 5 ┃ 3 ┃ 8 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 3 ┃ 1 ┃ 2 ┃ 6 ┃ 4 ┃ 7 ┃ 9 ┃ 8 ┃ 5 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 7 ┃ 9 ┃ 8 ┃ 5 ┃ 3 ┃ 1 ┃ 2 ┃ 6 ┃ 4 ┃
┣━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━╋━━━┫
┃ 4 ┃ 5 ┃ 6 ┃ 8 ┃ 9 ┃ 2 ┃ 3 ┃ 7 ┃ 4 ┃
┗━━━┻━━━┻━━━┻━━━┻━━━┻━━━┻━━━┻━━━┻━━━┛
-
4Just FYI this is broken on at least Mac (because Macs apparently don't draw Unicode fixed-width box-drawing characters at the same fixed-width as fixed-width letters), and possibly other browser/OS combinations as well. Not working on Macs is certainly Apple's fault, but it's an unfortunate reality that this doesn't display right on all computers. Commented Mar 12, 2017 at 4:16
-
Thanks for explaining. I wont use this now. Perhaps this approach will be useful in the future. Or perhaps in the future Stack Exchange will learn how to format as well as GitHub. Commented Mar 12, 2017 at 4:51
-
@SevenSidedDie looks perfectly fine for me on Mac. If there is an issue it's because the box drawing characters and the numbers are being rendered in a different font, but you should be seeing it in Menlo which has all the box-drawing chars– CaiCommented Mar 12, 2017 at 7:48
Paste the table result of https://senseful.github.io/text-table/ this.
It shows like this :-)
+-----------------------------------+------------+--------+
| Col1 | Col2 | NumCol |
+-----------------------------------+------------+--------+
| Value 1 | Value 2 | 123 |
| This is a row with only one cell | | |
| This row is testing html entities | Te
st | 45 |
+-----------------------------------+------------+--------+
Now select the table on Stack Overflow and click {} code sample icon.
Then it is formatted like this:
+-----------------------------------+------------+--------+
| Col1 | Col2 | NumCol |
+-----------------------------------+------------+--------+
| Value 1 | Value 2 | 123 |
| This is a row with only one cell | | |
| This row is testing html entities | Te<br />st | 45 |
+-----------------------------------+------------+--------+
I am just noticing that when we reviewed these proposals a while back, this one never got updated even as the corresponding one on DBAs did.
tl;dr: Implementing this in a way that wouldn't allow authors to break some / all page layouts, whether inadvertently or maliciously, is not feasible.
I know. It sucks. But that's HTML tables for ya.
See also: Markdown footnotes?
-
31So how is it that everyone else who supports tables via a Markdown extension accomplishes it? I'm no HTML expert, but I can't puzzle out how in the world allowing simple tables would break the layout of the entire page. It's not even like you're allowing free-form HTML. And I shouldn't have to mention that this sounds particularly ridiculous in light of the new "Stack Snippets" feature that literally lets people write code. If you've got programmers on the team who can implement that, you should be able to tame the
<table>tag. Commented Sep 11, 2014 at 6:53 -
Have you looked at the Snippets implementation? Rendering is trapped in a fixed-sized iframe, generated on-demand; there's no integration into the page's default rendering at all. In other words, we sidestepped that particular problem (and a host of others) by not trying to make it work at all. That said... Snippets do offer a potential solution here, and we're looking at ways to expand on that.– Shog9 ModCommented Sep 11, 2014 at 14:25
-
11The point is, if you have the skills (and/or inclination) to solve that problem, you should be able to solve the relatively simpler problem of nested tables. At any rate, rendering simple, markdown-specific tables in a fixed-size iframe still seems like complete overkill to me. Commented Sep 11, 2014 at 20:24
-
2Well... we didn't solve it, @Cody - try some of the example snippets on a mobile device, if you haven't yet; there's no attempt to make the output render properly, so chances are if the author wasn't careful you'll just end up scrolling a tiny, tiny viewport around the output (or worse). There's no expectation that the output will match the themes of every site on the network, and in fact they're not even enabled on most sites. Again, we didn't solve that problem with Snippets - we sidestepped it completely. Could we do the same for tables? Sure - if that's what folks actually want.– Shog9 ModCommented Sep 11, 2014 at 20:58
-
7
-
-
6
-
5Will you pleeeeeease change your mind on this? It's 2019 and a programming site doesn't support a standard markup feature. Doesn't this embarrass you?– endolithCommented Nov 19, 2019 at 21:31









<table>might be one possibility)