Update: this change is now live across the network. You'll still see some narrow 220px ads because it's going to take us a good while to update all of the old ads, but if you see any other style issues, please report here on meta.
Stack Exchange sites are ad-supported. We run relevant, unintrusive ads that don't get in your way--but they help us keep the lights on. Even sites that don't have paid external ads usually have a few internal ones, used to promote other sites on the network and whatever else each community feels is important. We don't run a lot of ads, and folks who've earned a nominal amount of rep see even fewer, but the ones we do run have one crippling problem:
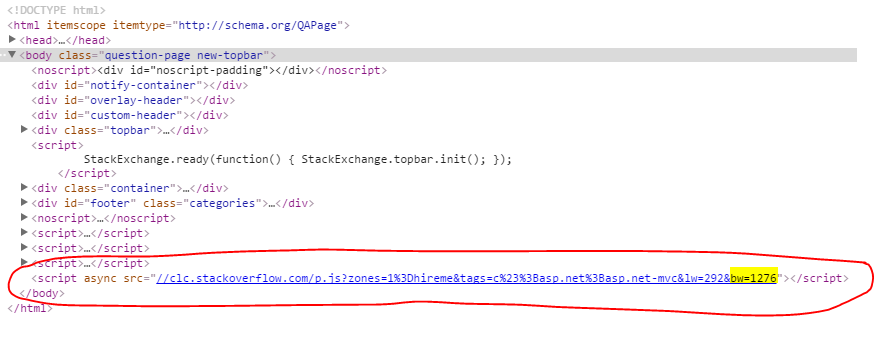
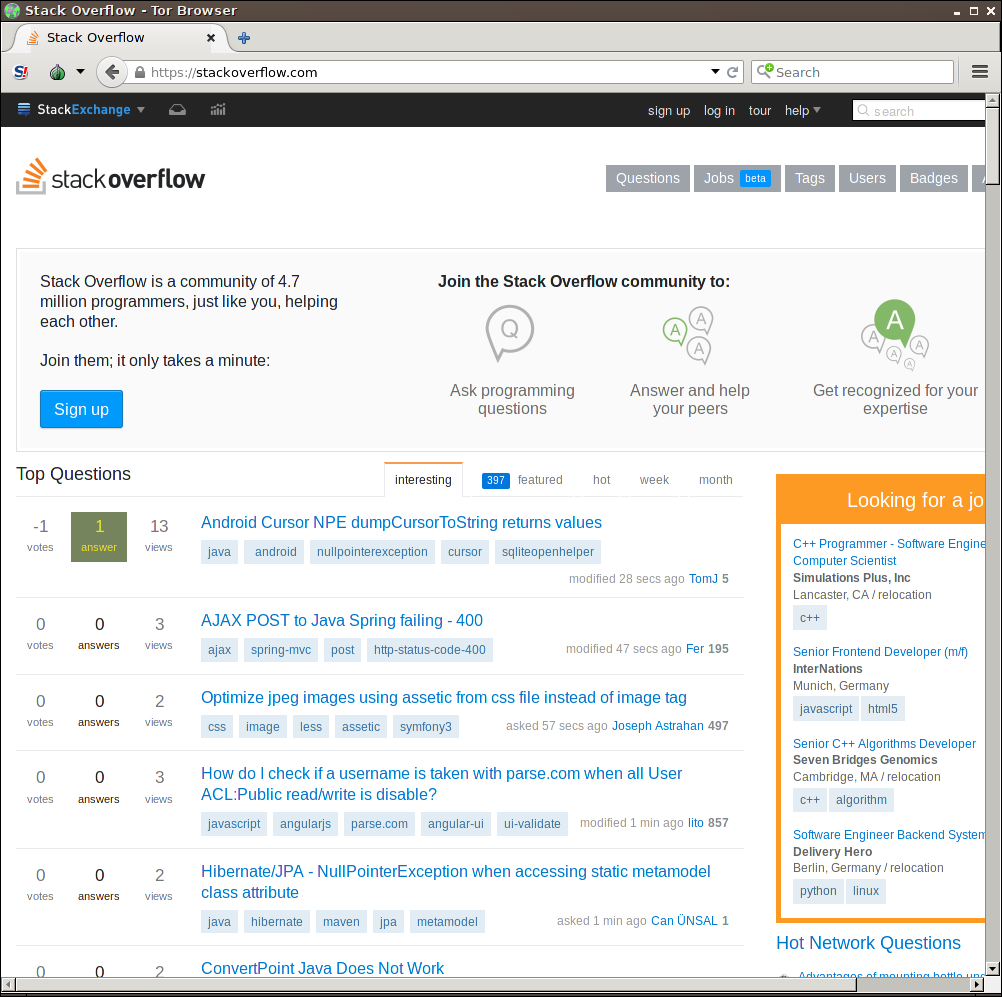
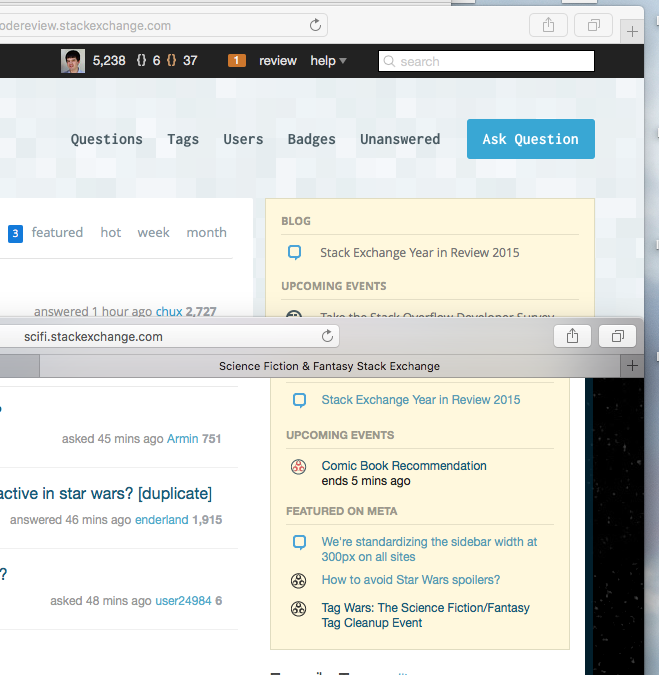
The sidebar ads are currently a weird non-standard size. Yes, standardized ad sizes are a thing. And apparently if you ignore them, folks are more reluctant to advertise and have a tendency to make uglier ads. We don't like ugly ads, and we do like selling ad space. So starting next week, we will switch to the industry-standard size for sidebar ads. The new ad units will be 300x250 and the sidebar will be expanded to 300px wide to accommodate them. We won't be reducing content size or doing any sort of weird overlay; the ads and other sidebar content will just extend an additional 80 pixels to the right.
