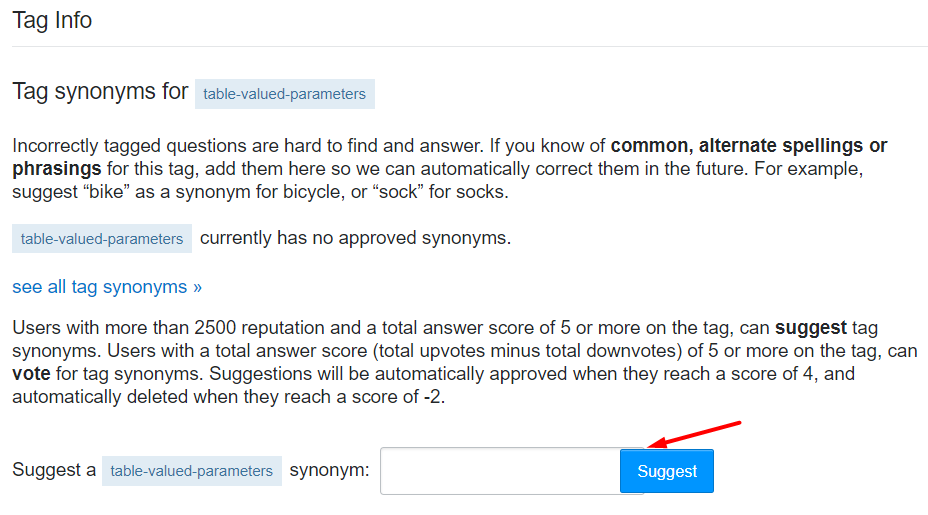
Tag synonyms suggestion textbox is overlapped by Suggest button
Example link on Stack Overflow (requires 2500+ reputation), also reproduced the same on Stack Overflow in Russian. I don't have other site accounts where I have 2500+ reputation to be sure that it affects other communities than Stack Overflow plus localized versions.
All major browsers on Windows have this issue: Chrome, Firefox, Edge, IE.