If I go to this page: https://chat.stackexchange.com/faq I can see show more under each section. After expanding I can then also choose to collapse the section back.
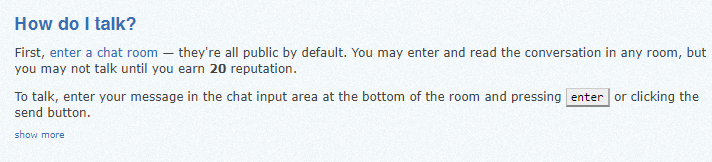
For example, if I look at "How do I talk?" I can see this:
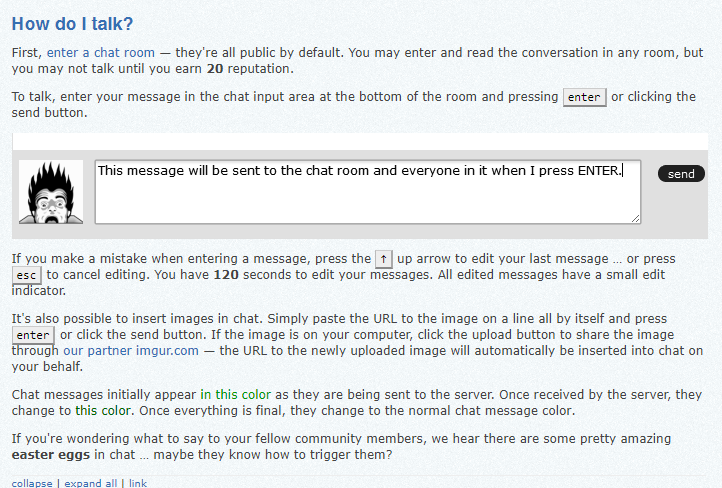
After clicking "show more" I get this:
Recently I was answering a chat-related question on a per-site meta. I wanted to add a link to the specific section of FAQ relevant to that particular question. So I have included this link in my post: https://chat.stackexchange.com/faq#talk (This is the link which you get if you click on "How do I talk?" in the sidebar on the right.)
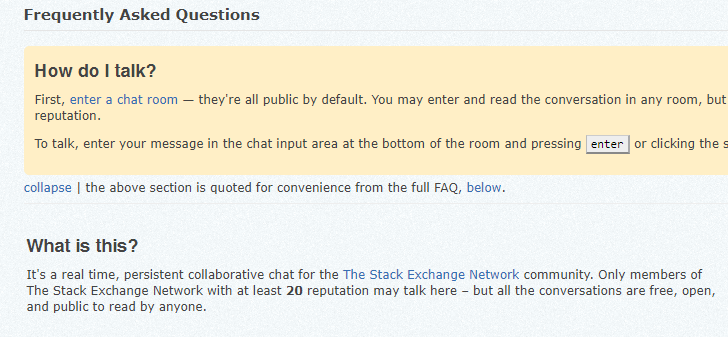
To my surprise I have noticed that if I use this link, I am shown only collapsed version and "show more" is not available anywhere. (To reproduce this you can simply click on the link in the previous paragraph.) This is somewhat unfortunate in this specific case - since the stuff relevant for the answer I posted there is in the part which is now hidden. But in general I don't think it should work this way. (Of course, it is also possible that I have missed some obvious way how to display the rest of the text.)
EDIT: rene suggested in comments to look at errors in the console. What I see there is the following:
help.js?v=d2bb99538715:1 Uncaught TypeError: e.curCSS is not a function
at t (https://cdn-chat.sstatic.net/chat/js/help.js?v=d2bb99538715:1:7128)
at Object.e.fx.step.(anonymous function) [as backgroundColor] (https://cdn-chat.sstatic.net/chat/js/help.js?v=d2bb99538715:1:7431)
at Object.set (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:4:1772)
at init.run (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:4:1478)
at i (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:4:4435)
at Function.n.fx.timer (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:4:8015)
at qb (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:4:5268)
at HTMLDivElement.g (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:4:6456)
at Function.dequeue (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:3:2261)
at HTMLDivElement.<anonymous> (https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js:3:2717)