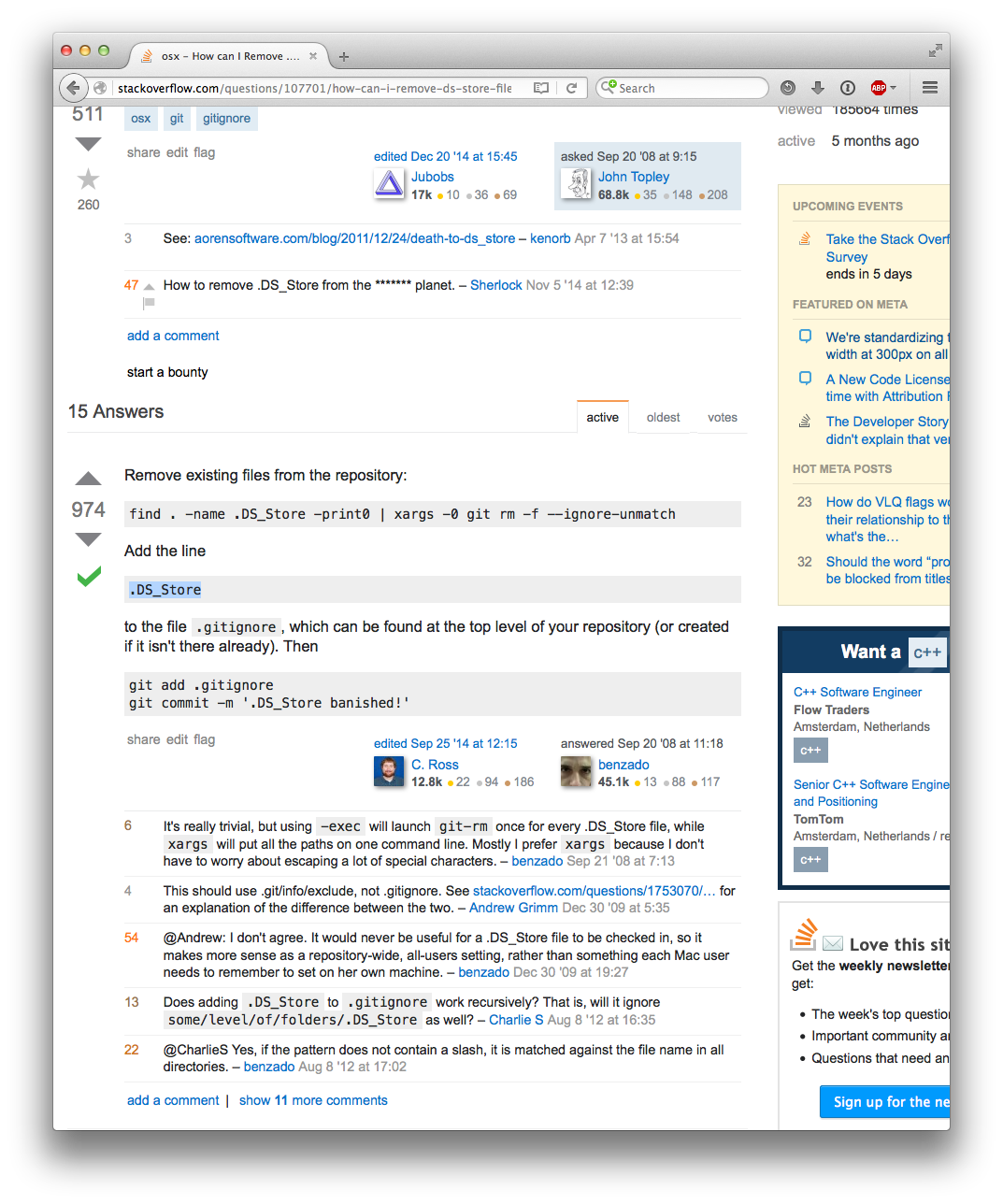
However, even though the sidebar is growing by 80 pixels, by reclaiming some margin space, the overall page width is only increasing by 60px. Here's what it's going to look like:
Over 98% of Stack Exchange users won't be affected by this change. Either they already use a viewport big enough to accommodate the new width, or they already use a viewport too small to accommodate the existing width. (And those who do find themselves affected won't be losing any content, the juicy stuff we all come here to look at. They'll just see a bit of the sidebar cut off unless they scroll.)
We're planning to roll this out on Tuesday, January 12. (There will be a transition period after that date while we work on getting all ad types swapped over; you'll still see some of the old size ads during that time.) In the meantime, let us know your thoughts.