This question is a duplicate of One-line codeblock scrollbars won't disappear (but this question can't be marked as a duplicate because that question is on meta.stackoverflow.com, and this question is on meta.stackexchange.com).
I'm seeing a bug on stackoverflow.com. I'm not sure if the culprit is Stack Overflow, Google Chrome, or macOS.
(Below I refer to a "code box". By that I mean some text that begins with 4 spaces when editing a question or answer.)
When I hover over a code box that contains one long line of code, a horizontal scrollbar appears. When I stop hovering over the code box, very frequently (maybe 3 out of 4 times) the scrollbar does not disappear. Clicking elsewhere on the page also does not dismiss the scrollbar. The only way to dismiss it is to refresh the page.
...After experimenting more, it appears to always happen if I enter the box from below, but not always when I enter from above. It seems to be triggered by hovering over the lower half of the box.
Also if I enter from the top and scroll to the right, then until I refresh the page again that scrollbox will behave normally (only show a scrollbar when scrolling, and disappear after). In that case the scrollbar also has a different appearance, being much less tall (maybe a quarter of the height of the code box rather than half as tall).
Further, if I get a box and scrollbar into that functional state and then hover over the lower part of the box for a bit, then sometimes eventually it will break and stay broken until refresh again.
And in any case hovering over the lower part of the box causes the scrollbar to get taller.
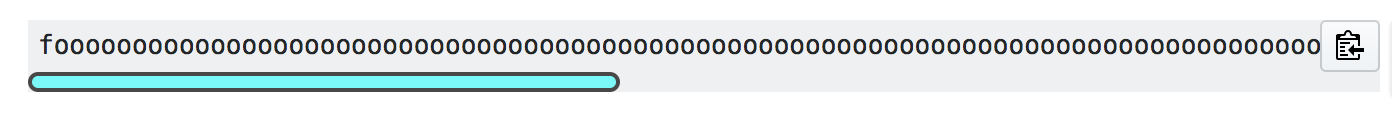
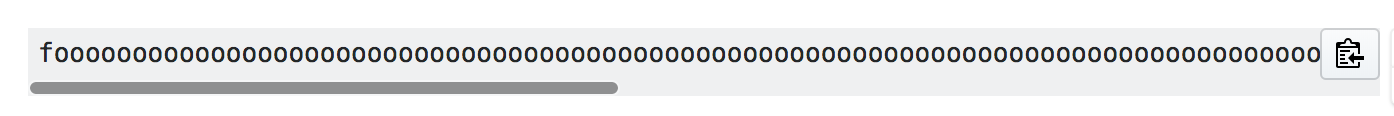
Here is a screenshot of the issue:
Google Chrome 71.0.3578.98 (Official Build) (64-bit)
macOS High Sierra 10.13.6
Here is a code box that repros the issue for me:
fooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo
Here is another:
foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo foo





padding-bottom: 20px !ie7;on the pre tag so why not just fix this?