I found a bug today in Stack Exchange's Code Snippet. Kindly check this. While inserting code snippet, this happens:

Please try to solve this.
Note: I am not exactly sure how to recreate. It just happened. I happened to see few just recently. I will surely explain, if I get a chance to replicate.
Reference Post: https://stackoverflow.com/a/34615823/462627

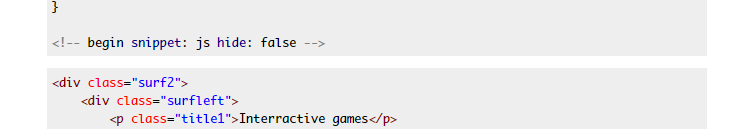
<!-- begin snippet: js hide: false -->is indented, thus making it part of the css code block.